Bootstrap Select Style
Overview
Bootstrap is one of the most favored framework for establishing absolutely responsive web sites for the numerous number of years currently and it gets more and more powerful, simple to use and very well thought with each and every brand-new version attempting to stay up to date with the web design directions and web-site designer's desires. The brand-new Bootstrap 4 version is actually quicker and easier to utilize compared to its forerunner which in turn turned into the absolute ideal whenever it comes down to mobile friendly. It is of course still simply just a fantastic thought set of designating rules and classes and not a magical stick capable of providing nearly everything a web professional could possibly think of or else a customer might possibly need to have-- no framework might ever accomplish that. ( useful source)
That's reasons why promptly various plugins become established in order to fill the tiny intervals fulfilling the necessity of certain look and activity in this particular unique instances while the main framework can't handle the job. This in fact is a great attitude due to the fact that usually we just include the major framework documents for most ideal look and capability and the plugins arrive in and get loaded with browser only if really needed providing the ideal server load and speed for our webpages.
Over here we're going to take a peek at some of those plugins-- the Bootstrap Select CSS. It presents a great growth to the default
<select>Effective ways to work with the Bootstrap Select Dropdown Plugin:
The web page you can easily gain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply just a bot you can easily spot the CDN urls just in case you make a decision not to self-host. Once you have certainly linked it in your web page you have the ability to quickly have use of it assigning the class
.selectpicker<select>You can certainly split up the practical alternatives within the dropdown menu to a couple of groups-- simply wrap the
<option><optgroup>label= “ “A few alternatives might be selected at the same time-- a thick pops in alongside the ones you really need within the webpage-- assuming that you need this type of activity simply put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another awesome feature is adding in a helpful search box on the very top of the dropdown-- this way in cases of a definitely extensive listing of selections the site visitor can efficiently narrow the list down by just typing a number of letters of the name of the wanted one-- the list automatically gets filtrated. To receive his capability you have to select the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply only a several simple cases to deliver you the entire image how you can get things handled-- usually, simply by just adding in a few words for custom-made attributes to the
.selectpickerCheck out some online video information about Bootstrap Select Placeholder plugin:
Linked topics:
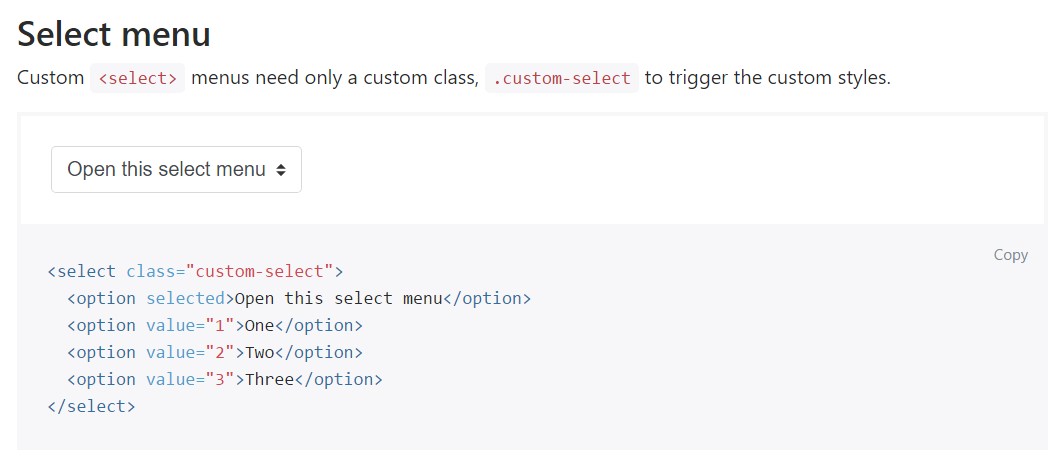
An example of the select menu

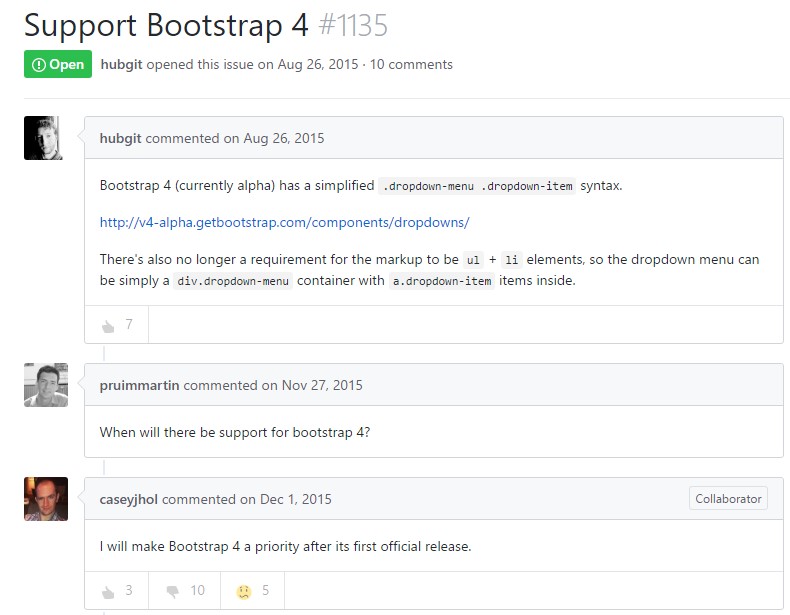
Select plugin issue

Practical operation of the select plugin