Bootstrap Jumbotron Form
Overview
In some cases we require feature a sentence unmistakable and deafening from the very beginning of the web page-- such as a promo details, upcoming event notice or whatever. To generate this kind of sentence loud and understandable it is certainly also undoubtedly a useful idea placing them even above the navbar just as kind of a standard explanation and description.
Featuring these sorts of features in an appealing and most significantly-- responsive manner has been certainly discovered in Bootstrap 4. What the most recent version of probably the most well-known responsive system in its own most current fourth edition should face the requirement of specifying something with no doubt fight ahead of the web page is the Bootstrap Jumbotron Carousel feature. It becomes designated with large content and several heavy paddings to attain eye-catching and spotless visual appeal. ( more hints)
Exactly how to work with the Bootstrap Jumbotron Example:
In order to feature this type of component in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed designed your Jumbotron element-- still unfilled so far. By default it becomes designated by having a little rounded corners for friendlier appeal and a pale grey background colour - right now all you need to do is simply covering some material just like an attractive
<h1><p>As an examples
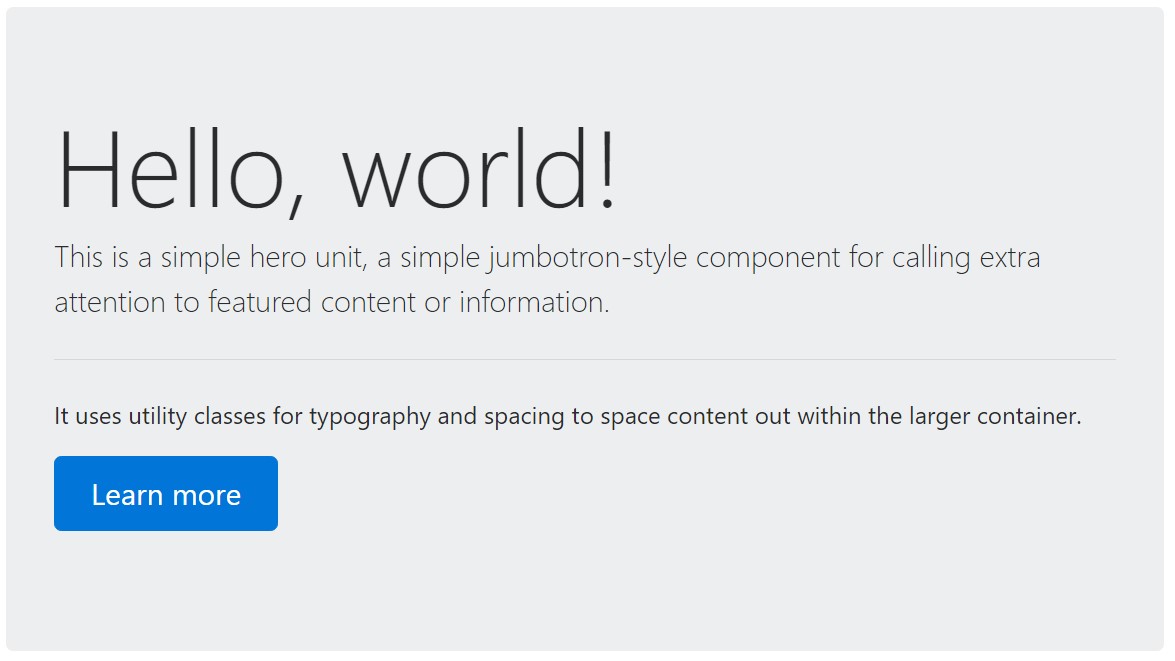
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To create the jumbotron total size, and without any rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
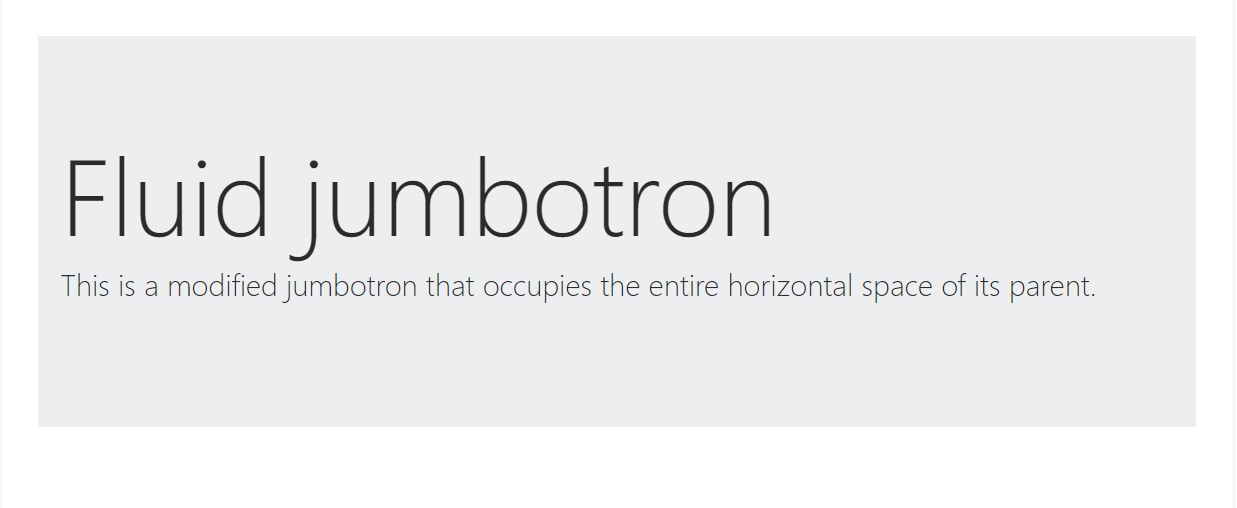
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other point to note
This is actually the easiest way delivering your website visitor a very clear and deafening notification operating Bootstrap 4's Jumbotron component. It should be properly applied once more thinking about all the possible widths the page might actually show up on and particularly-- the smallest ones. Here is why-- like we explored above basically some
<h1><p>This incorporated with the a little bit bigger paddings and a several more lined of message content might possibly cause the elements completing a mobile phone's whole entire display screen highness and eve stretch below it which in turn might just ultimately confuse or perhaps frustrate the site visitor-- specifically in a hurry one. So once more we return to the unwritten demand - the Jumbotron messages should be clear and short so they get the site visitors as opposed to moving them elsewhere by being really extremely shouting and aggressive.
Conclusions
And so currently you realize precisely how to create a Jumbotron with Bootstrap 4 and all the achievable ways it have the ability to disturb your audience -- now all that's left for you is cautiously considering its own content.
Look at a few on-line video tutorials relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documentation

Bootstrap Jumbotron article

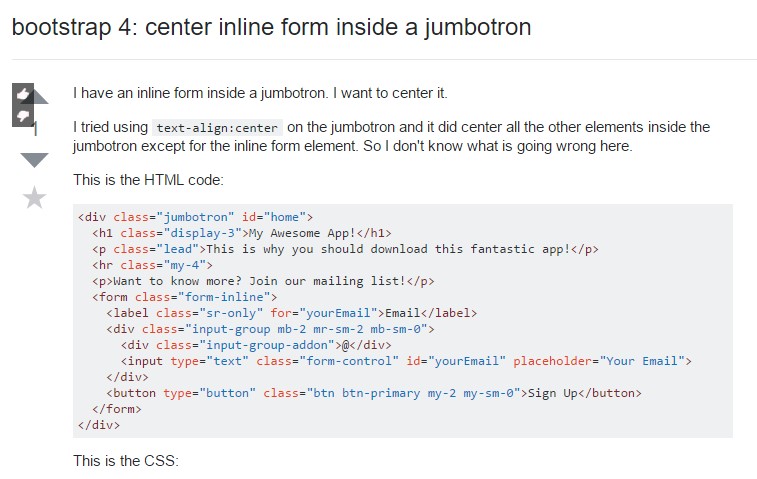
Bootstrap 4: centralize inline form within a jumbotron