Bootstrap Tabs Set
Overview
Sometimes it's quite effective if we have the ability to just place a few segments of data sharing the exact same space on webpage so the website visitor simply could explore throughout them without any actually leaving behind the display screen. This becomes conveniently realized in the brand-new fourth version of the Bootstrap framework with the help of the
.nav.tab- *Steps to apply the Bootstrap Tabs Plugin:
Initially for our tabbed panel we'll desire a number of tabs. To get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Panel system has been actually created it is actually time for making the sections holding the actual web content to be presented. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise set up tabbed sections applying a button-- just like visual appeal for the tabs themselves. These are also referred like pills. To execute it simply just ensure that as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
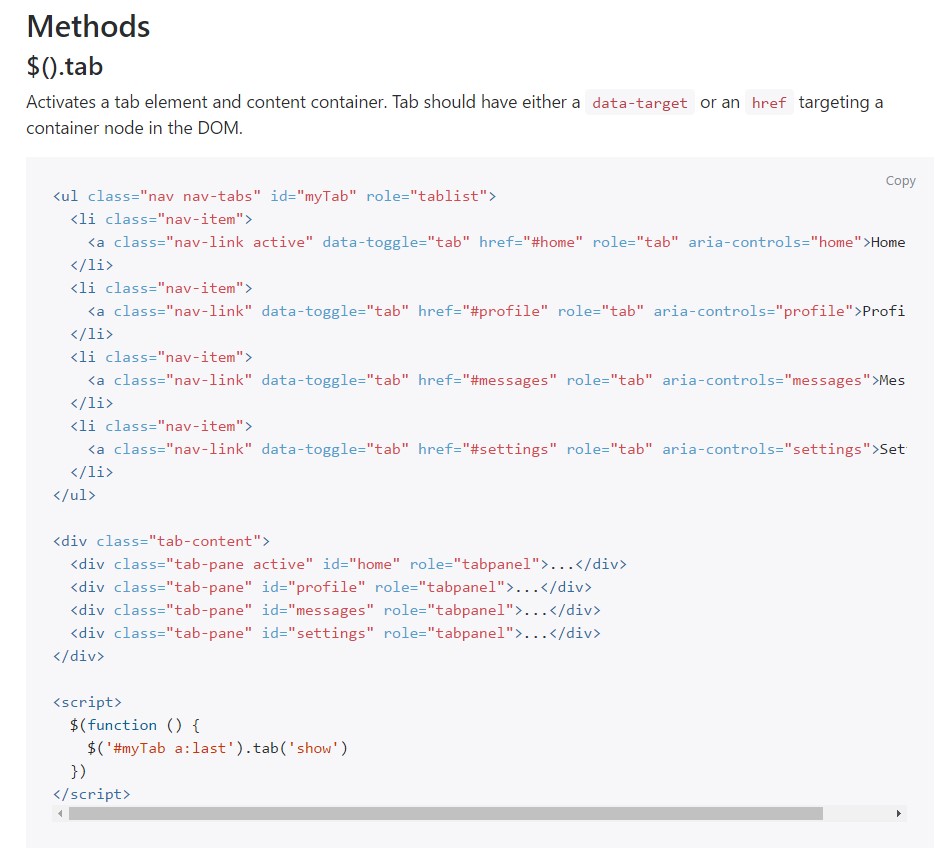
$().tab
$().tabSwitches on a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the presented tab and gives its involved pane. Other tab which was formerly selected ends up being unselected and its connected pane is covered. Come backs to the caller just before the tab pane has in fact been presented (i.e. just before the
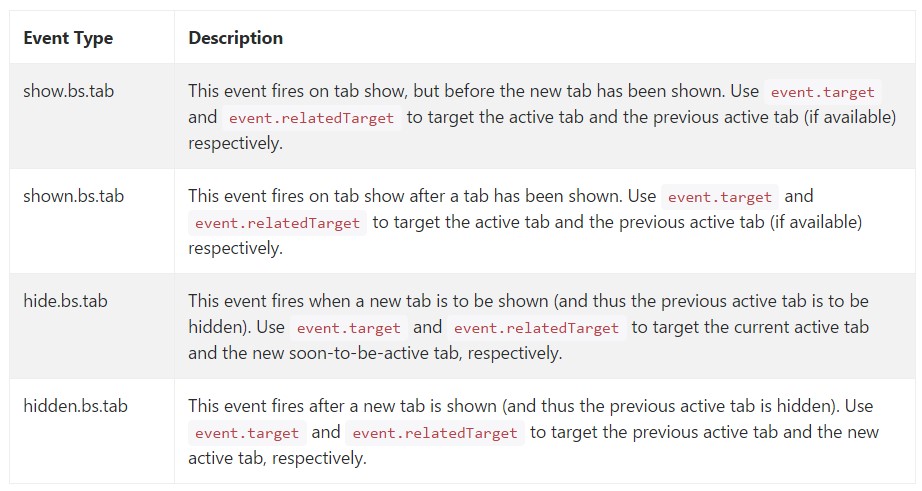
shown.bs.tab$('#someTab').tab('show')Events
When showing a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is simply the method the tabbed control panels get set up utilizing the newest Bootstrap 4 edition. A point to look out for when producing them is that the different components wrapped within every tab control panel should be essentially the exact size. This will assist you prevent some "jumpy" behaviour of your web page once it has been already scrolled to a targeted position, the visitor has begun surfing through the tabs and at a certain point comes to open a tab having considerably additional content then the one being certainly discovered right prior to it.
Check some youtube video guide regarding Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: formal documentation

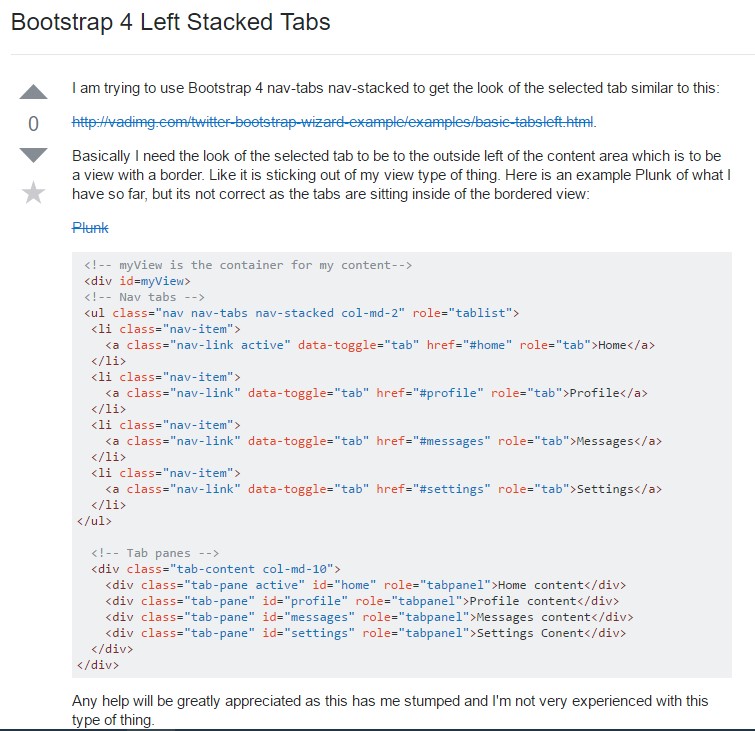
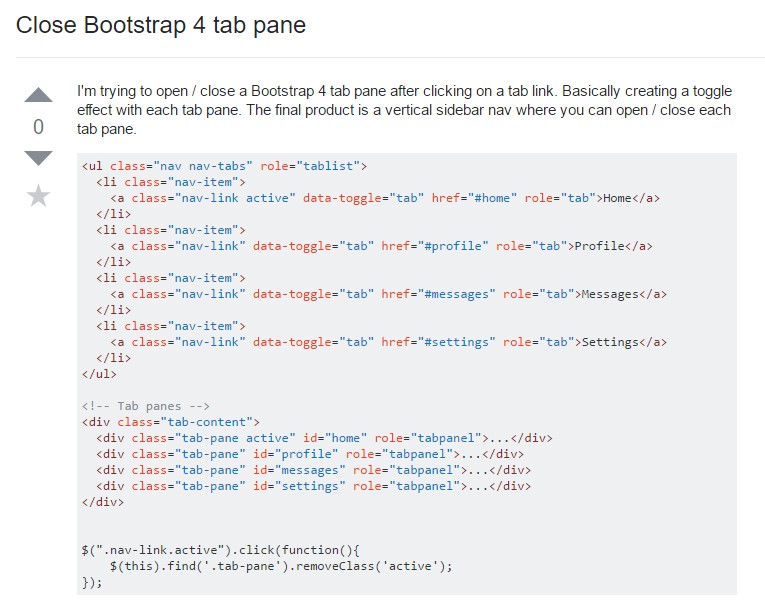
The ways to shut Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs