Bootstrap Offset Tutorial
Intro
It is certainly wonderful when the content of our web pages simply fluently spreads over the whole width offered and easily switches sizing plus disposition when the width of the display changes however occasionally we need letting the elements some field around to breath with no supplemental components around them because the balance is the secret of obtaining helpful and light visual appeal conveniently relaying our material to the ones checking the web page. This free territory together with the responsive activity of our webpages is definitely an essential aspect of the layout of our webpages .
In the most current edition of one of the most famous mobile phone friendly framework-- Bootstrap 4 there is simply a exclusive group of solutions dedicated to situating our elements specifically where we need to have them and altering this placing and appearance depending on the size of the display web page gets presented.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-Efficient ways to use the Bootstrap Offset Grid:
The standard syntax of these is pretty much simple-- you have the action you have to be brought-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire thing set up results
.offset-md-3.offsetExample
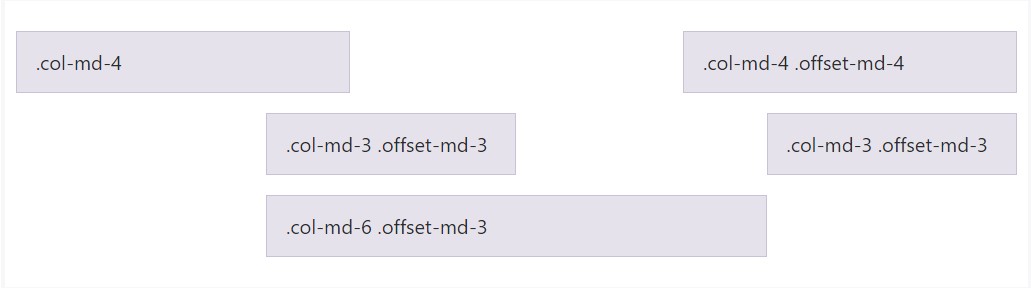
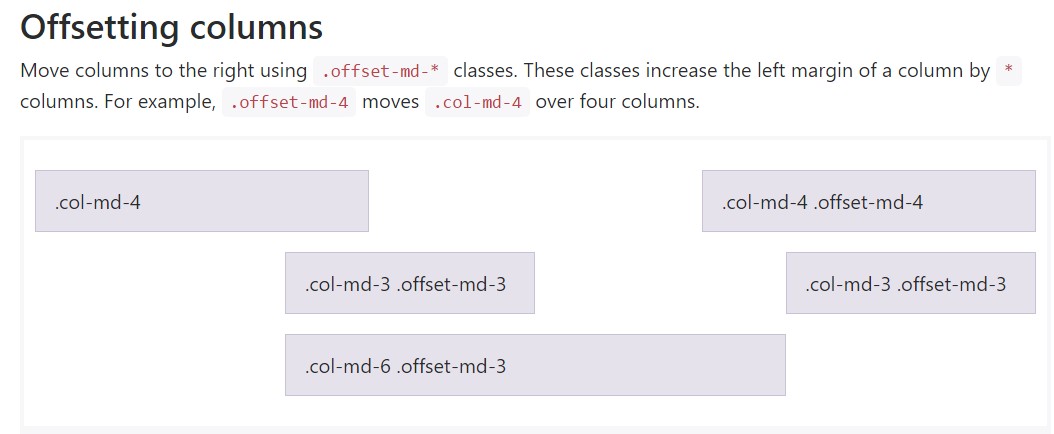
Move columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary thing
Important thing to consider right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach works in instance when you ought to format a single feature. In case you however for some sort of case intend to cut out en element baseding upon the ones neighboring it you have the ability to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for positioning web content you can likewise use these for reordering your material utilizing classes like
.flex-first.flex-lastConclusions
So basically that is simply the manner ultimate necessary components of the Bootstrap 4's grid structure-- the columns get specified the intended Bootstrap Offset Mobile and ordered just as you desire them regardless the way they come about in code. Still the reordering utilities are pretty powerful, what have to be displayed initially really should additionally be defined first-- this will additionally keep it a lot less complicated for the guys checking out your code to get around. However of course all of it depends on the particular case and the targets you're focusing to realize.
Inspect a few on-line video information about Bootstrap Offset:
Linked topics:
Bootstrap offset approved documentation

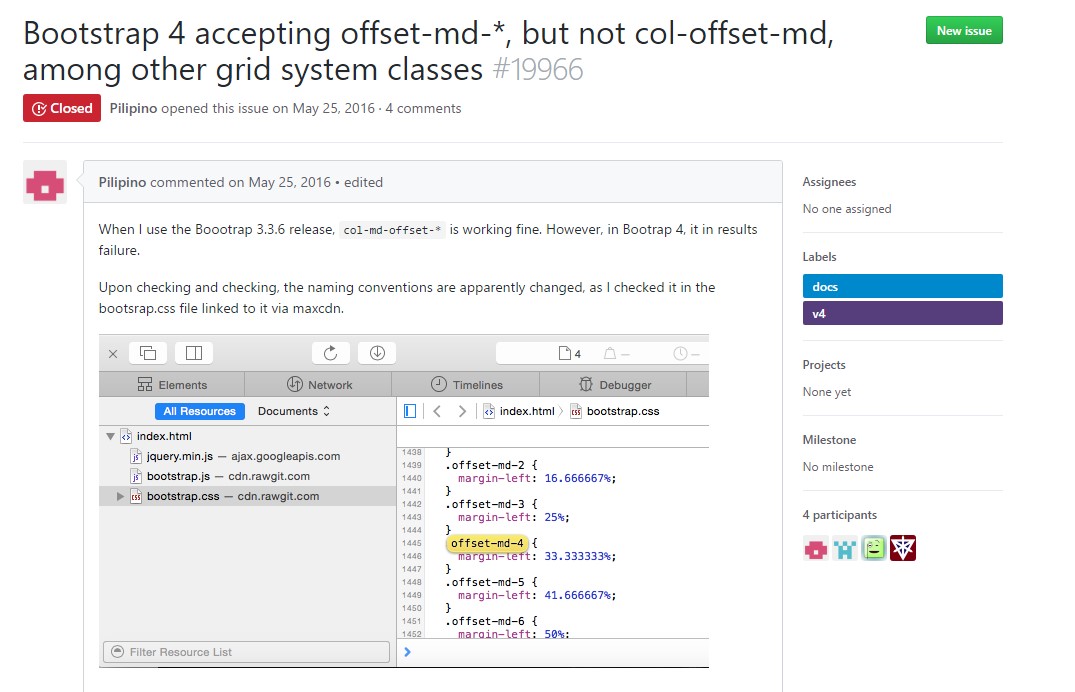
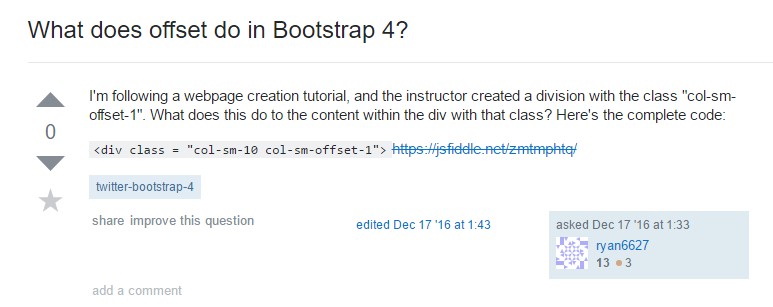
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub