Bootstrap Label Group
Overview
Being reviewed earlier, within the webpages that we are designing, we commonly want involving uncomplicated or more complicated forms to request the website visitor for a position, comments, some private information or even preferences. We handle that including the suitable controls within our forms carefully taking into account the form design as well as the specific controls which really should be applied regarding the details we require and the certain case involved-- just like we just can't have an order for a single colored phone case which is both white and blue , a person just cannot be both male and female in gender or a product have to be guided with multiple extras that do not exclude one another so clicking each should add it not omitting the others already chosen. In some cases, undoubtedly, we do need a proper email given or a telephone number which also needs to have the input which needs to follow particular format just to be correct and obviously at particular cases we simply just require site visitor's thought and feelings on a subject the way they feel it-- in their own words.
For all of these situations we apply the proper commands-- like radio tabs, checkboxes, input sectors, text area elements and so forth still there is actually an critical element connected to each one of these kinds of sectors that helps make our forms pleasant and conveniently understandable for the website visitor to browse through knowing at all times what is actually wanted and easily taking care of even the small-sized controls like radio switches and checkboxes. Specially these days when the web becomes more and more mobile together with pages featured on different small sized display screens this element is necessary in offering efficiency and quickness in completing our form.This element is a Bootstrap Label Text. ( useful reference)
The way to utilize the Bootstrap Label Example:
The things so far has been stated deal with the
<label><label>The structure is very uncomplicated-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form controls inside labels is rather complicating the code and it is actually more desirable to leave out it-- additionally using the
for =""Together with common text inside the
<label>An example of form without label
Should you receive no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative factor to note
Interesting aspect to mention concerning labels within Bootstrap 4 if that in the brand-new version of the framework this sort of element's designing has been really changed a little bit. The
<label>inline-blockConclusions
So now you find out exactly what the # elements are for and precisely how they act in Bootstrap 4-- everything that's left is thinking about the suitable form fields you ought to connect them to.
Look at several video tutorials regarding Bootstrap label
Related topics:
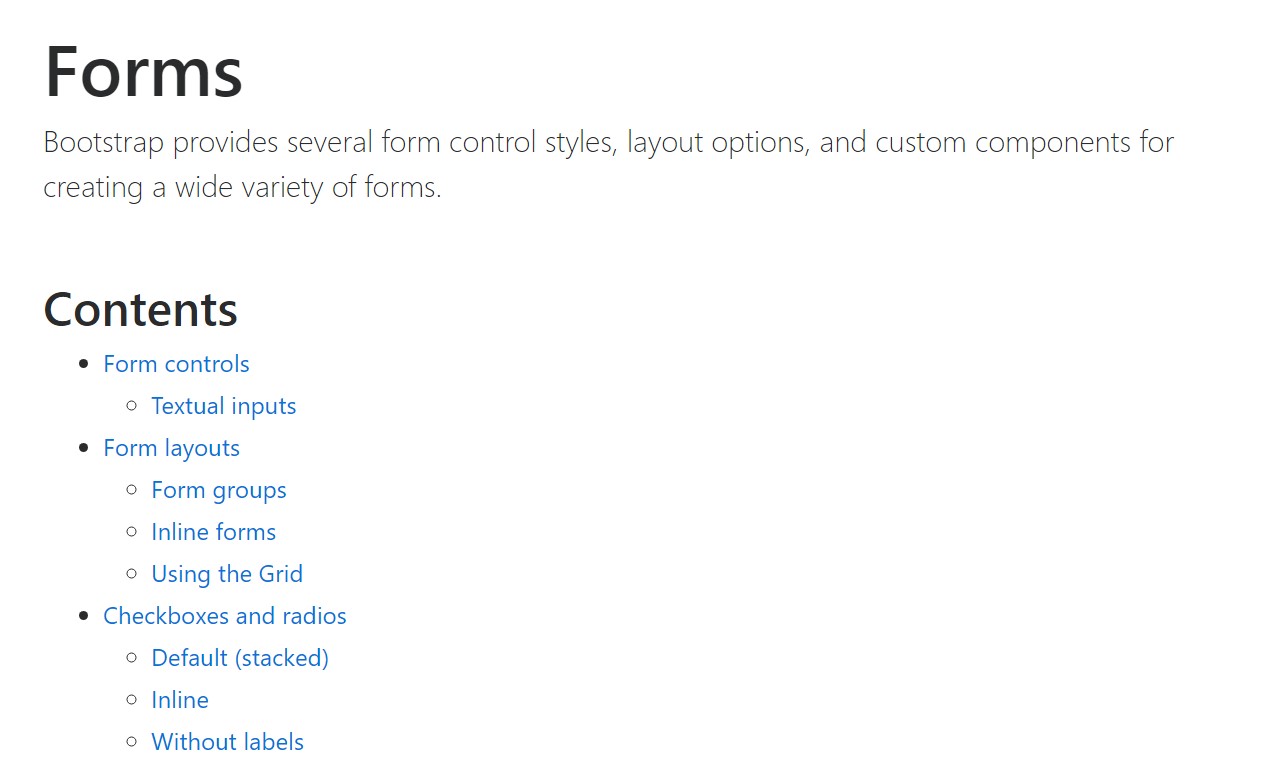
Usage of the label in in Bootstrap Forms: approved documentation

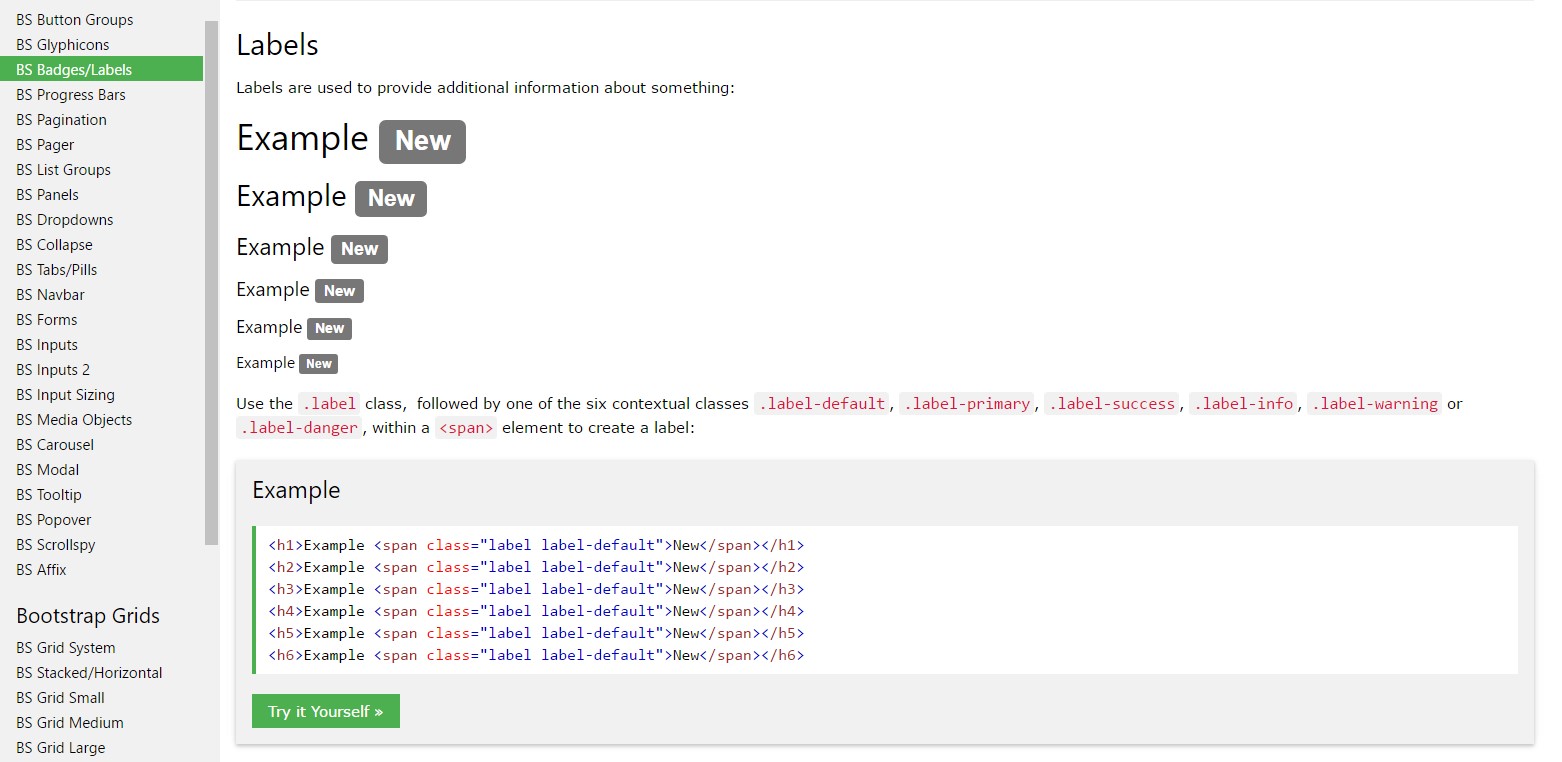
Bootstrap label information

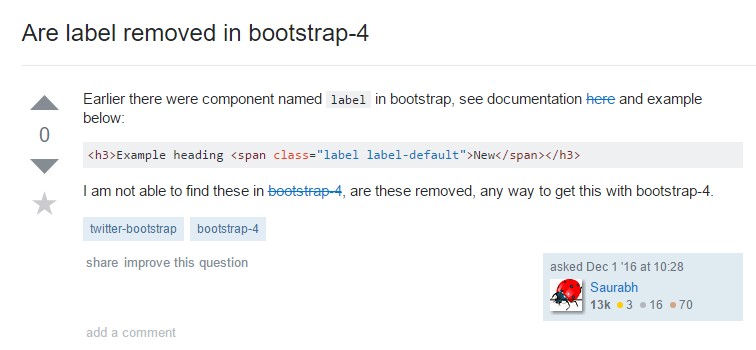
Removing label in Bootstrap 4