Bootstrap Progress bar Example
Introduction
We realize really well this empty horizontal component being actually showcased void initially and getting loaded with a vivid color bit by bit while an operation, a download of a documents or basically any action is being completed bit by bit-- we see it regularly on our machines therefore the information it delivers came to be pretty instinctive to obtain-- something becomes accomplished and presently it's finished at this particular amount of percent or assuming that you desire considering the clear side of the glass-- there is this much left before finishing .Another good point is that the message it provides does not encounter any foreign language barrier since it clean graphic and so the moment comes time for present the level of our various abilities, or the progress or different elements of a project or normally whatever having a full and not just so much parts it is certainly awesome we have the ability to have this kind of graphic feature installed straight in our webpages in a simple and speedy way.
(see page)
What's added?
Inside of current fourth version of one of the most favored mobile friendly system this becomes even speedier and simpler along with just a single tag element and also there are really a number of modifications obtainable which are performed with simply specifying the appropriate classes. What's brand new here is since the Bootstrap 4 parts with the IE9 support we can easily in a moment get entire benefit of the abilities of HTML5 and as opposed to generating the outer so called clear container with a
<div><div><progress>Fundamental functions
In order to start simply just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now when we understand ways it operates let us see tips on how to get it look much better assigning a number of colors and effects . First off-- we have the ability to employ the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally supposing that you need to acquire older web browser compatibility you can easily employ pair of
<div>.progressstyle = " width:23%; "Strategies and case studies
The best way to apply the Bootstrap Progress bar Animation:
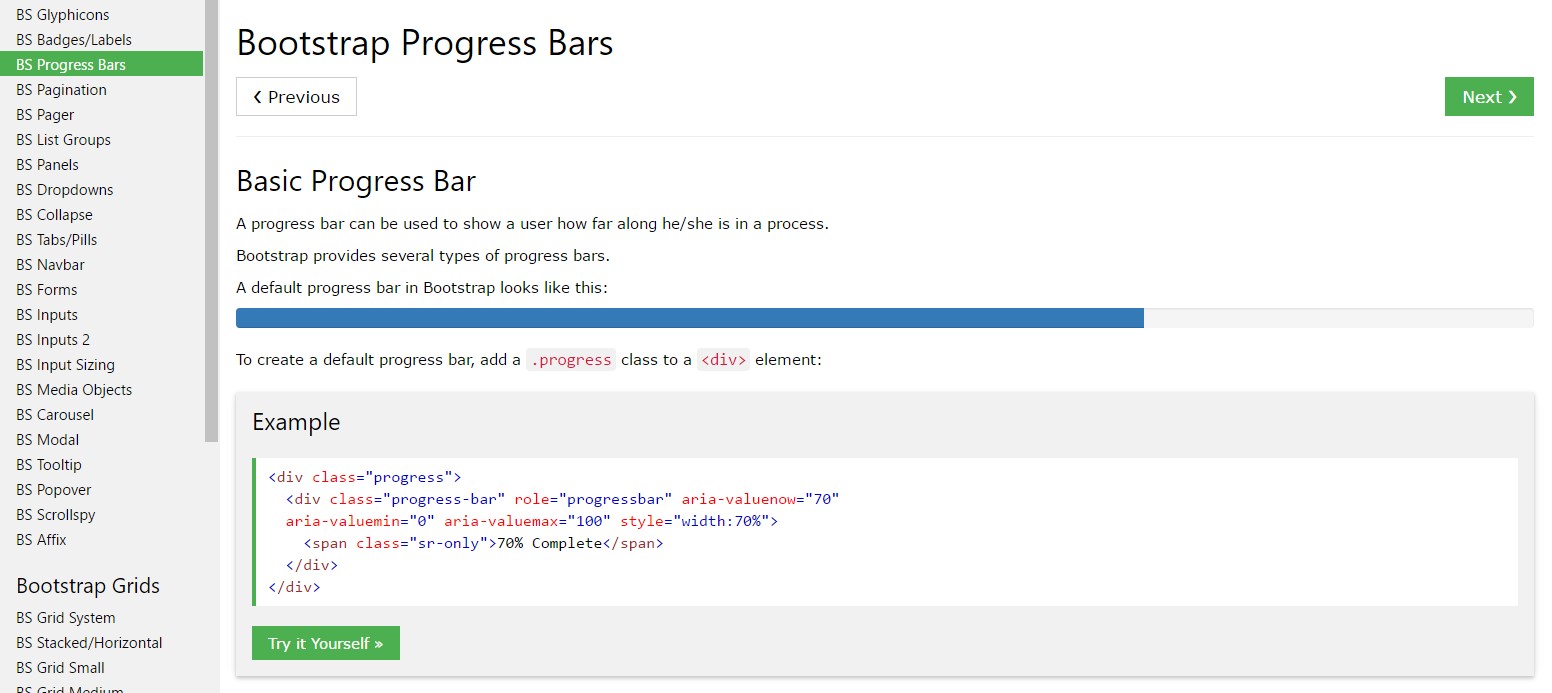
Bootstrap Progress bar Value items are built with two HTML components, some CSS to specify the width, and also a few attributes.
We employ the
.progressWe operate the internal
.progress-barThe
.progress-barThe
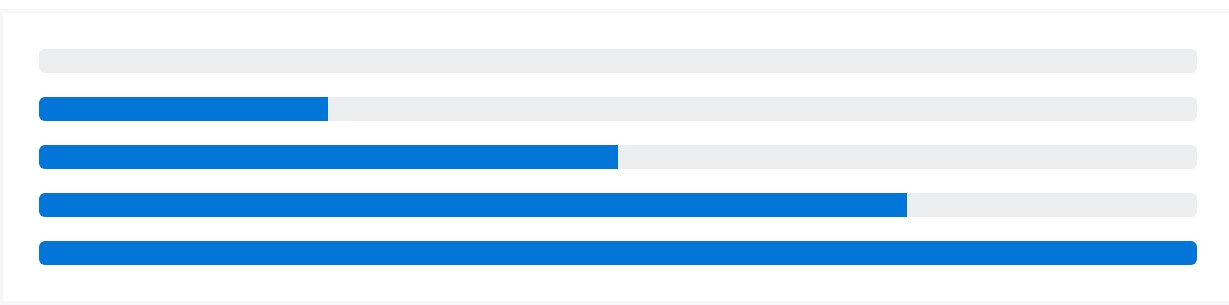
.progress-barroleariaApply that all together, and you possess the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a handful of utilities for setting width. According to your demands, these may possibly help with swiftly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Custom the appeal of your progress bars using custom CSS, background utilities, stripes, and far more.
Labels
Include labels to your progress bars via positioning content in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to modify the appearance of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Feature multiple progress bars within a progress component when you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
The striped gradient is able to also be actually animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- as they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the strategy you are able to show your progress in colorful and nearly instant progress bar components with Bootstrap 4-- right now all you require is some works in progress to get them display.
Take a look at a number of youtube video short training regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal documentation

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?