Bootstrap Media queries Using
Intro
Just as we said earlier within the present day web that gets searched pretty much equally by mobile and desktop tools obtaining your pages setting responsively to the screen they get displayed on is a necessity. That is actually why we own the highly effective Bootstrap framework at our side in its most current 4th edition-- yet in development up to alpha 6 launched now.
However what is this item below the hood that it actually works with to perform the job-- how the webpage's web content gets reordered as needed and exactly what creates the columns caring the grid tier infixes such as
-sm--md-Tips on how to put into action the Bootstrap Media queries Class:
The responsive behavior of some of the most famous responsive system inside of its own most recent fourth version has the ability to get the job done because of the so called Bootstrap Media queries Class. Exactly what they handle is having count of the size of the viewport-- the screen of the gadget or the size of the internet browser window supposing that the web page gets presented on personal computer and utilizing different styling rules accordingly. So in usual words they use the straightforward logic-- is the width above or below a specific value-- and pleasantly trigger on or off.
Each and every viewport size-- just like Small, Medium and more has its very own media query defined except for the Extra Small display size that in newest alpha 6 release has been utilized universally and the
-xs-.col-xs-6.col-6The major syntax
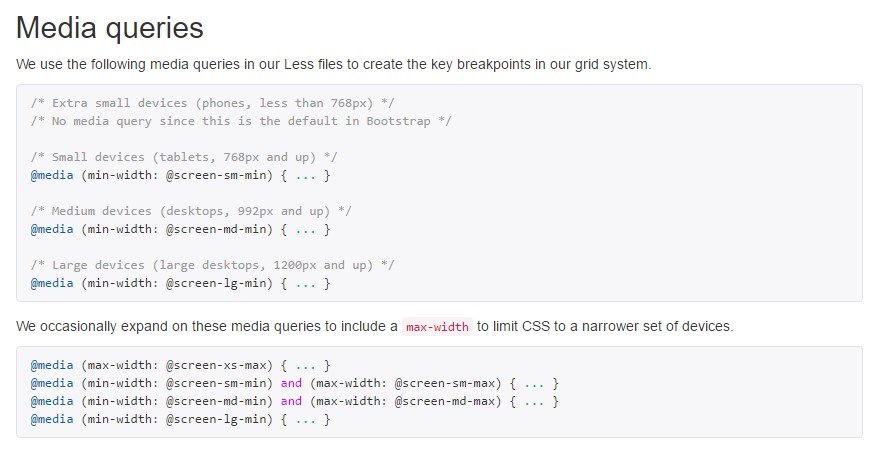
The typical format of the Bootstrap Media queries Class Class inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another thing to observe
Important idea to notice here is that the breakpoint values for the several display dimensions vary simply by a single pixel depending to the fundamental that has been actually utilized like:
Small screen scales -
( min-width: 576px)( max-width: 575px),Standard screen size -
( min-width: 768px)( max-width: 767px),Large display screen size -
( min-width: 992px)( max-width: 591px),And Additional large display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is really produced to become mobile first, we make use of a handful of media queries to establish sensible breakpoints for layouts and programs . These kinds of breakpoints are typically based on minimum viewport widths as well as make it possible for us to adjust up factors when the viewport changes. ( additional reading)
Bootstrap mostly employs the following media query stretches-- or breakpoints-- in source Sass data for design, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate source CSS in Sass, all of media queries are provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which proceed in the other path (the provided display screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are as well attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a one sector of display dimensions employing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally provided with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display size variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice once more-- there is actually no
-xs-@mediaThis progress is directing to lighten up both of these the Bootstrap 4's format sheets and us as developers given that it complies with the natural logic of the manner responsive content does the job rising right after a certain point and along with the canceling of the infix there actually will be less writing for us.
Review some youtube video information regarding Bootstrap media queries:
Connected topics:
Media queries formal documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option