Bootstrap Textarea Modal
Introduction
Inside the webpages we create we utilize the form features in order to receive some relevant information directly from the visitors and return it back to the web site owner completing various purposes. To do it appropriately-- suggesting obtaining the appropriate replies, the proper questions must be asked so we architect out forms system properly, consider all the feasible circumstances and kinds of information really needed and actually presented.
But regardless just how correct we operate in this, there constantly are some cases when the info we need from the visitor is quite blurry before it gets in fact given and needs to extend over much more than just the normal a single or else a handful of words commonly completed the input fields. That's where the # element comes out-- it is actually the irreplaceable and only component where the site visitors have the ability to freely write back a number of lines giving a reviews, sharing a purpose for their actions or simply just a few ideas to hopefully aid us producing the product or service the webpage is about even better. ( visit this link)
Efficient ways to utilize the Bootstrap textarea:
In the latest version of one of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Input feature is fully assisted automatically regulating to the width of the display screen webpage becomes shown on.
Creating it is very uncomplicated - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is a responsive element by default it spreads out the whole width of its parent element.
Extra recommendations
On the opposite-- there are certain situations you would want to limit the reviews supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Good examples
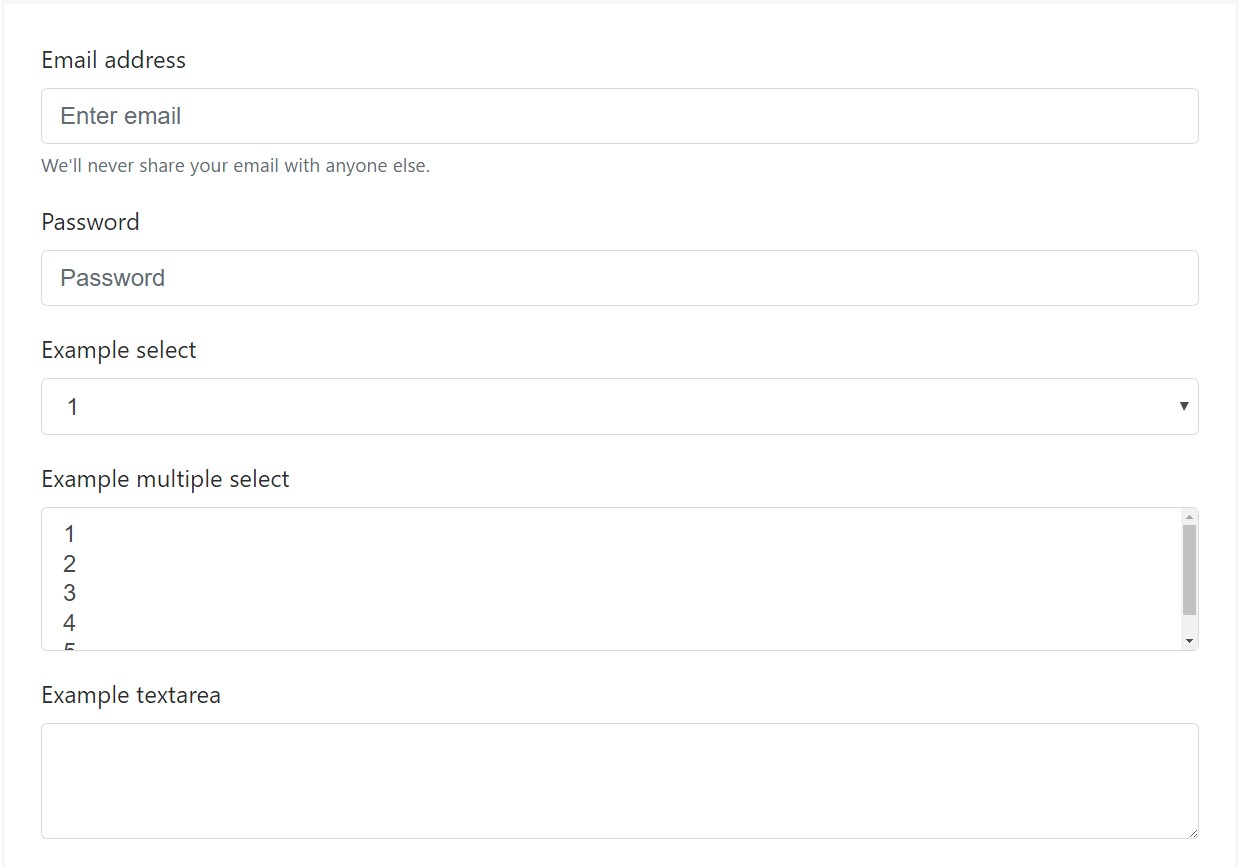
Bootstrap's form regulations increase on Rebooted form styles using classes. Employ these particular classes to opt in their customized displays for a extra steady rendering throughout browsers and gadgets . The example form listed below demonstrates standard HTML form elements that get up-dated designs from Bootstrap with extra classes.
Don't forget, considering that Bootstrap utilizes the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
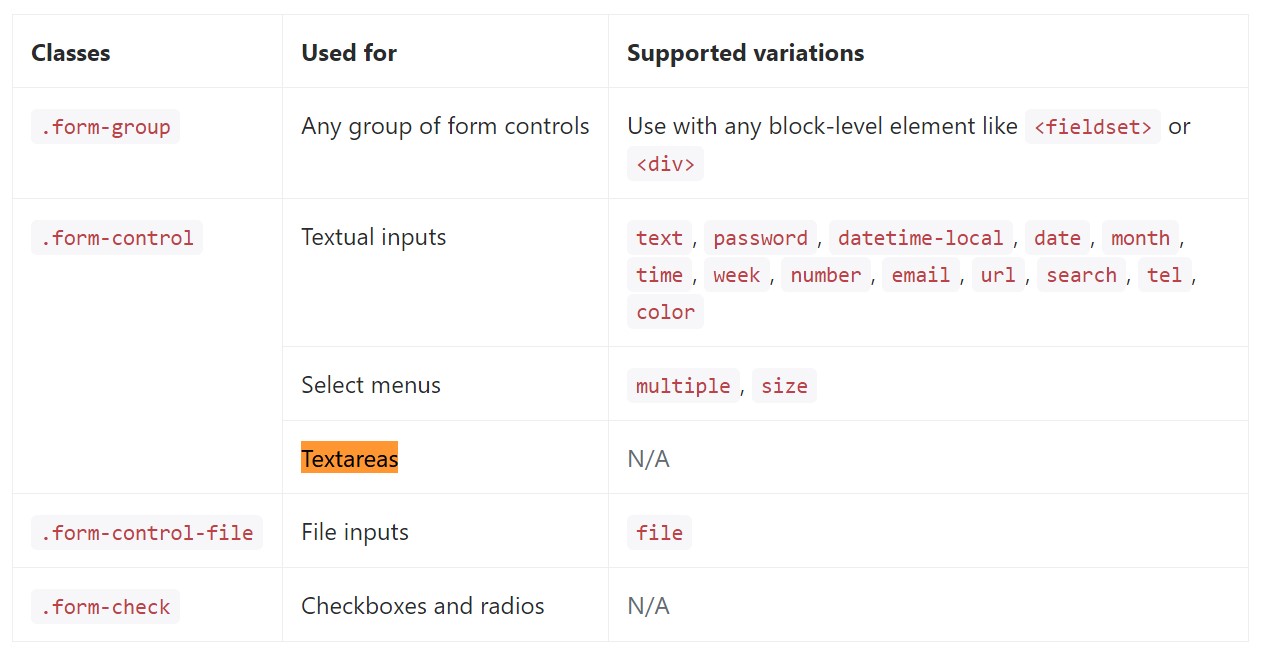
</form>Below is a total listing of the certain form regulations assisted by means of Bootstrap plus the classes that customize them. Supplementary documentation is available for every group.

Conclusions
And so right now you realize how you can set up a
<textarea>Review a few youtube video short training about Bootstrap Textarea Button:
Linked topics:
Basics of the textarea

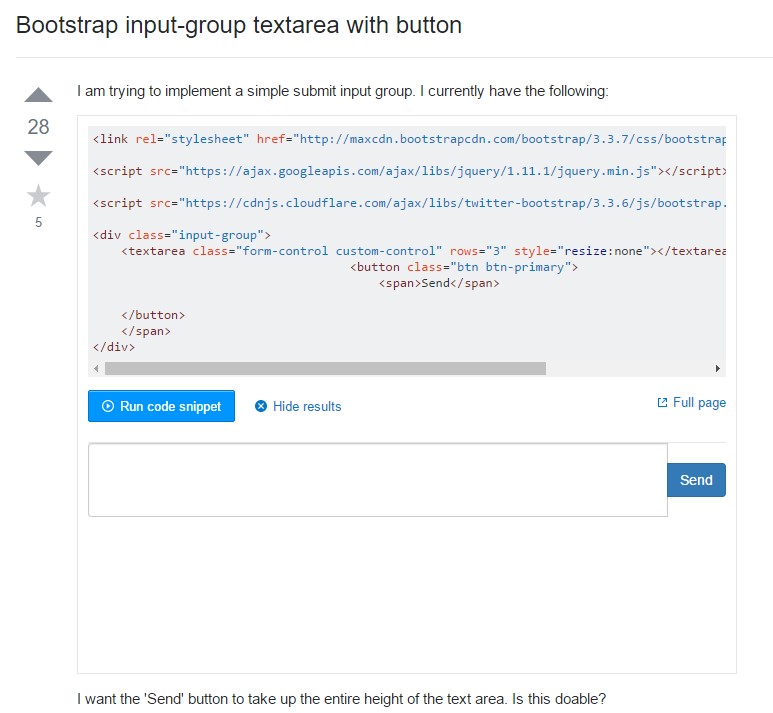
Bootstrap input-group Textarea button by using

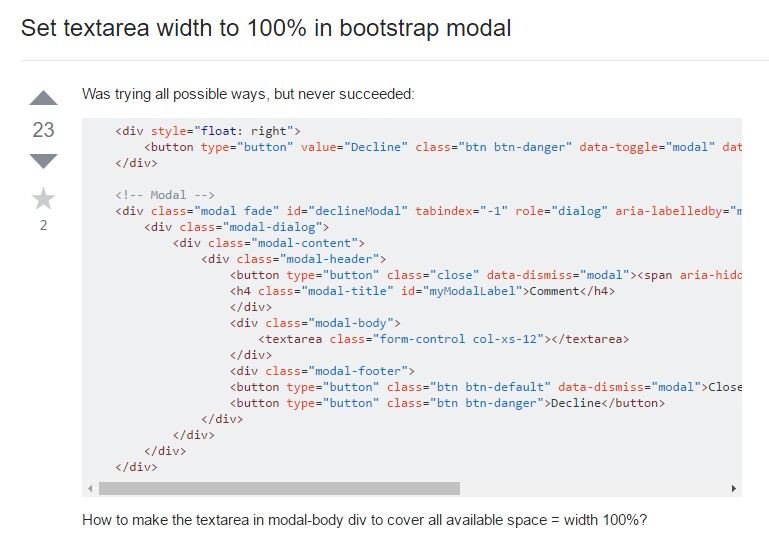
Set up Textarea width to 100% in Bootstrap modal