Bootstrap Radio Input
Introduction
Occasionally the compact things come to be really the highly basic considering that the entire pic is certainly a whole incorporating lots of little features refined and compiled in order to display and view like a well-oiled shiny machine. Such strong phrases might just seem a bit too much once it comes to form regulations however supposing that you just consider about it for a bit there is just a single feature enabling the website visitor to pick up one amongst a few accessible options. Therefore in the event you're possessing some forms having this sort of options controls over your numerous web sites does this mean they will all look similar? And more significantly-- would you agree to that?
Happily for us the latest edition of the absolute most well-known mobile phone friendly system - Bootstrap 4 comes absolutely packed with a bright brand-new solution to the responsive activity of the Bootstrap Radio Button controls and just what is bright new for this version-- the so called custom form commands-- a palette of predefined looks you are able to simply involve and employ in order to bring in the so desired these days range in the visional performances of more or less uninteresting form components. And so let's inspect how the radio tabs are meant to be specified and designated in Bootstrap 4. ( more tips here)
Exactly how to apply the Bootstrap radio button:
For you to create a radio tab we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to define if you desire the radio control to at first load as checked when the webpage gets loaded. If this is certainly what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Button representations
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons need you to manually put in the
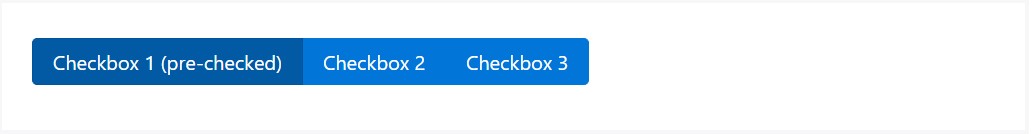
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
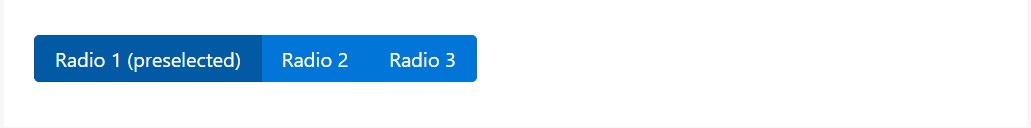
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
We can certainly employ input elements of the radio style when we desire the user to pick simply one of a series of selections. ( learn more)
Just just one can surely be picked whenever there is higher than one particular element of this type having the exact same value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the solution the default radio buttons get identified and do a job along within Bootstrap 4-- right now all you need are several options for the users to choose from.
Check out a number of on-line video short training regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main documents

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling