Bootstrap Layout Grid
Introduction
In the former several years the mobile gadgets came to be such considerable element of our daily lives that most of us can't really imagine just how we had the ability to get around without them and this is certainly being stated not only for getting in touch with some people by speaking like you remember was definitely the primary purpose of the mobile phone however in fact getting in touch with the whole world by having it right in your arms. That's why it additionally ended up being incredibly important for the most usual habitants of the World wide web-- the web pages have to showcase just as excellent on the small-sized mobile display screens as on the normal desktop computers which in turn on the other hand got even larger creating the scale difference even greater. It is supposed someplace at the starting point of all this the responsive frameworks come to pop up supplying a practical approach and a handful of brilliant tools for getting web pages behave regardless the gadget viewing them.
However what's very likely vital and bears in the bases of so called responsive web design is the strategy itself-- it is actually totally different from the one we used to have actually for the corrected width webpages from the very last several years which consequently is a lot just like the one in the world of print. In print we do have a canvas-- we specified it up once first of the project to transform it up probably a few times since the work goes however near the bottom line we finish up using a media of size A and also art work with size B positioned on it at the specified X, Y coordinates and that is really it-- the moment the project is accomplished and the sizes have been changed everything ends.
In responsive website design however there is actually no such thing as canvas size-- the possible viewport dimensions are as practically limitless so installing a fixed value for an offset or a size can be terrific on one display however quite irritating on another-- at the additional and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own most recent fourth version supply is certain clever ways the web site pages are being actually built so they automatically resize and also reorder their particular elements adapting to the space the viewing display grants them and not flowing far from its own size-- through this the visitor reaches scroll only up/down and gets the material in a convenient scale for reading free from needing to pinch zoom in or out to view this section or another. Let us experience precisely how this normally works out. ( get more info)
Exactly how to use the Bootstrap Layout Responsive:
Bootstrap includes various components and options for laying out your project, incorporating wrapping containers, a powerful flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to deal with the web page's web content. In case you are actually just setting up this the abbreviation gets easier to remember due to the fact that you are going to possibly sometimes question at first which component includes what. This come for Container-- Row-- Columns which is the system Bootstrap framework employs when it comes to making the pages responsive. Each responsive web site page consists of containers holding usually a single row along with the needed number of columns inside it-- all of them together making a special material block on page-- similar to an article's heading or body , listing of material's components and so forth.
Let's look at a single material block-- like some elements of anything being certainly listed out on a web page. First we really need wrapping the entire feature in to a
.container.container-fluidNext inside of our
.container.rowThese are applied for handling the alignment of the content components we place within. Since the latest alpha 6 edition of the Bootstrap 4 framework utilizes a designating approach named flexbox along with the row element now all sort of positionings ordering, grouping and sizing of the content may possibly be attained with simply bring in a basic class but this is a complete new story-- for now do know this is the element it is actually performed with.
Lastly-- within the row we must install a number of
.col-Basic layouts
Containers are definitely some of the most simple design component within Bootstrap and are required whenever employing default grid system. Select a responsive, fixed-width container ( suggesting its own
max-width100%While containers can be embedded, most Bootstrap Layouts designs do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Explore a couple of responsive breakpoints
Since Bootstrap is established to be really mobile first, we use a fistful of media queries to generate sensible breakpoints for layouts and interfaces . These particular breakpoints are typically built upon minimum viewport sizes and make it possible for us to size up elements like the viewport changes .
Bootstrap primarily utilizes the following media query ranges-- or breakpoints-- inside Sass files for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS within Sass, all of Bootstrap media queries are actually available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which proceed in the additional path (the offered display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a particular sector of display dimensions employing the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also attainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may likely cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same display scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap parts utilize
z-indexWe do not motivate personalization of these types of values; you evolve one, you likely have to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which enable click-dismissing-- usually reside on a low
z-indexz-indexAnother suggestion
Utilizing the Bootstrap 4 framework you can install to five different column appearances inning accordance with the predefined in the framework breakpoints however normally 2 to 3 are pretty enough for acquiring optimal appeal on all screens. ( additional info)
Final thoughts
And so right now hopefully you do possess a basic idea just what responsive web design and frameworks are and just how the most favored of them the Bootstrap 4 system handles the webpage web content in order to make it display best in any screen-- that is definitely just a short look yet It's believed the understanding exactly how the things work is the best foundation one needs to step on prior to looking in the details.
Take a look at several online video training regarding Bootstrap layout:
Linked topics:
Bootstrap layout authoritative records

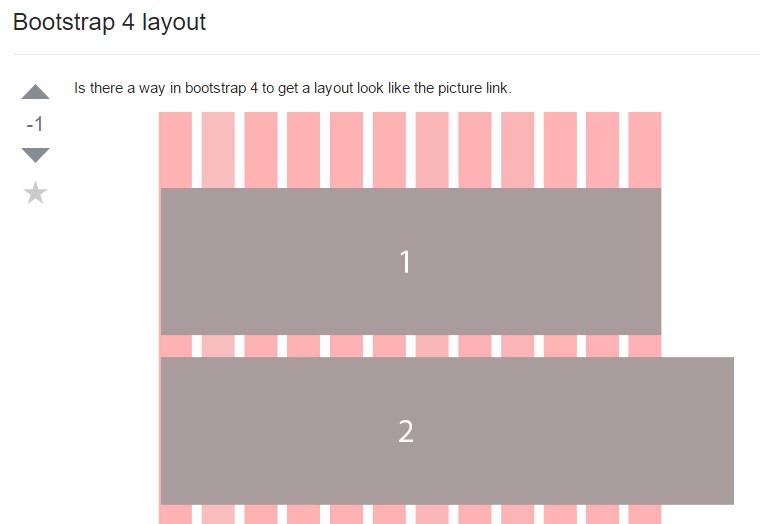
A technique inside Bootstrap 4 to prepare a desired design

Design examples throughout Bootstrap 4