Bootstrap Button groups set
Overview
Throughout the pages we generate we frequently have a few achievable possibilities to expose as well as a number of actions that can be eventually taken concerning a specific product or a topic so it would be rather helpful in case they had an easy and handy approach styling the controls behind the visitor having one path or another in a small group with common appeal and styling.
To take care of this sort of cases the current edition of the Bootstrap framework-- Bootstrap 4 has complete support to the so knowned as Bootstrap Button groups active which in turn commonly are clearly what the full name explain-- sets of buttons enclosed as a specific component with all the features in looking basically the similar so it is really uncomplicated for the site visitor to choose the right one and it's much less troubling for the eye because there is no free space among the particular features in the group-- it appears as a individual button bar using many different possibilities.
Tips on how to work with the Bootstrap Button groups list:
Developing a button group is actually really simple-- everything you need is simply an element together with the class
.btn-group.btn-group-verticalThe overal size of the buttons within a group can be universally handled so with assigning a single class to all group you have the ability to acquire both small or large buttons inside it-- simply include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard illustration
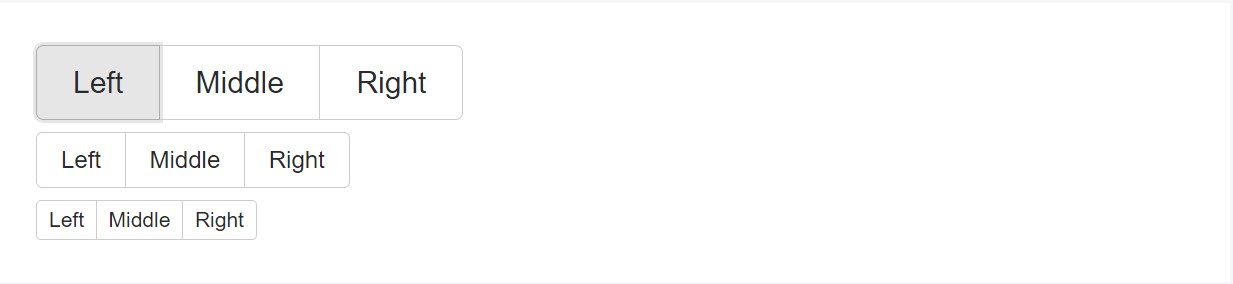
Wrap a number of buttons utilizing
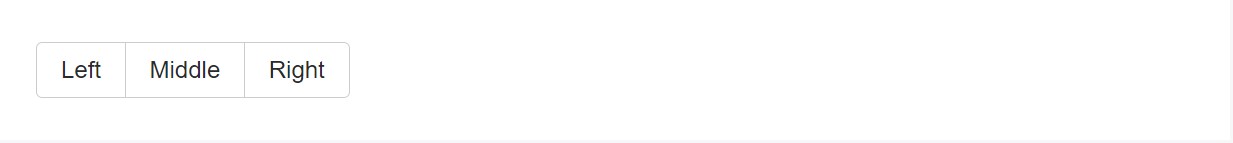
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
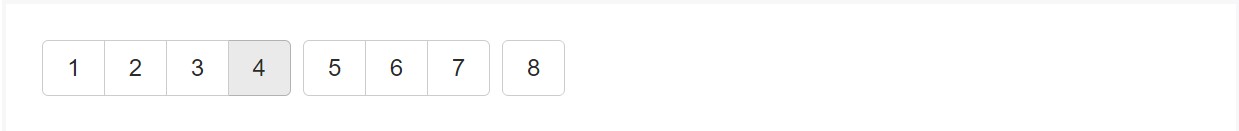
Incorporate sets of Bootstrap Button groups panel right into button toolbars for additional complex elements. Apply utility classes just as demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
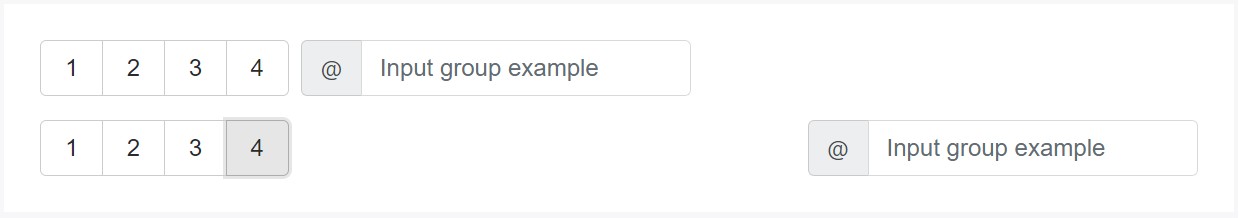
</div>Feel free to mix up input groups together with button groups within your toolbars. Much like the good example just above, you'll probably demand certain utilities though to place items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Instead of employing button measurements classes to each and every button inside a group, just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
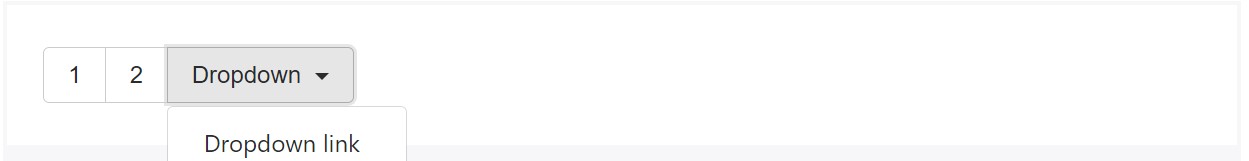
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
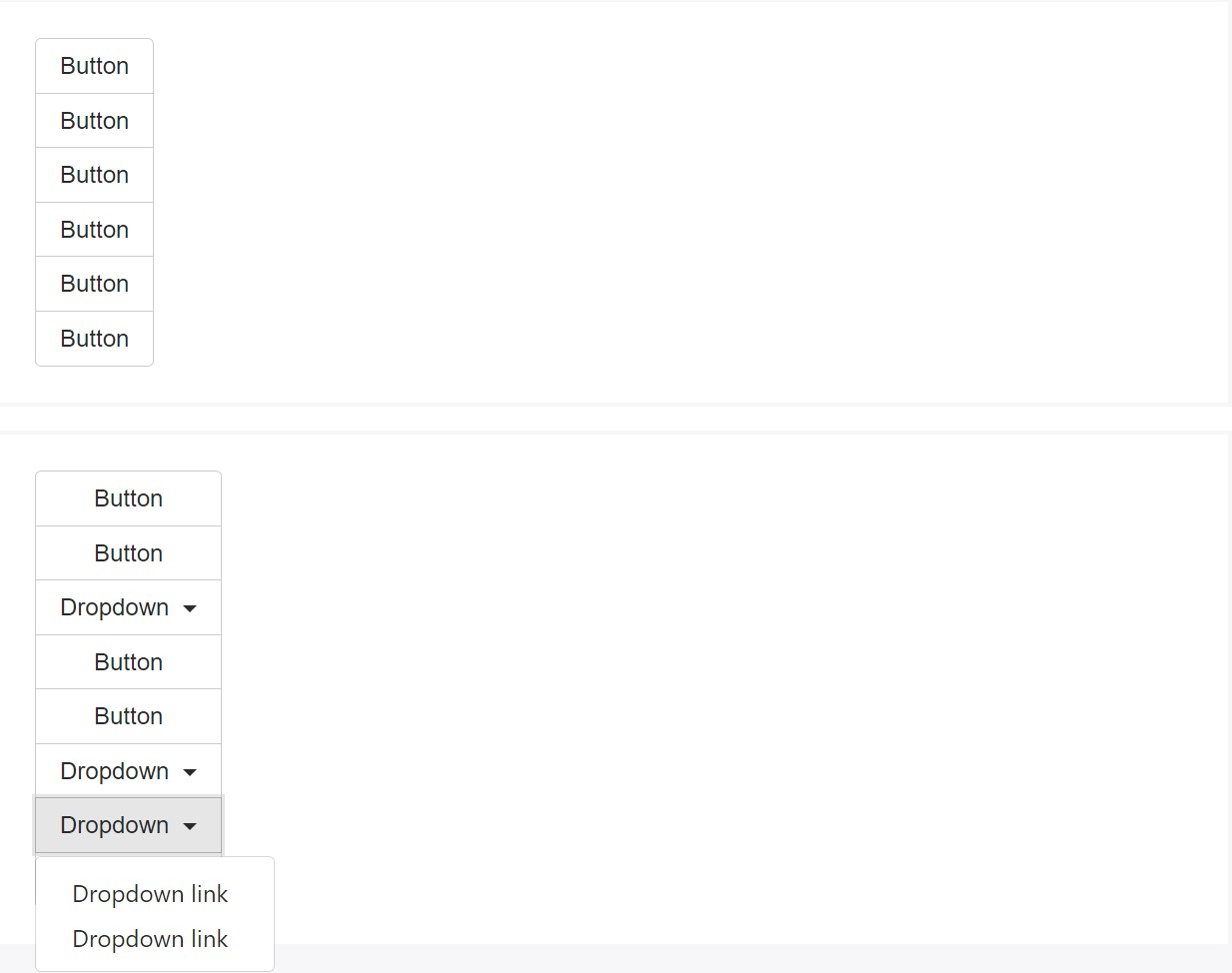
</div>Vertical alternative
Make a group of buttons show up up and down stacked instead of horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the particular setup ( plus a few other elements), a little bit of unique casing is demanded for tooltips and popovers inside button groups. You'll need to indicate the option
container: 'body'One other factor to keep in mind
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that's the method the buttons groups become generated through the most well-known mobile friendly framework in its recent version-- Bootstrap 4. These can possibly be quite handy not only showcasing a few possible alternatives or a courses to take but additionally as a additional navigation items coming about at certain places of your page featuring regular visual appeal and easing up the navigating and complete user appearance.
Review some video information regarding Bootstrap button groups:
Connected topics:
Bootstrap button group main information

Bootstrap button group short training

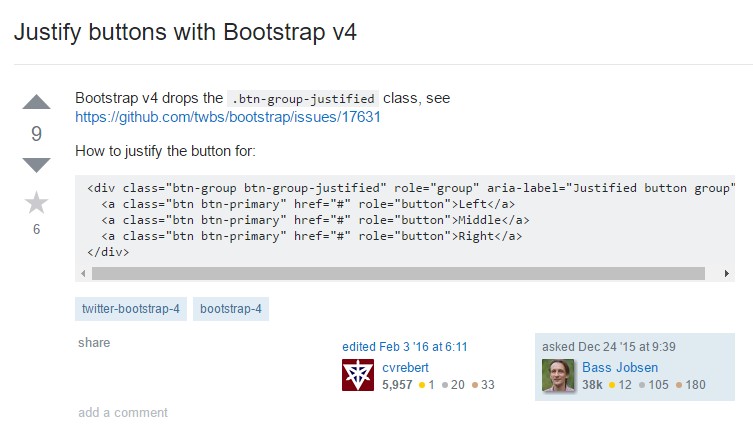
Justify buttons by Bootstrap v4