Bootstrap Toggle Button
Overview
Nevertheless the pleasing images fantastic capability and striking effects at the bottom line the web site pages we set up purpose narrows down to sending certain material to the site visitor and for that reason we may likely call the web the new variety of documentation container considering that a growing number of details obtains released and accessed on the net alternatively as data on our local desktop computers or the classical technique-- printed on a hard copy media. ( read more here)
All of it narrows down to content however in the situation where the site visitor attention gets pulled from nearly everywhere simply publishing what we must provide is not far enough-- it needs to be structured and delivered like this that even a large numbers of completely dry helpful simple text message find a solution maintaining the website visitor's focus and be actually easy for browsing and discovering simply the needed part conveniently and fast-- if not the website visitor might get bored and disappointed and browse away nevertheless elsewhere out there in the content's body get disguised a few priceless jewels.
So we require an element that gets less space feasible-- extensive clear text sections press the website visitor away-- and gradually certain activity and also interactivity would undoubtedly be additionally greatly adored because the audience became fairly used to hitting switches around.
Well the Bootstrap 4 framework has exactly that-- convenient collapsible screens with the ability of maintaining huge quantity of data displaying simply a heading line to assist us greater get around and extending to demonstrate what is actually required upon clicking on the header. These are actually the accordion and toggle panels which operate almost the very same having a one difference-- just as the name suggests in the accordion section growing a particular collapsible material collapses all of the others as long as inside the toggle element you can have just as lots of increased areas as you want to-- everything relies on the particular web content of the large text hidden within the collapsible control panels and the way you're thinking the customer will at some point use it. ( get more information)
The best way to make use of the Bootstrap Toggle Tabs:
The concrete implementation of a toggle block is pretty convenient in current edition of the Bootstrap system-- it applies the recently presented
.cardid = " ~element's unique name ~ "The concrete implementation of a Bootstrap Toggle Button group block is quite convenient in the latest edition of the Bootstrap framework-- it implements the recently offered
.cardid = " ~element's unique name ~ "After that it is actually time for building the certain toggle element-- we'll employ the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been actually built it's time for developing the collapsing component-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing element we must place a container for our content possessing the
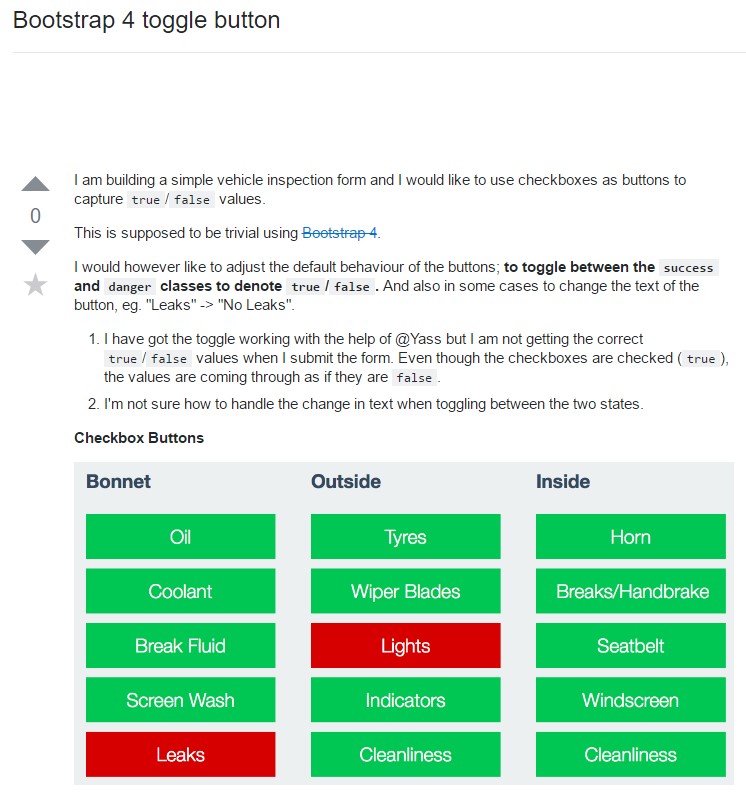
.card-blockSome example of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is generally the way in which a one collapsible element gets set up in Bootstrap 4. In order to generate the whole panel you ought to repeat the steps from above generating as many
.cardCheck a few youtube video information relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative records

Bootstrap toogle difficulty

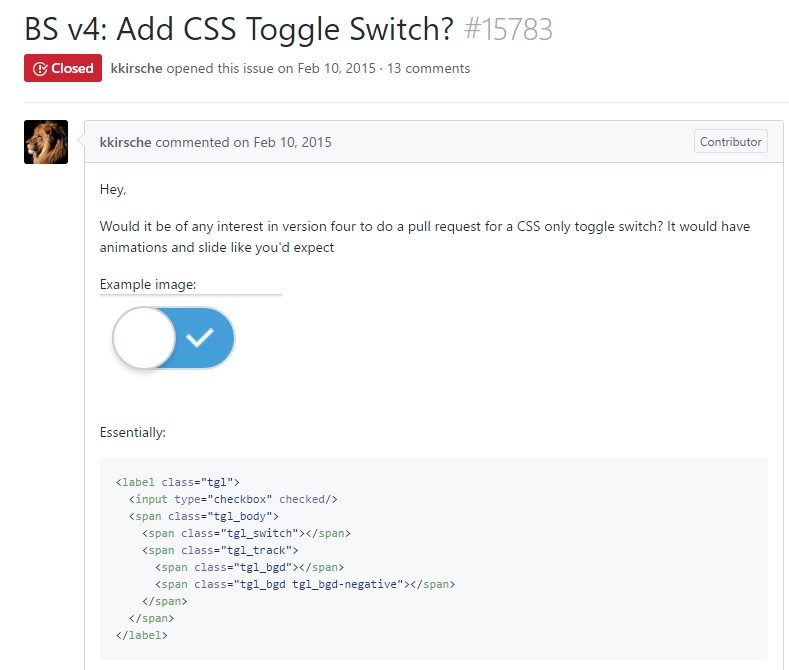
How to bring in CSS toggle switch?