Bootstrap Slider Template
Intro
Mobility is some of the most awesome thing-- it gets our interest and keeps us evolved at the very least for a while. For how long-- well everything relies on what's really moving-- in case it is really something eye-catching and excellent we view it longer, in case it is actually boring and dull-- well, there actually typically is the close tab button. So in the event that you assume you have some wonderful material around and wish it involved in your webpages the image slider is usually the one you first think of. This element turned certainly so favored in the last few years so the online world basically go drowned with sliders-- simply just search around and you'll discover practically every second webpage starts with one. That's the reason why current web design directions inquiries display more and more designers are really aiming to replace the sliders with additional explanation signifies in order to include a little more style to their web pages.
It's possible the great true is located somewhere between-- such as employing the slider element but not actually with the good old filling up the whole element area images but possibly some with opaque areas to make them it just like a particular components and not the whole background of the slider moves-- the option is wholly to you and without a doubt is varied for every project.
In any case-- the slider component stays the simple and most useful resolution anytime it concerns adding some shifting images guided with effective content and call to action keys to your web pages. ( find out more)
Ways to make use of Bootstrap Slider Button:
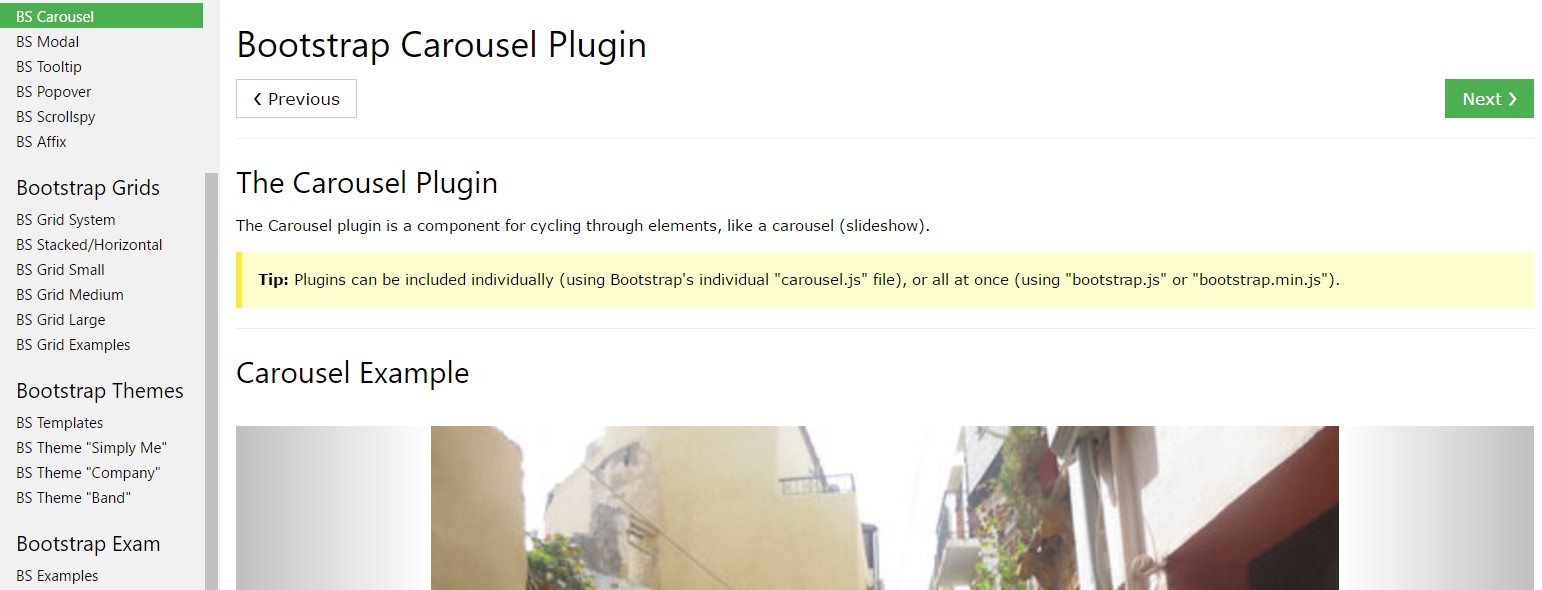
The image slider is a part of the main Bootstrap 4 framework and is entirely supported by equally the style sheet and the JavaScript files of the latest edition of still the most famous responsive framework around. Each time we mention picture sliders in Bootstrap we actually take up the component just as Carousel-- which is just the identical stuff simply just having a different name.
Creating a carousel element through Bootstrap is quite convenient-- all you must do is comply with a useful system-- to start wrap the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these are the little components demonstrating you the placement all images gets in the Bootstrap Slider Menu -- you have the ability to likewise click them to jump to a exact image. In order to bring in signs element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can absolutely as well include the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component desired
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
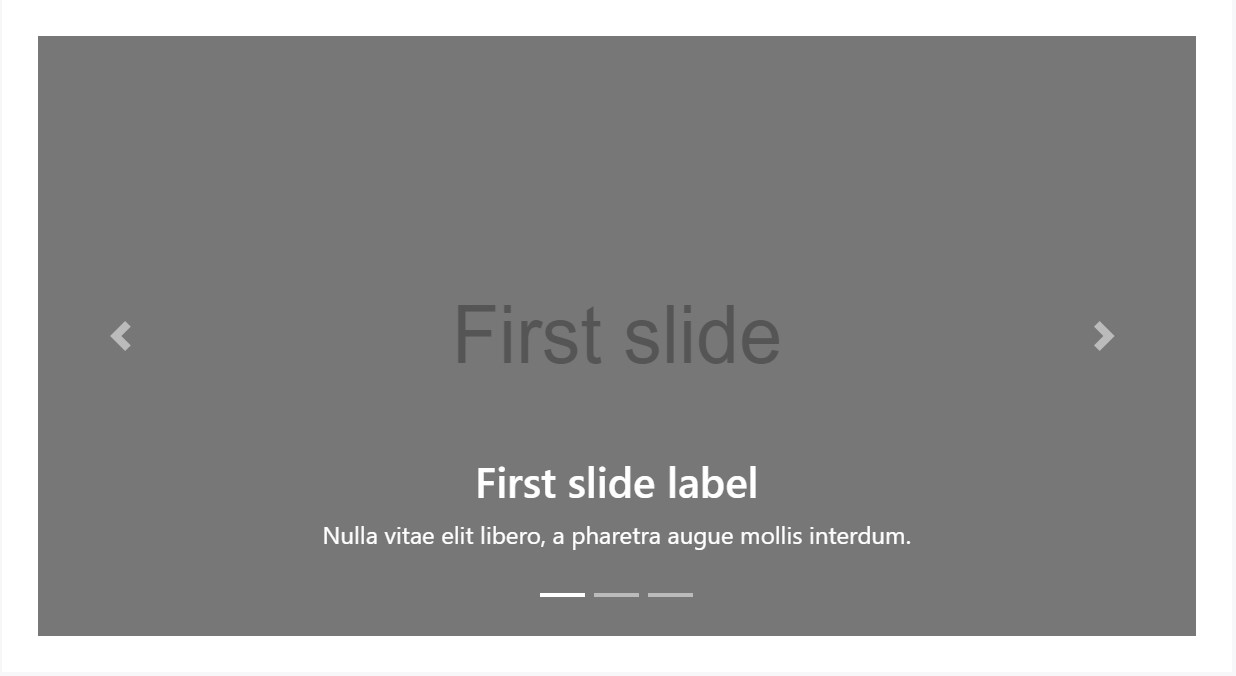
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add subtitles to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
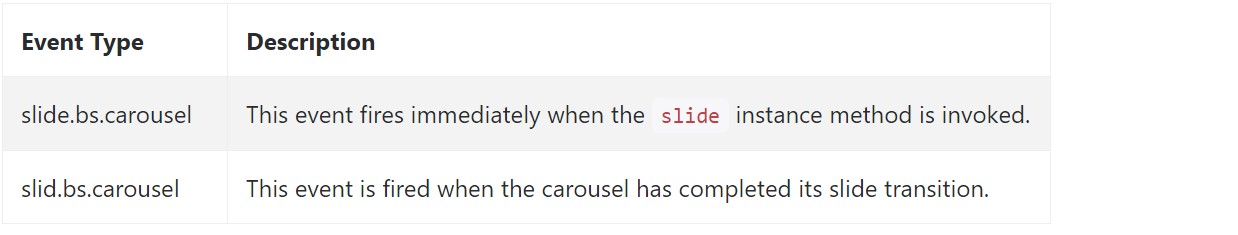
Bootstrap's slide carousel class exposes two occurrences for connecteding in carousel useful functionality. Both activities have the following extra properties:
direction"left""right"relatedTargetAll carousel events are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is simply the structure an image slider (or carousel) should have by using the Bootstrap 4 framework. Right now all you need to do is think about a number of attractive images and message to put within it.
Review some on-line video tutorials about Bootstrap slider:
Connected topics:
Bootstrap slider main records

Bootstrap slider information

Mobirise Bootstrap slider

jQuery Bootstrap Slider with Video
Responsive Bootstrap Image Slider with Options
Responsive Bootstrap Slider with Swipe
CSS Bootstrap Image Slider Slideshow
Responsive Bootstrap Slider Examples