Bootstrap Row Table
Intro
Just what do responsive frameworks perform-- they supply us with a helpful and functioning grid environment to put out the material, making sure if we determine it appropriate so it will do the job and show effectively on any type of gadget no matter the sizes of its display screen. And a lot like in the construction every framework featuring the most preferred one in its own newest version-- the Bootstrap 4 framework-- contain just a couple of main elements which provided and merged effectively can help you produce almost any type of appealing appeal to suit your style and sight.
In Bootstrap, typically, the grid system gets created by three primary features that you have possibly already found around exploring the code of some pages-- these are simply the
.container.container-fluid.row.col-If you're rather new to this whole thing and in certain cases can ask yourself which was the proper way these 3 should be placed within your markup here is a helpful method-- all you need to keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And as you'll shortly get used to watching the columns acting as the innermost component it's not change probable you would certainly mistake what the first and the last C indicates. ( get more information)
Couple of words with regards to the grid system in Bootstrap 4:
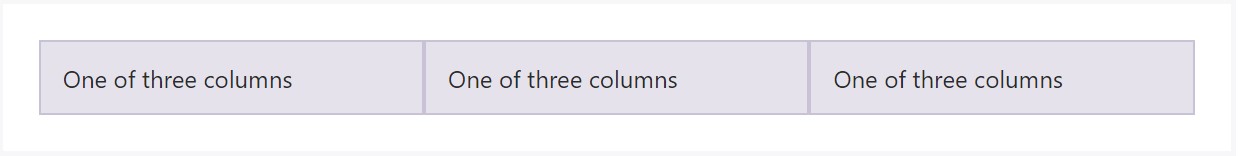
Bootstrap's grid mode uses a variety of columns, rows, and containers to format as well as line up web content. It's created by using flexbox and is fully responsive. Below is an example and an in-depth explore how the grid interacts.
The above sample builds three equal-width columns on small-sized, middle, big, and extra large size devices using our predefined grid classes. Those columns are concentered in the webpage with the parent
.containerHere is likely a way it operates:
- Containers give a means to focus your website's items. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that make certain your columns are really organized correctly. We work with the negative margin method for
.row- Content needs to be installed inside of columns, and also only columns may possibly be immediate children of Bootstrap Row Css.
- Thanks to flexbox, grid columns without having a established width is going to promptly layout with equal widths. For example, four instances of
.col-sm- Column classes reveal the variety of columns you 'd like to employ removed from the possible 12 per row. { Therefore, if you would like three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small, medium, huge, and extra large size.
- Grid tiers are built on minimal widths, implying they concern that one tier and all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the restrictions and also failures around flexbox, like the failure to utilize certain HTML features as flex containers.
Even though the Containers provide us fixed in max width or else expanding from edge to edge horizontal area on display with small practical paddings across and the columns deliver the means to delivering the screen space horizontally-- again with some paddings about the factual content providing it a territory to inhale we are simply heading to point our interest to the Bootstrap Row component and all of the cool solutions we can easily utilize it for designating, lining up and distributing its elements working with the clear brand new to alpha 6 flexbox utilities which are in fact several classes to add to the
.row-sm--md-Ways to utilize the Bootstrap Row Set:
Flexbox utilities may be employed for setting up the structure of the components positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get employed-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical placing that in Bootstrap 4 flexbox utilities has been actually dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerSome other alternatives are adjusting the objects by their baselines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated so far support separate grid tiers infixes-- place them right before the final word of the related classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually exactly how this vital however at very first look not so adjustable component-- the
.rowLook at a number of video clip training about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: authoritative information

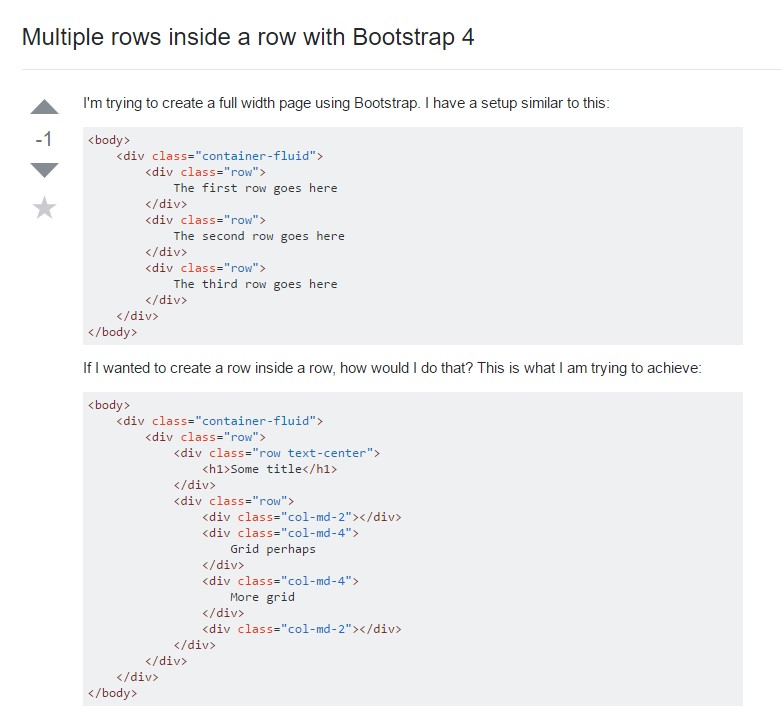
Multiple rows inside a row with Bootstrap 4

Another problem: .row
causes horizontal overflow
.row