Bootstrap Menu Design
Intro
Even the simplest, not talking about the much more challenging web pages do require special sort of an index for the site visitors to conveniently navigate and locate what exactly they are actually looking for in the first number of secs avter their arrival over the web page. We must regularly think a site visitor might be in a hurry, checking out many pages for a while scrolling over them trying to find a product or make a selection. In such circumstances the clear and properly revealed navigating menu might create the difference between one new website visitor and the webpage being actually clicked away. So the design and activity of the webpage navigation are essential definitely. Additionally our websites get increasingly more observed from mobiles in this way not having a web page and a navigating in specific behaving on smaller sized sreens practically comes up to not possessing a page at all or even worse.
Fortunately the new fourth version of the Bootstrap framework grants us with a strong instrument to deal with the problem-- the so called navbar component or the menu bar we got used watching on the high point of many web pages. It is certainly a basic yet effective instrument for covering our brand's identity details, the pages design and a search form or else a number of call to action buttons. Let's see how this whole thing gets performed inside Bootstrap 4.
Efficient ways to work with the Bootstrap Menu Using:
First off we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to also use some of the contextual classes just like
.bg-primary.bg-warningOne more bright new element presented in the alpha 6 of Bootstrap 4 framework is you must likewise specify the breakpoint at which the navbar should collapse to get exhibited as soon as the menu button gets pressed. To work on this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Thereafter we need to develop the so called Menu tab that will appear in the location of the collapsed Bootstrap Menu Builder and the site visitors are going to use to take it back on. To perform this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained web content
Navbars come up having incorporated service for a handful of sub-components. Pick from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all of the sub-components provided in a responsive light-themed navbar that instantly collapses at the
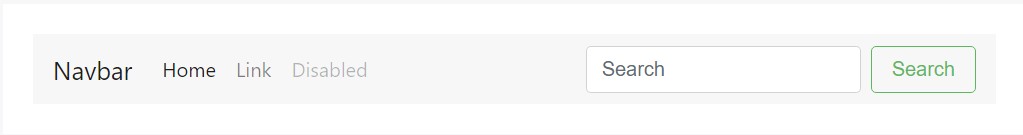
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
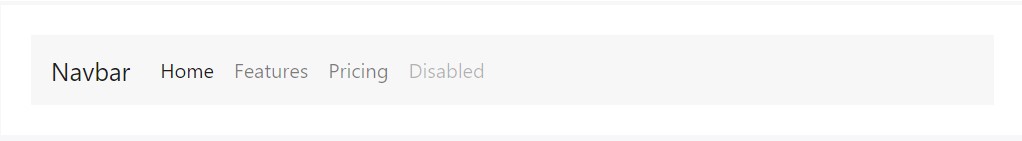
</nav>Nav
Navbar site navigation urls based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put several form regulations and components in a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can provide pieces of message with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another function
Another brilliant brand-new function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to build the container for our menu-- it is going to enlarge it in a bar with inline objects above the specified breakpoint and collapse it in a mobile view below it. To do this generate an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
Finally it is actually moment for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is actually the structure a navigational Bootstrap Menu HTML in Bootstrap 4 should carry -- it is definitely user-friendly and quite basic -- right now everything that's left for you is planning the appropriate building and attractive subtitles for your material.
Look at a number of online video tutorials about Bootstrap Menu
Related topics:
Bootstrap menu formal documentation

Mobirise Bootstrap menu

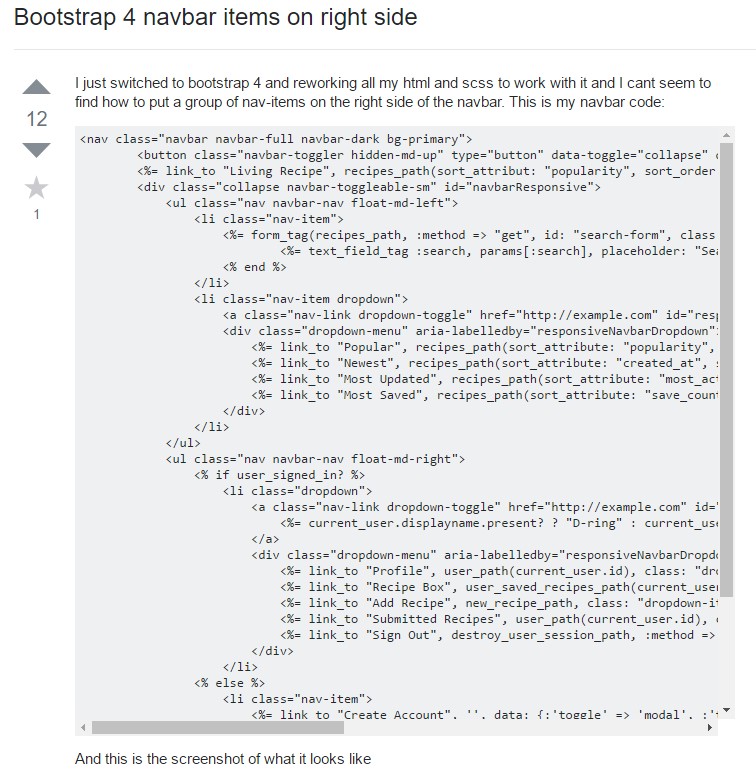
Bootstrap Menu on the right side