Bootstrap Login forms Modal
Overview
In some cases we require to defend our precious web content to grant access to only certain people to it or else dynamically individualize a part of our websites baseding on the particular customer that has been actually viewing it. But how could we potentially know each certain site visitor's personality since there are a lot of of them-- we need to look for an convenient and efficient solution getting to know who is whom.
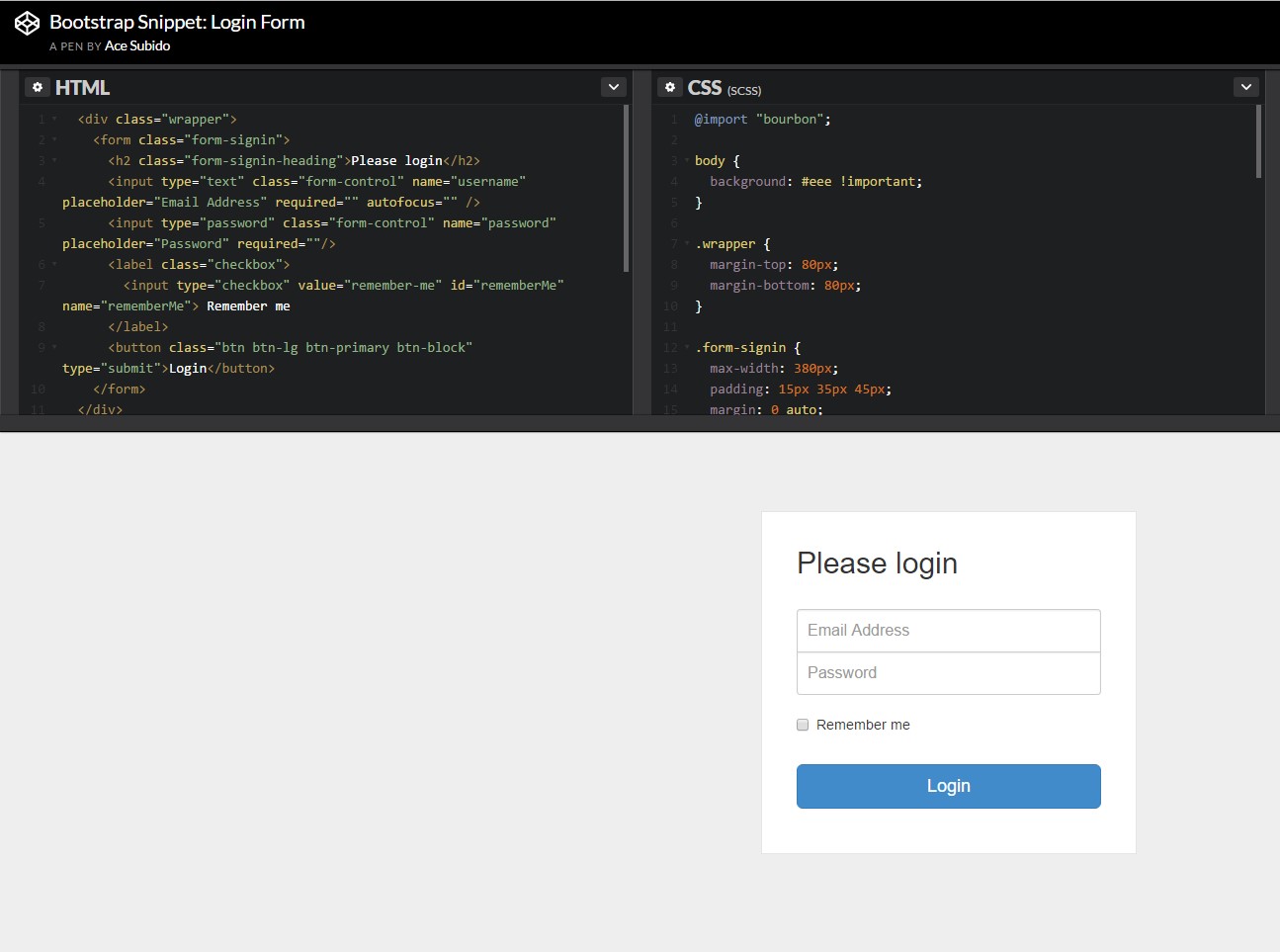
This is where the user access management comes along primary communicating with the site visitor with the so familiar login form feature. In the current fourth version of probably the most famous mobile friendly web-site page creation framework-- the Bootstrap 4 we have a lots of elements for creating this sort of forms and so what we are actually heading to do here is looking at a particular instance how can a basic login form be made using the helpful instruments the latest version goes along with. ( check this out)
How you can work with the Bootstrap Login forms Popup:
For beginners we need a
<form>Inside of it several
.form-groupUsually it's more convenient to apply individual's email in place of making them discover a username to authorize to you considering that typically anyone knows his email and you can easily constantly question your users another time to exclusively deliver you the approach they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
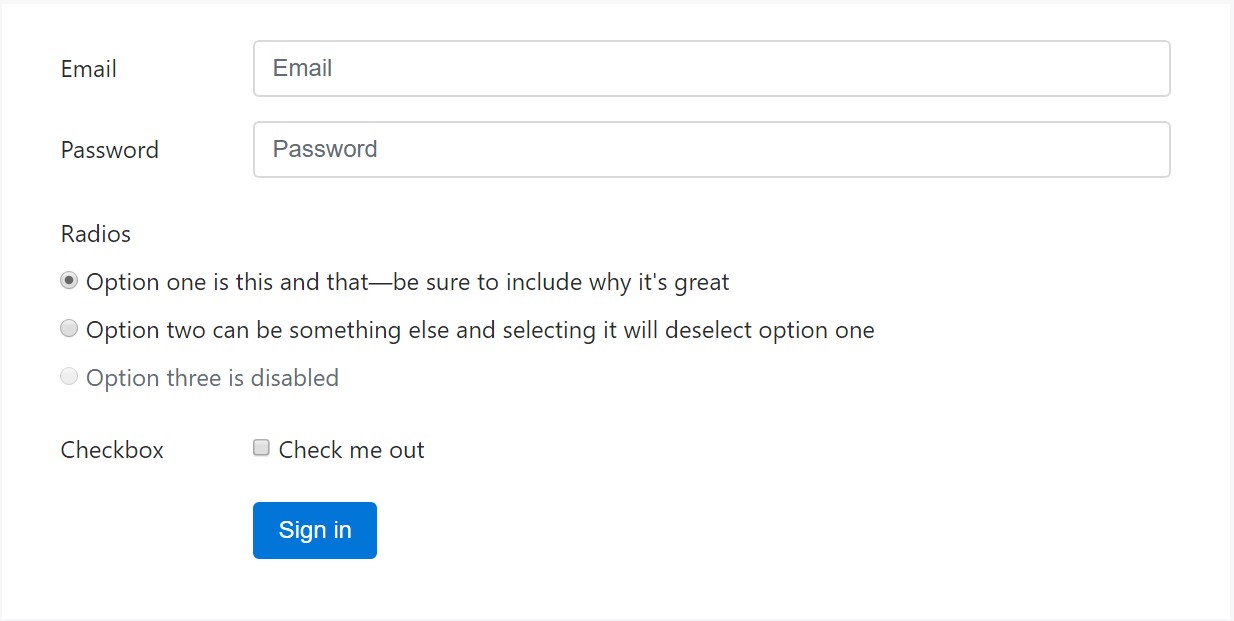
<button>type="submit"Representation of login form
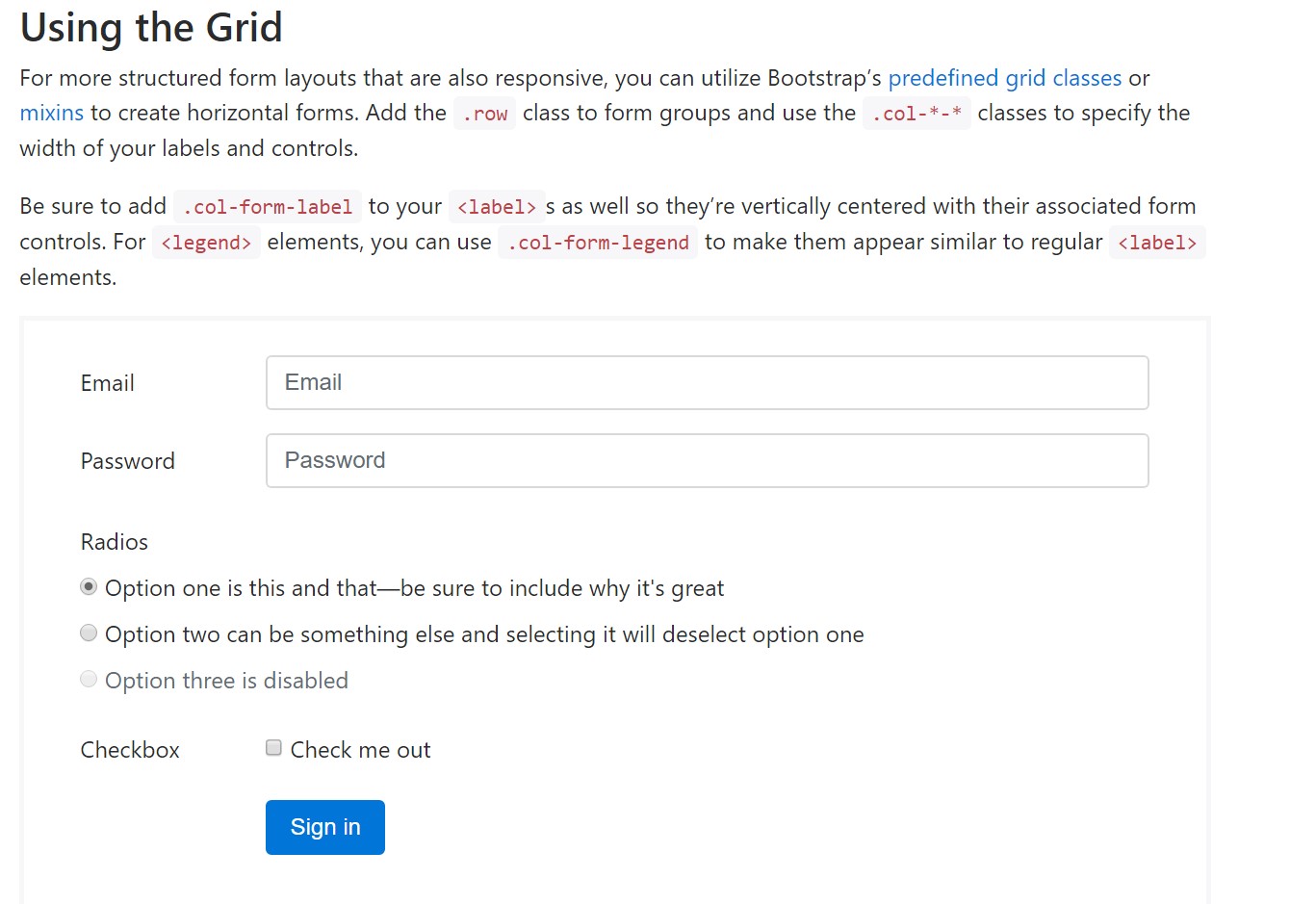
For even more organized form layouts which are also responsive, you have the ability to use Bootstrap's predefined grid classes alternatively mixins to develop horizontal forms. Add the
. row.col-*-*Don't forget to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the primary features you'll need in order to make a standard Bootstrap Login forms Modal through the Bootstrap 4 system. If you're after some extra challenging appearances you are simply free to take a full advantage of the framework's grid system arranging the elements basically any way you would certainly believe they need to take place.
Check out several video clip guide relating to Bootstrap Login forms Layout:
Linked topics:
Bootstrap Login Form main information

Article:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form