Bootstrap Multiselect Class
Overview
Forms are a considerable component of the webpages we create-- a incomparable way we can certainly get the site visitors required within whatever we are feature and give them an simple and handy solution providing back some words, data or even install an order just in case we are really utilizing the page like an internet store. Carefully crafting the form's style we are simply attempting to visualize just how the site visitor would locate it more straightforward and exciting getting an activity on it since if it's too simple it might be challenging to sum up the submissions yet in the event that it is generally too complex the site visitor can be really get bored and pressed away-- so the balance actually matters. Let's picture as an example a fundamental product which in turn may be additionally equipped with multiple extras and the site visitors gets asked to pick out which ones should really materialize. Wouldn't it be simply awesome if this could be performed in a single component not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so beloved and highly famous Bootstrap framework in its latest 4th version (currently up to alpha 6) has you covered maintaining all of the original HTML5 form components giving cool designing and structure choices for a real layout independence but since it is certainly not a magic stick solution there are certain small-sized and pretty specific item such as the
<select>Efficient ways to utilize the Bootstrap Multiselect CDN:
Let us take a fast sight precisely how it performs:
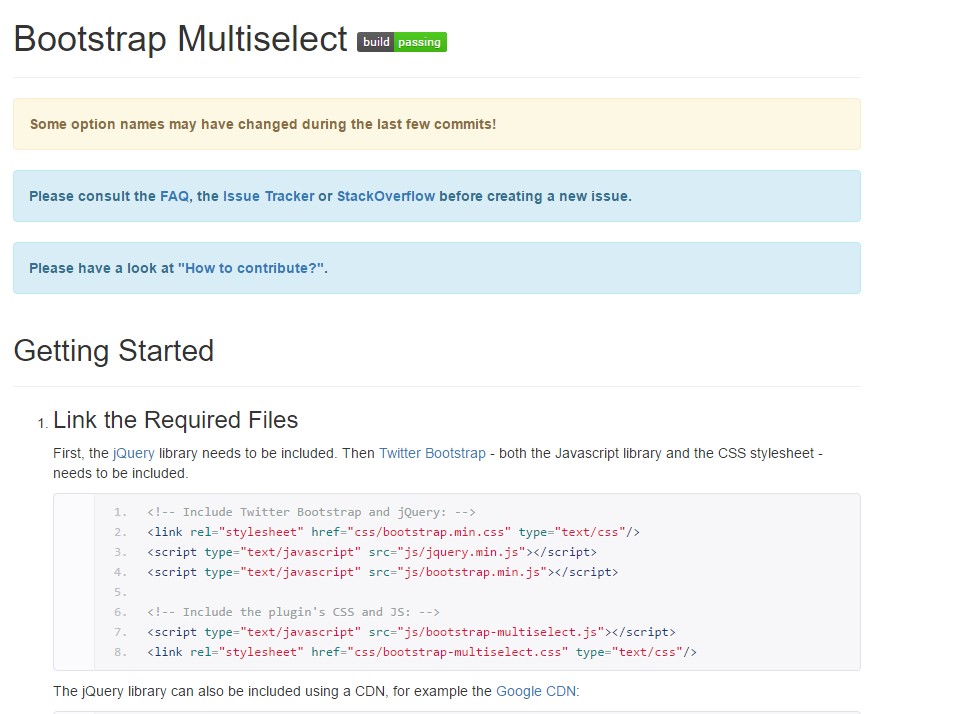
Adding it: In turn the plugin to do the job you need to feature the jQuery Javascript library and accomplish it just before incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Applying it: As been said-- fairly straightforward-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you ought to do is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
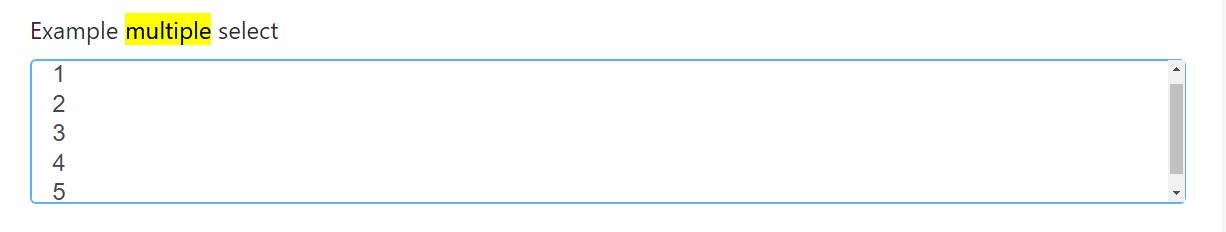
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
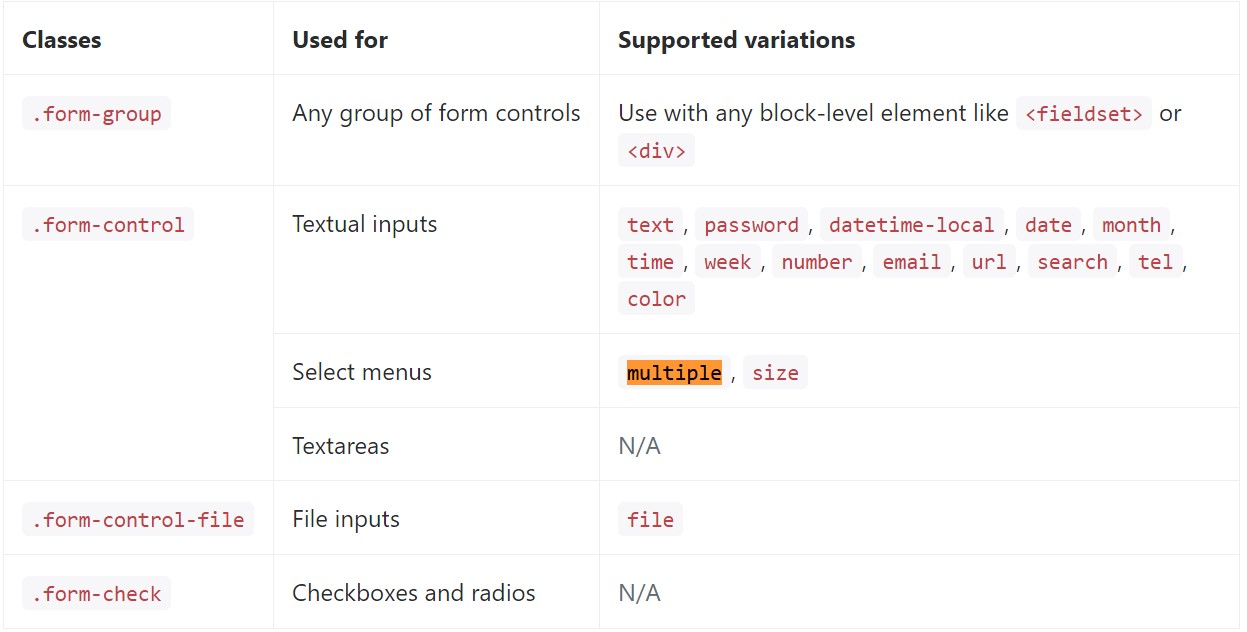
</div>Listed here is a total selection of the specific form controls sustained by Bootstrap plus the classes that modify them. Added documentation is easily available for every group.

Conclusions
That's it-- you get a operating and quite good looking dropdown along with a checkbox in front of every selection-- all the users need to do currently is selecting the ones they want. In case you want to make things even more interesting-- look at the plugin's docs to view exactly how adding some easy parameters can surely spice the things up even further.
Check some on-line video training relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

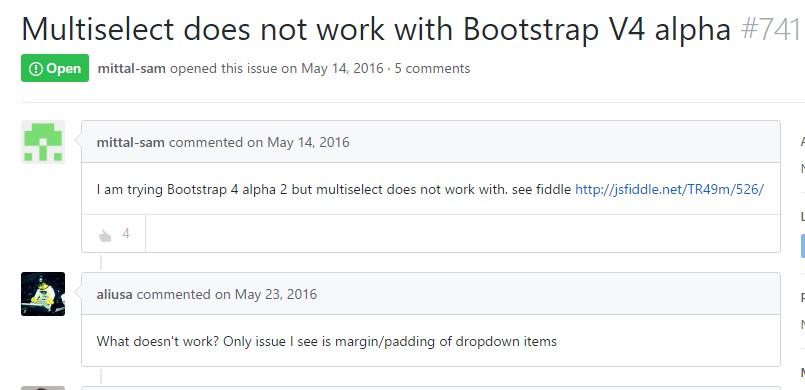
Multiselect does not function using Bootstrap V4 alpha