Bootstrap Modal Page
Overview
Sometimes we truly should establish the target on a targeted data remaining every thing rest obfuscated behind to get confident we have definitely captured the client's attention or maybe have tons of data wanted to be available from the page however so huge it absolutely might bore and push the ones browsing the web page.
For this sort of cases the modal feature is basically invaluable. The things it does is representing a dialog box working a extensive field of the display screen diming out whatever other.
The Bootstrap 4 framework has all the things needed to have for generating this sort of component having minimum initiatives and a useful direct construction.
Bootstrap Modal is structured, however, variable dialog assists powered via JavaScript. They support a variety of help samplings beginning at user notice to truly customized content and provide a small number of helpful subcomponents, proportions, and more.
Information about how Bootstrap Modal Options behaves
Right before beginning having Bootstrap's modal element, make sure to check out the following because Bootstrap menu decisions have recently reformed.
- Modals are built with HTML, CSS, and JavaScript. They're set up over everything else inside the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap basically provides just one modal pane at a time. Nested modals aren't maintained given that we consider them to be weak user experiences.
- Modals usage
position:fixeda.modal- One once again , because of
position: fixed- And finally, the
autofocusKeep reading for demos and usage instructions.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To reach the very same effect, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need a trigger-- an anchor or button to get clicked on in turn the modal to get revealed. To perform in this way simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now why don't we develop the Bootstrap Modal itself-- initially we need to get a wrapping component incorporating the whole thing-- specify it
.modalA good idea would undoubtedly be additionally adding the
.fadeYou would undoubtedly as well want to incorporate the similar ID that you have actually defined in the modal trigger because typically if those two really don't suit the trigger will not effectively launch the modal up.
When that has been performed we need to have an extra element having the concrete modal material-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might just wish to incorporate a close tab inside the header specifying it the class
.closedata-dismiss="modal"Basically this id the structure the modal parts have inside the Bootstrap framework and it practically has stayed the similar in both Bootstrap version 3 and 4. The brand-new version features a number of new solutions although it seems that the developers crew thought the modals function well enough the manner they are and so they pointed their consideration off them so far.
Now, lets take a look at the several types of modals and their code.
Modal components
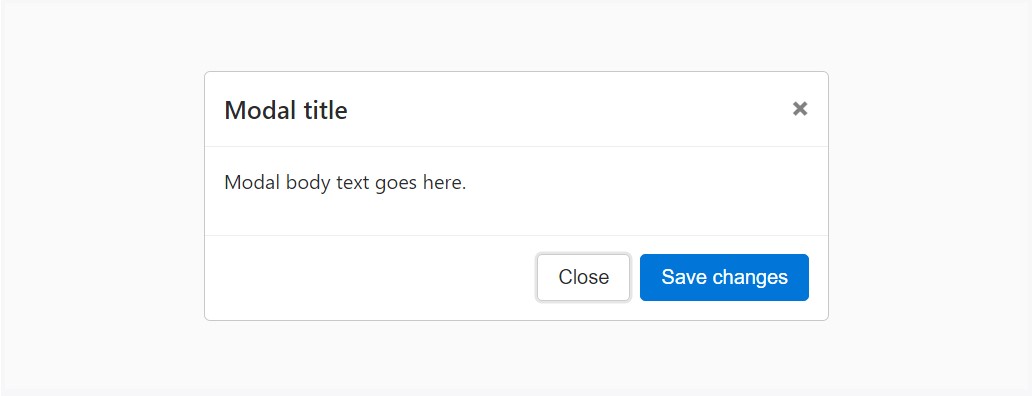
Listed here is a static modal sample ( signifying its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
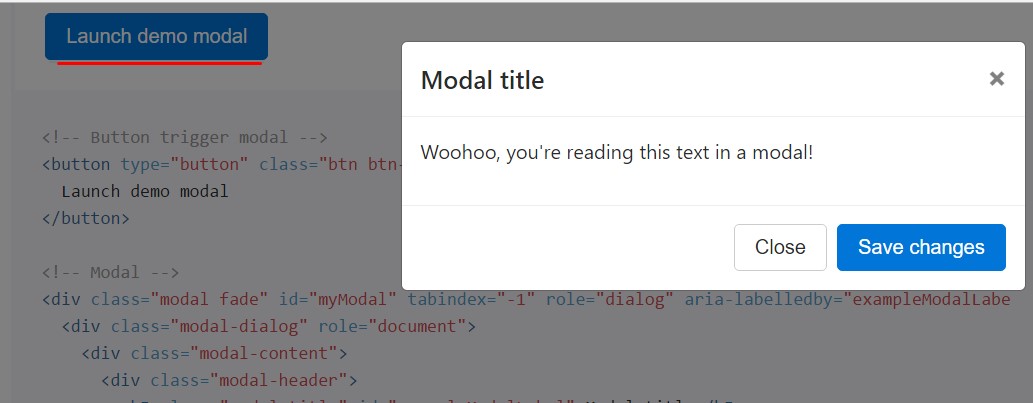
In the case that you will make use of a code below - a training modal test will be activated as showned on the picture. It will definitely go down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
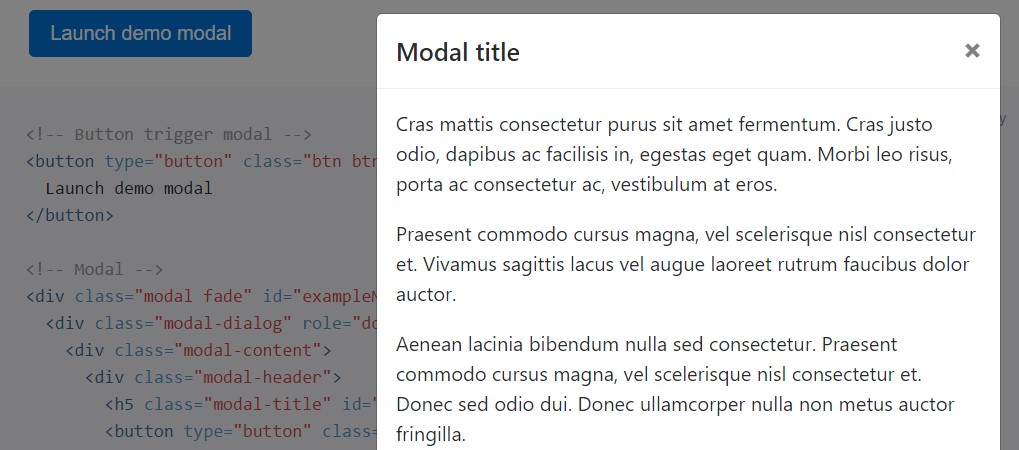
</div>Scrolling expanded text
In cases where modals become extremely extensive toward the user's viewport or device, they scroll independent of the page in itself. Give a try to the demo below to view what exactly we show ( useful source).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
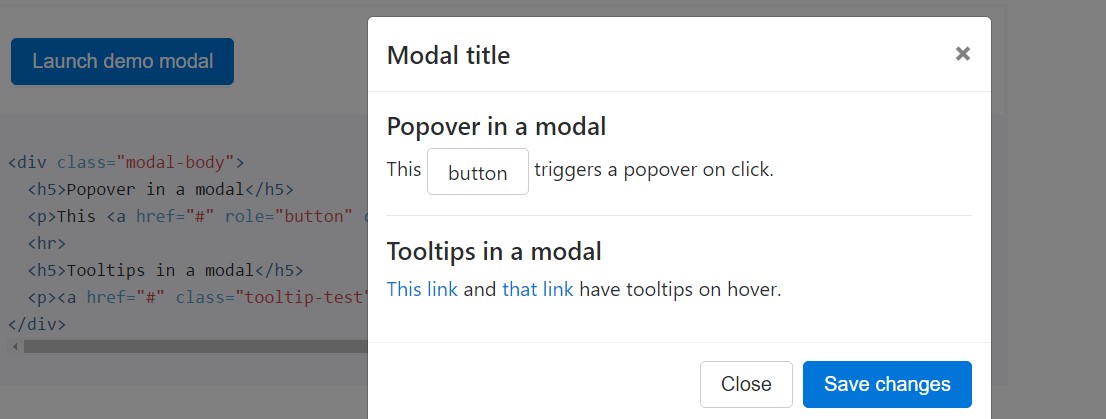
</div>Tooltips along with popovers
Tooltips along with popovers are able to be placed inside of modals as needed. While modals are shut off, any tooltips and popovers within are in addition , immediately dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
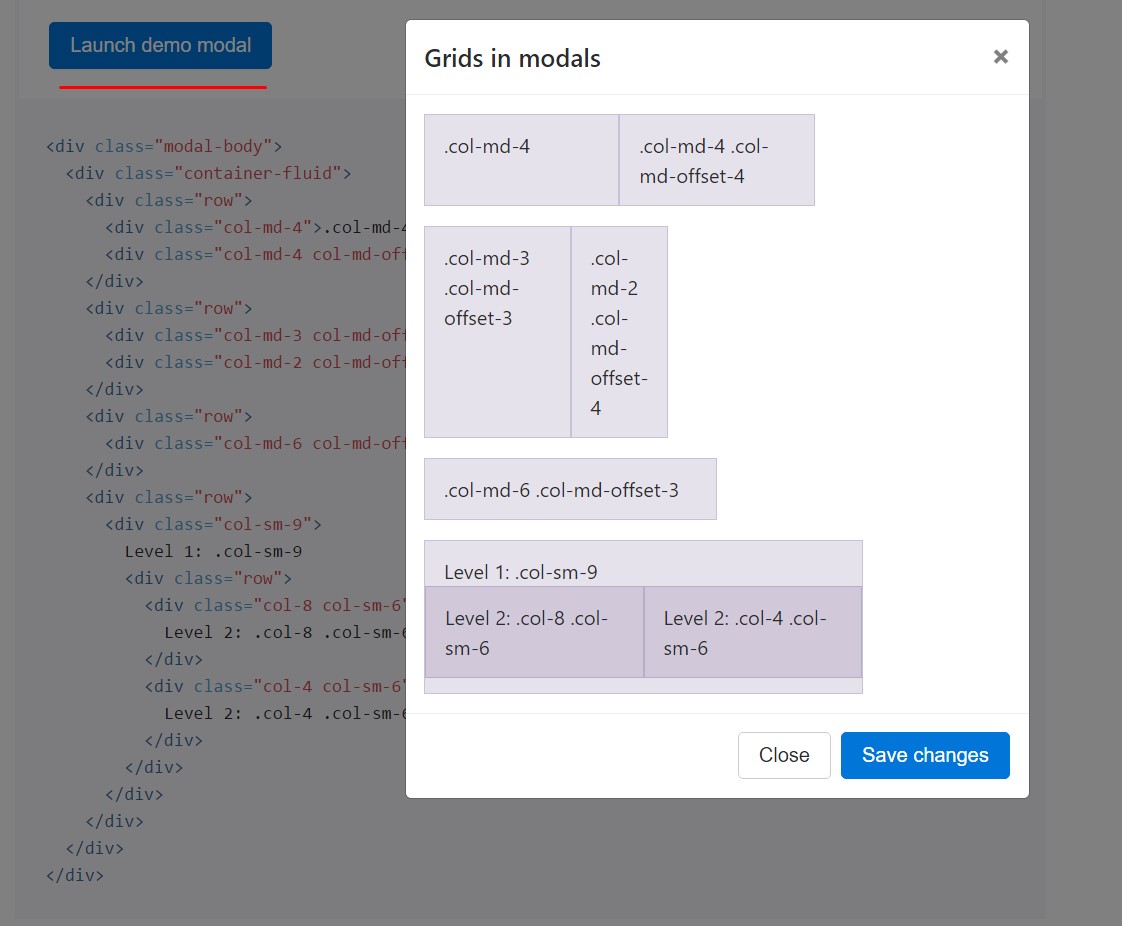
</div>Putting to work the grid
Incorporate the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
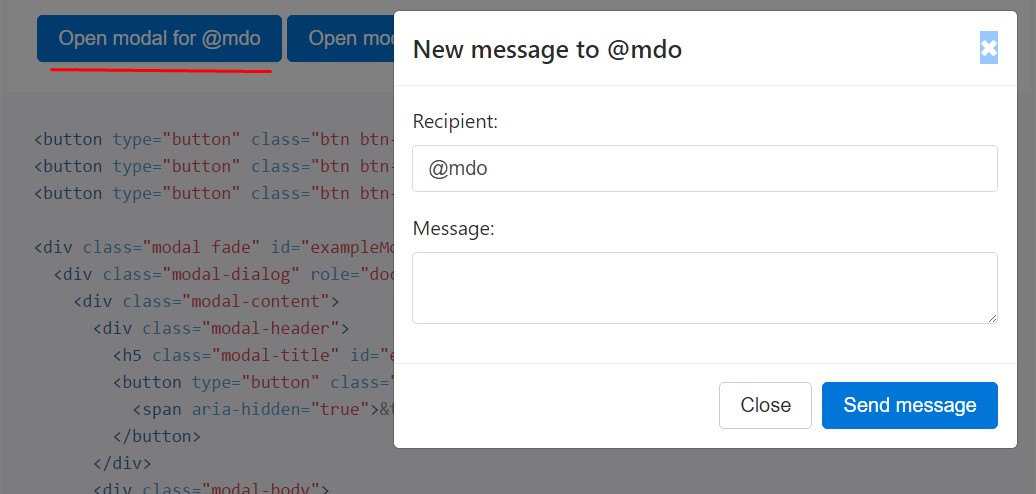
</div>A variety of modal material
Contain a couple of buttons that all generate the identical modal having a little bit separate elements? Work with
event.relatedTargetdata-*Listed below is a live demo complied with by example HTML and JavaScript. To find out more, looked at the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals that simply appear instead fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
On the occasion that the height of a modal changes though it is exposed, you should employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Make sure to include
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalEmbedding YouTube video clips
Inserting YouTube videos clips in modals demands additional JavaScript not within Bootstrap to automatically stop playback and more.
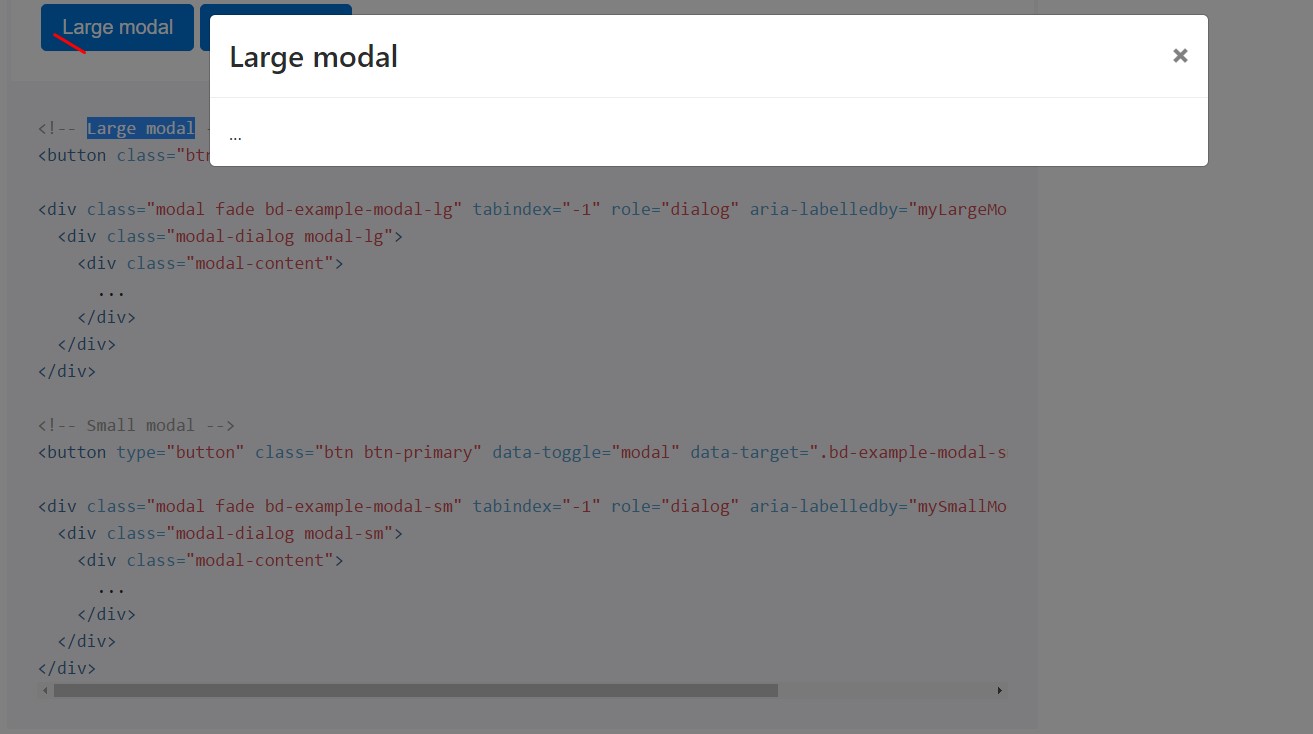
Optionally available proportions
Modals own two optionally available sizes, provided via modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
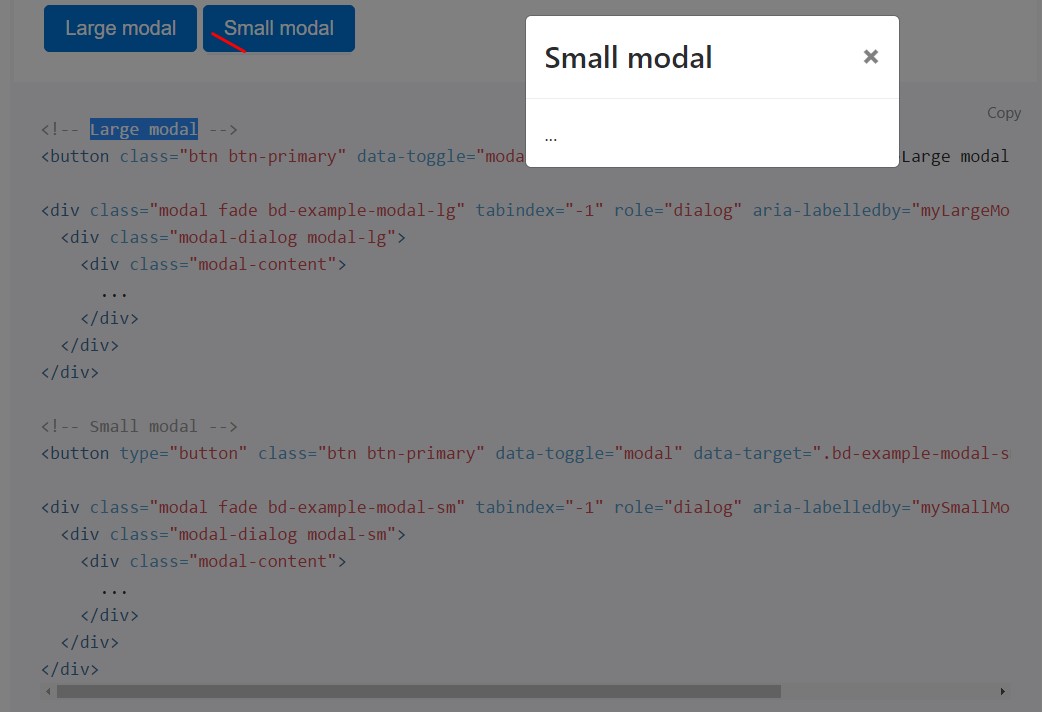
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your invisible information as needed, by information attributes or JavaScript. It at the same time adds
.modal-open<body>.modal-backdropUsing information attributes
Activate a modal without preparing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
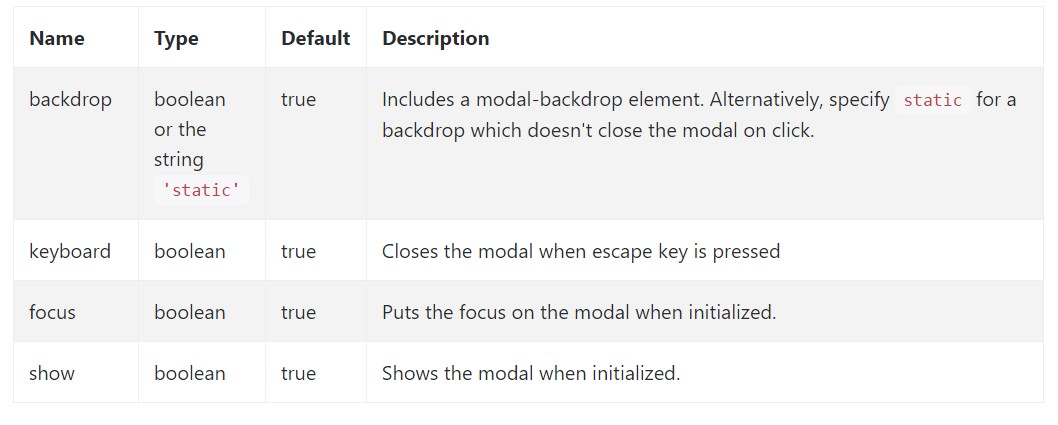
myModal$('#myModal'). modal( options).Opportunities
Options can be successfully pass via data attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Check also the image below:

Methods
.modal(options)
.modal(options)Triggers your content as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the user just before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Come back to the caller just before the modal has really been hidden (i.e. just before the
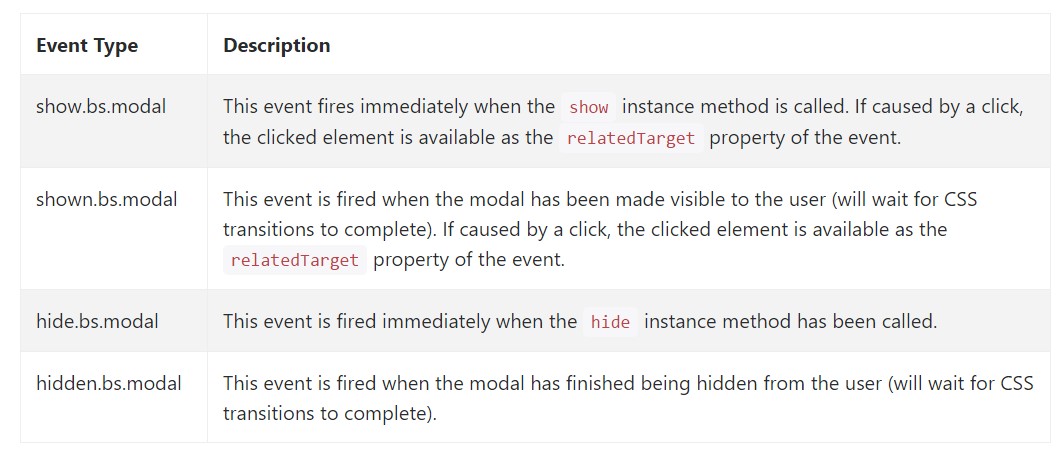
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for entraping inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out precisely how the modal is developed but what exactly might actually be in it?
The response is-- basically any thing-- from a prolonged words and conditions plain part with a few headings to the more complicated construction that with the adaptive design solutions of the Bootstrap framework could literally be a webpage inside the page-- it is actually achievable and the possibility of incorporating it falls to you.
Do have in head though if ever at a specific point the information to be poured into the modal gets far too much probably the much better solution would be inserting the entire thing in a separate page if you want to get fairly improved looks plus application of the whole display size available-- modals a suggested for more compact blocks of web content prompting for the viewer's interest .
Examine several youtube video training regarding Bootstrap modals:
Related topics:
Bootstrap modals: official records

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal