Bootstrap Tooltip Button
Introduction
Sometimes, specifically on the desktop it is a wonderful suggestion to have a suggestive callout with certain advices emerging when the website visitor puts the computer mouse arrow over an element. In this manner we make certain the proper info has been actually given at the correct time and eventually increased the user experience and convenience when employing our pages. This specific behaviour is managed with tooltip element that has a cool and constant to the entire framework design appeal in current Bootstrap 4 version and it's really easy to add in and set up them-- let's see just how this gets carried out . ( read here)
Factors to understand while applying the Bootstrap Tooltip Class:
- Bootstrap Tooltips rely on the Third party library Tether for placing . You must feature tether.min.js before bootstrap.js needed for tooltips to do the job !
- Tooltips are really opt-in for performance factors, in this way you have to initialize them by yourself.
- Bootstrap Tooltip Class with zero-length titles are never featured.
- Define
container: 'body'elements ( just like input groups, button groups, etc).
- Activating tooltips on concealed features will definitely not operate.
- Tooltips for
.disableddisabled- When caused from hyperlinks which span numerous lines, tooltips are going to be concentered. Apply
white-space: nowrap<a>Learnt all of that? Great, let's see just how they deal with some instances.
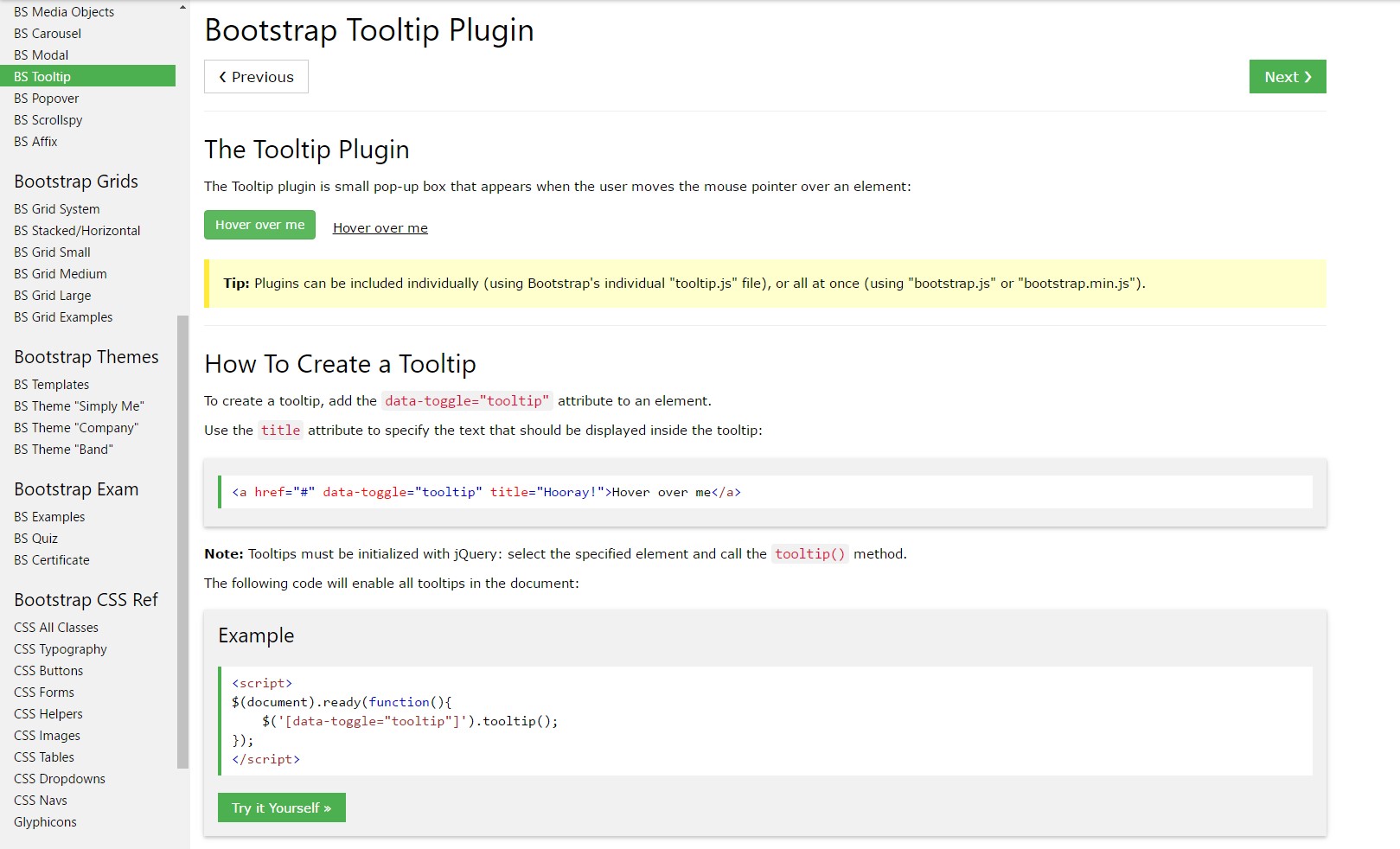
How to apply the Bootstrap Tooltips:
First of all to get use the tooltips features we need to enable it considering that in Bootstrap these components are not permitted by default and call for an initialization. To work on this provide a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really handle is obtaining what's inside an element's
title = ””<a><button>Once you have turned on the tooltips capability just to select a tooltip to an element you require to incorporate two necessary and just one optionally available attributes to it. A "tool-tipped" components need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and behavior has remained nearly the identical in both the Bootstrap 3 and 4 versions due to the fact that these really do work very properly-- pretty much nothing much more to get required from them.
Situations
One manner to initialize all tooltips on a page would most likely be to pick them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
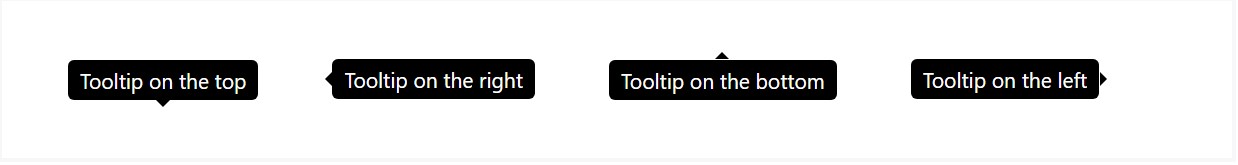
)Static Demo
4 options are obtainable: top, right, bottom, and left adjusted.
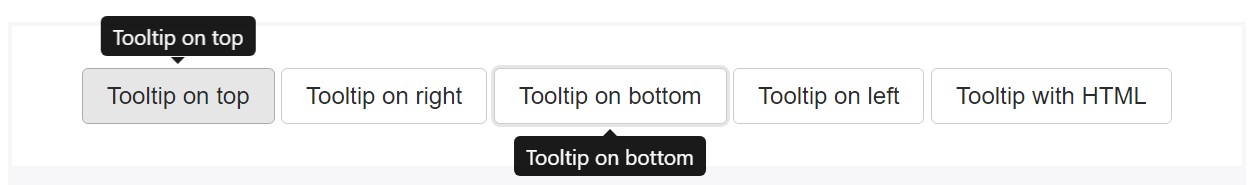
Interactive
Hover over the buttons below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin develops content and markup as needed, and by default places tooltips after their trigger component.
Produce the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is just a
datatitletopHaving tooltips work for key board plus assistive technology users.
You ought to only put in tooltips to HTML elements that are definitely ordinarily keyboard-focusable and interactive ( like hyperlinks or form controls). Although arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
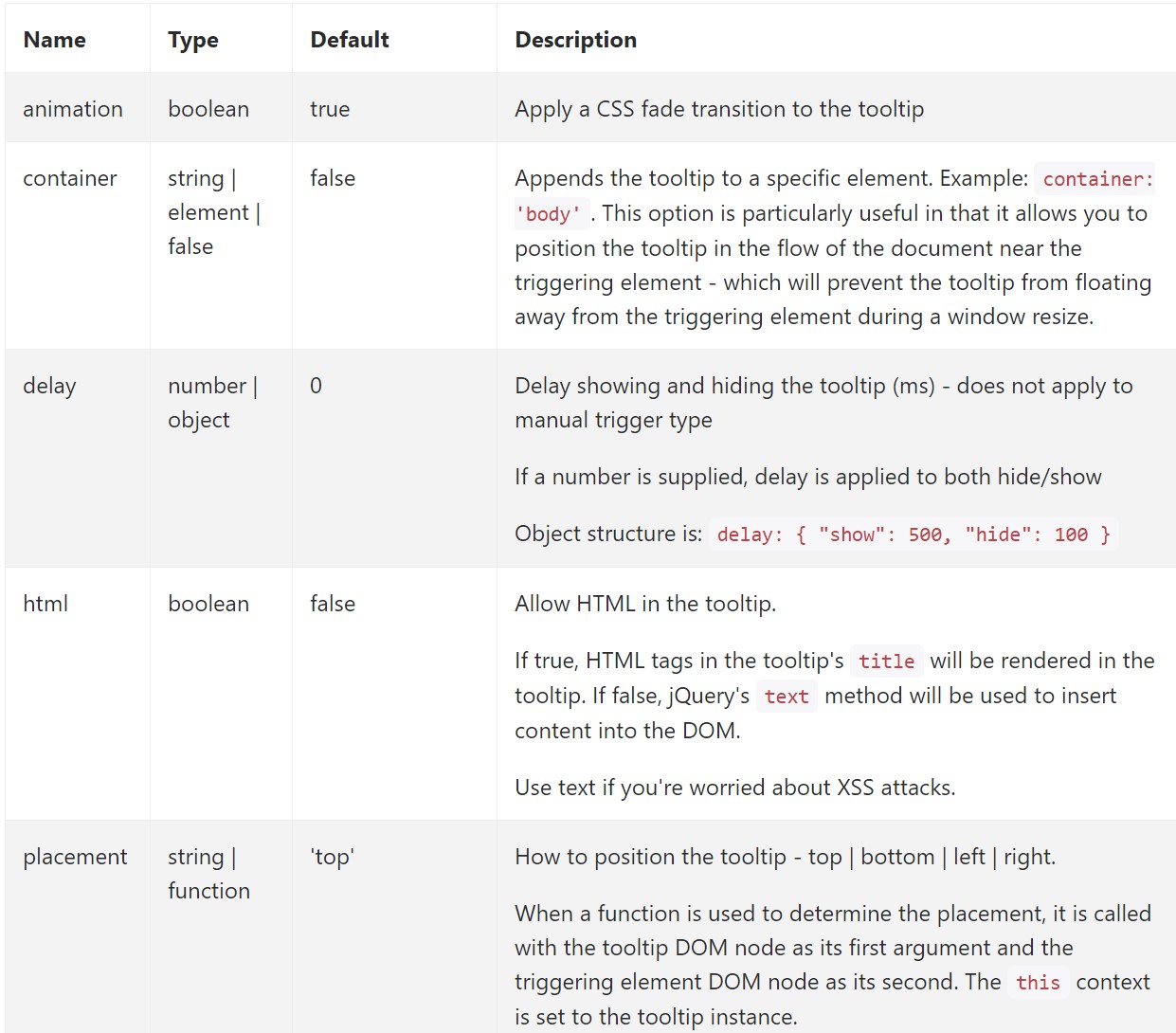
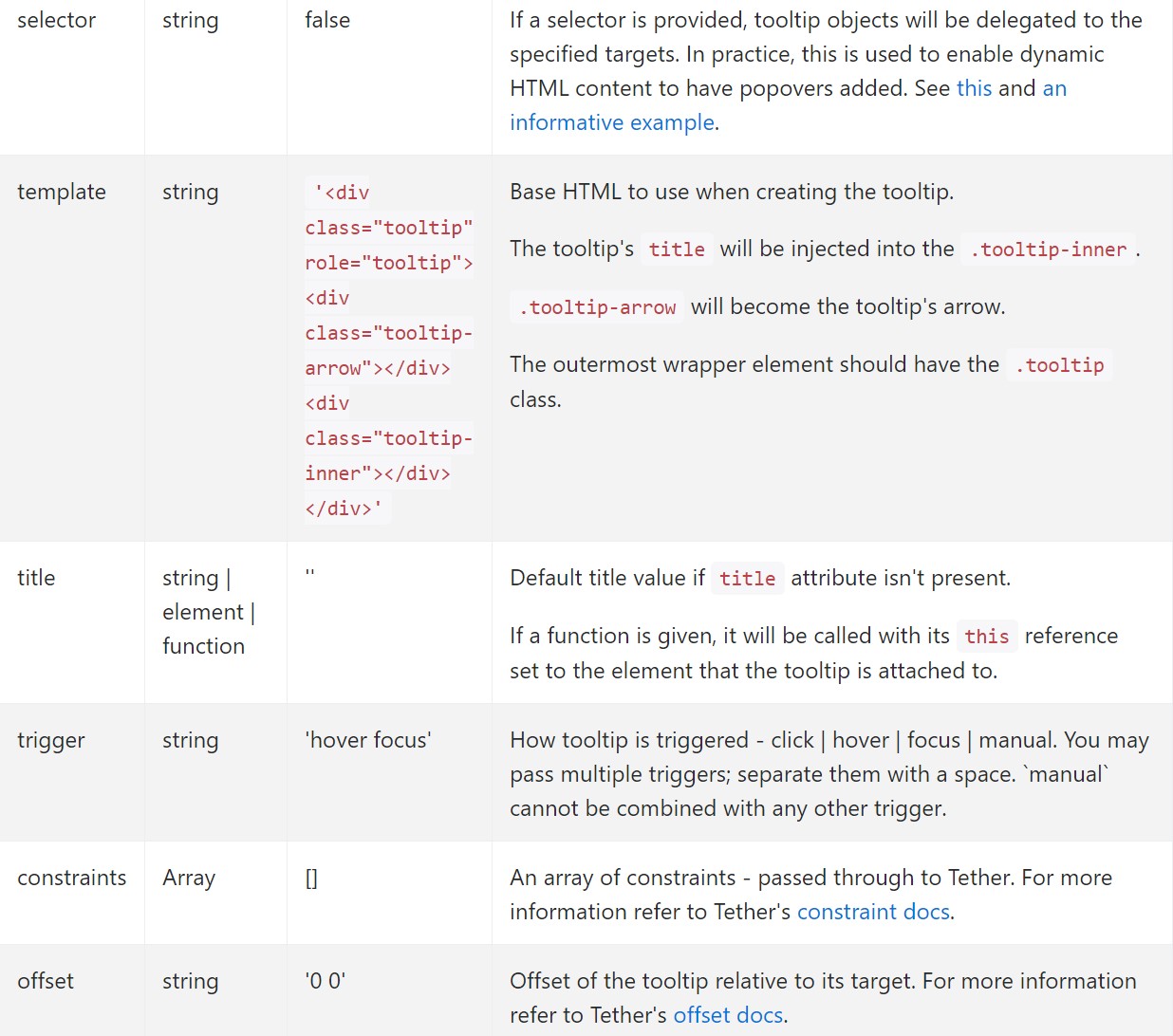
Selections can possibly be passed by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Possibilities for special tooltips have the ability to alternatively be specificed through using data attributes, like clarified above.
Practices
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Comes back to the customer prior to the tooltip has actually been presented ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Comes back to the caller before the tooltip has actually been hidden ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer before the tooltip has actually been demonstrated or disguised ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips which employ delegation ( which in turn are developed employing the selector solution) can not actually be individually eliminated on descendant trigger features.
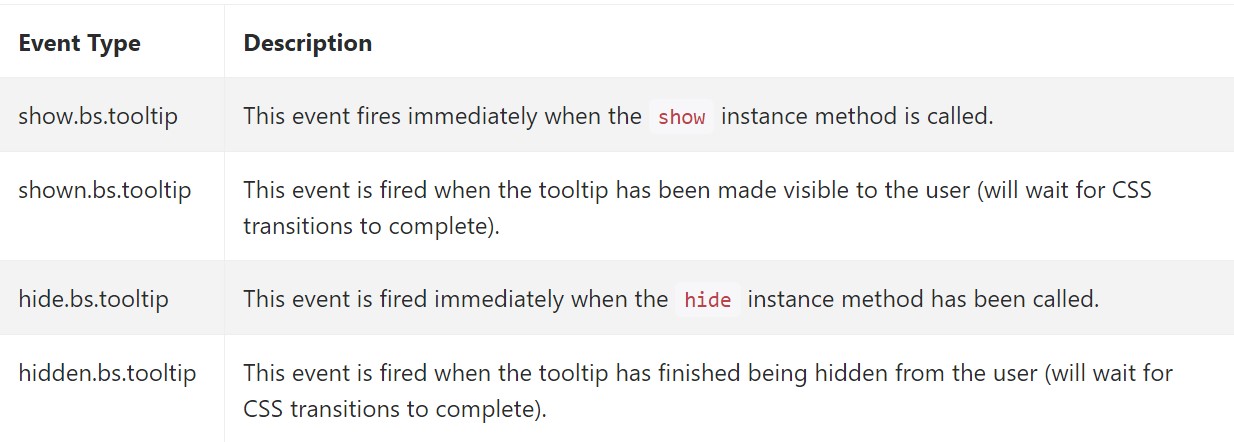
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to consider right here is the quantity of details that appears to be installed into the # attribute and ultimately-- the position of the tooltip baseding on the placement of the main element on a display. The tooltips should be exactly this-- short important guidelines-- setting way too much info might actually even confuse the visitor rather than help navigating.
Additionally in case the primary component is too near an edge of the viewport putting the tooltip alongside this very border might lead to the pop-up message to flow out of the viewport and the information inside it to eventually become almost worthless. And so when it involves tooltips the balance in utilizing them is vital.
Check out some video tutorials regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips official information

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh