Bootstrap Modal Popup Button
Overview
Oftentimes, if we develop our webpages there is this kind of web content we don't want to arrive on them unless it is definitely really wanted by the site visitors and as soon as such time comes they should be able to simply take a natural and uncomplicated action and receive the wanted info in a matter of minutes-- quick, easy and on any sort of display screen size. When this is the scenario the HTML5 has simply just the perfect element-- the modal. ( additional info)
Critical factors to take into consideration:
Before getting started using Bootstrap's modal component, be sure to read through the following for the reason that Bootstrap menu options have currently altered.
- Modals are built with HTML, CSS, and JavaScript. They're positioned above everything else within the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately close the modal.
- Bootstrap typically supports one modal screen simultaneously. Nested modals usually are not assisted given that we consider them to remain poor user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- And finally, the
autofocusContinue checking out for demos and usage guidelines.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Form. To get the exact same result, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
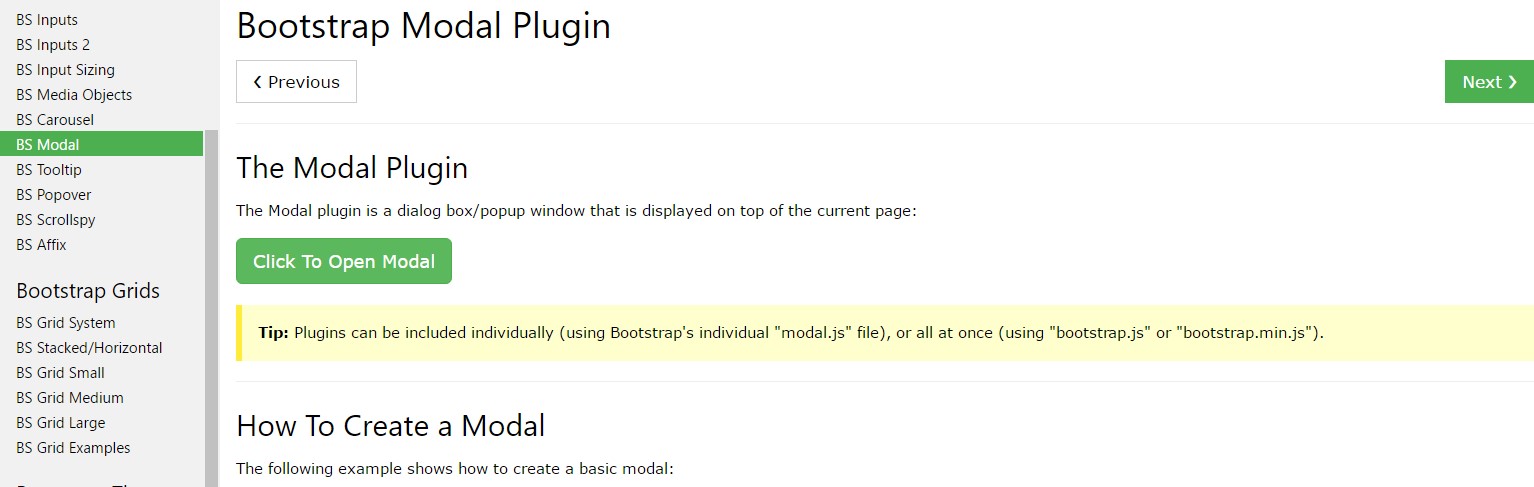
)How to put into action the Bootstrap Modal Popup Set:
Modals are fully assisted in the latest fourth version of one of the most favored responsive framework-- Bootstrap and can certainly as well be styled to present in several dimensions inning accordance with professional's desires and vision but we'll come to this in just a minute. First let's observe tips on how to set up one-- bit by bit.
Firstly we demand a container to handily wrap our concealed web content-- to generate one set up a
<div>.modal.fadeYou require to include a number of attributes additionally-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the actual modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is actually moment for producing a wrapper for the modal content -- it needs to take place alongside the header feature and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been produced it is really moment for setting up the element or elements that we are intending to employ to fire it up or else in shorts-- produce the modal appear ahead of the viewers once they make the decision that they need the data brought inside it. This typically becomes completed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your content as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller before the modal has really been shown or covered (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the caller right before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user just before the modal has in fact been covered (i.e. just before the
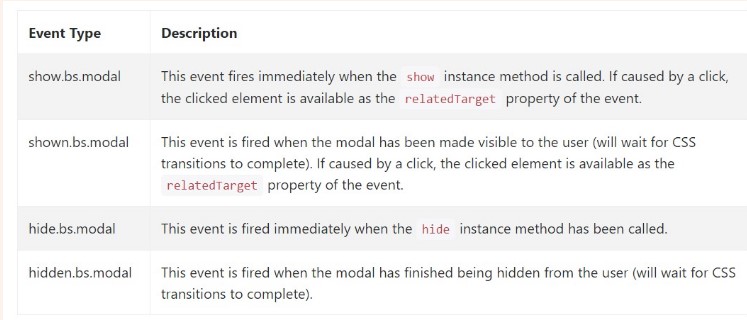
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a few events for fixing inside modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that's all the important aspects you need to take care about if building your pop-up modal element with the latest 4th edition of the Bootstrap responsive framework-- right now go search for some thing to conceal inside it.
Check a couple of youtube video training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved information

Bootstrap Modal Popup: article training

One more practical content concerning Bootstrap Modal Popup