Bootstrap Switch Usage
Introduction
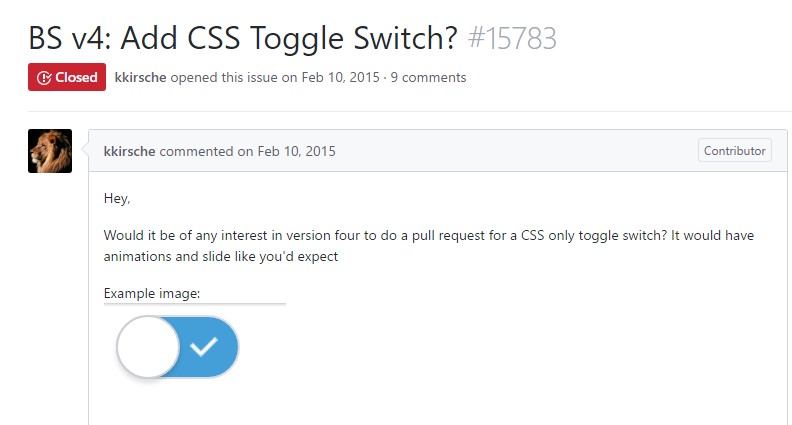
Every day| Every day} we waste pretty much equal time operating the Internet on our computers and mobile gadgets. We got so used to them so even several standard concerns directly from the daily dialogues get relocated to the phone and gain their explanations as we go on talking to another real life man-- like it is going to rain today or else exactly what time the movie starts. So the mobile gadgets with the convenience of possessing a number of solutions in your pocket obviously got a component of our life and with this-- their system for delivering easy touch navigating through the internet and regulating different settings on the device itself with the same as the real life objects graphic user interface such as the hardware switches styled switch controls.
These particular are actually just plain checkboxes under the hood but format in a manner closer to a reality hardware makes things a lot more comfortable and perceptive to make use of considering that there could probably exist a person unknowning exactly what the thick in a package means but there is certainly almost none which have never changed the light flipping up the Bootstrap Switch Button. ( learn more here)
Ways to employ the Bootstrap Switch Class:
Considering that when something goes affirmed to be functioning in a sphere it often gets likewise transferred to a very similar one, it is simply sort of common from a while the requisite of implementing this kind of Bootstrap Switch Class appearance to the checkboxes in our standard HTML pages too-- undoubtedly within basically minimal cases whenever the overall form line appears through this certain element.
The moment it approaches the most well-liked framework for generating mobile friendly home page-- its fourth edition that is currently located in alpha release will most likely consist of a few native classes and scripts for doing this job however as far as knowned this is continue to in the to do list. On the other hand there are some helpful third party plugins which in turn can assist you understand this visual appeal easily. Also many programmers have delivered their process just as markup and designing good examples around the web.
Over here we'll take a look at a 3rd party plugin involving basic style sheet as well as a script file which is pretty adjustable, user-friendly and very importantly-- extremely effectively documented and its webpage-- loaded with clear example snippets you are able to apply just as a starting spot for getting to know the plugin more effectively and after that-- accomplishing clearly what you thought about for designating your form controls initially. However just as usually-- it's a take and give game-- exactly like the Bootstrap 4 framework itself you'll require to waste some time being familiar with the thing, exploring its own approaches before you lastly decide of it is certainly the one for you and the way exactly to apply exactly what you really need with its help.
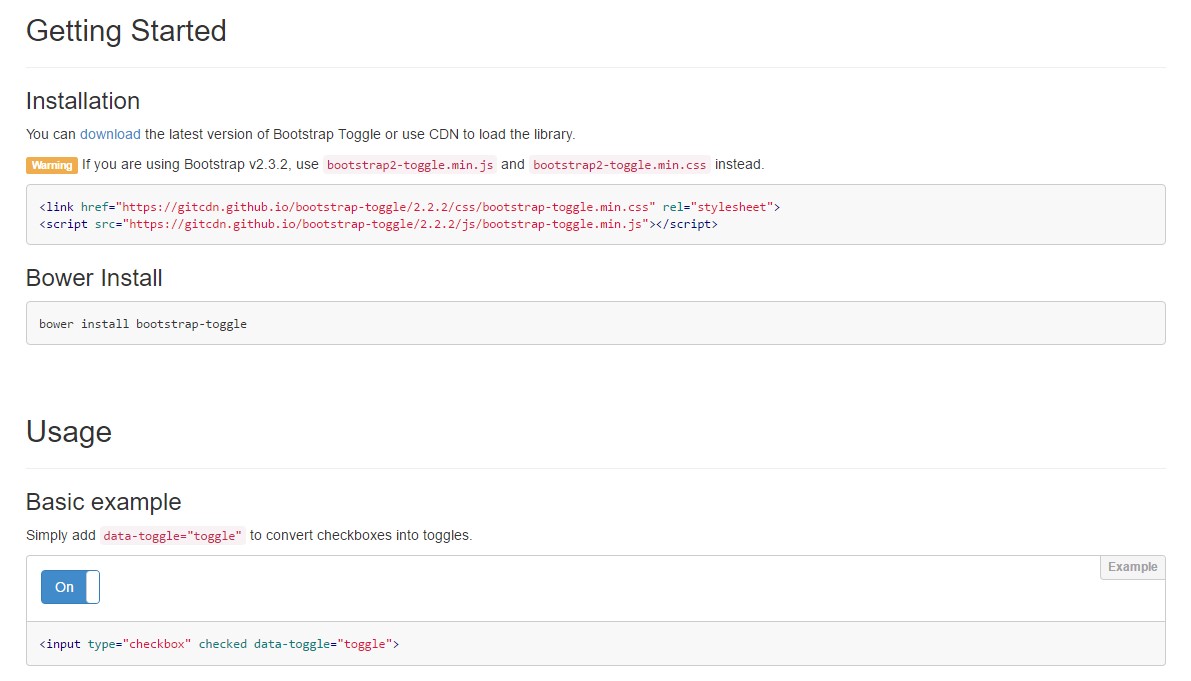
The plugin is titled Bootstrap Toggle and dates back form the first versions of the Bootstrap system increasing along with them so in the primary webpage http://www.bootstraptoggle.com you are going to likewise discover several ancient history Bootstrap editions standards along with a download url to the styles heet and the script file needed for including the plugin in your projects. Such files are also hosted on GitHub's CDN so if you select you have the ability to additionally utilize the CDN links which in turn are actually likewise presented. (read this)
Toggle states provided by Bootstrap switches
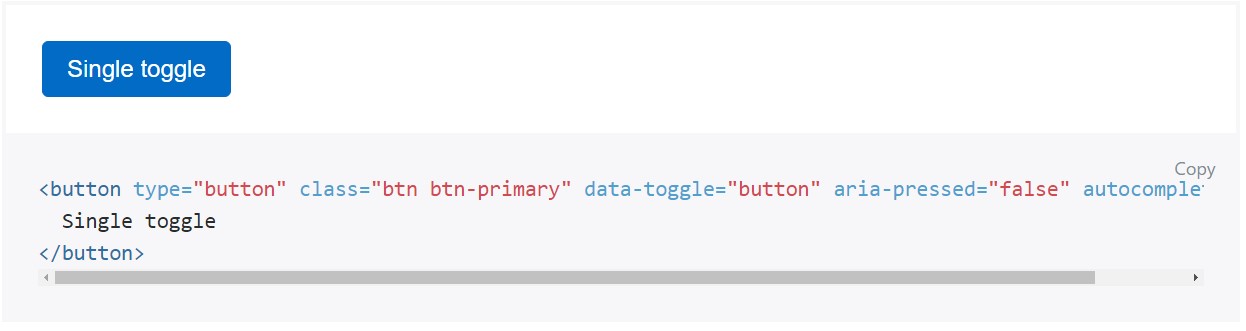
Include
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is really a smart idea featuring the style sheet link in your web pages # tag and the # - in the end of page's # to get them load simply when the whole entire page has read and displayed.
Check a couple of youtube video guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

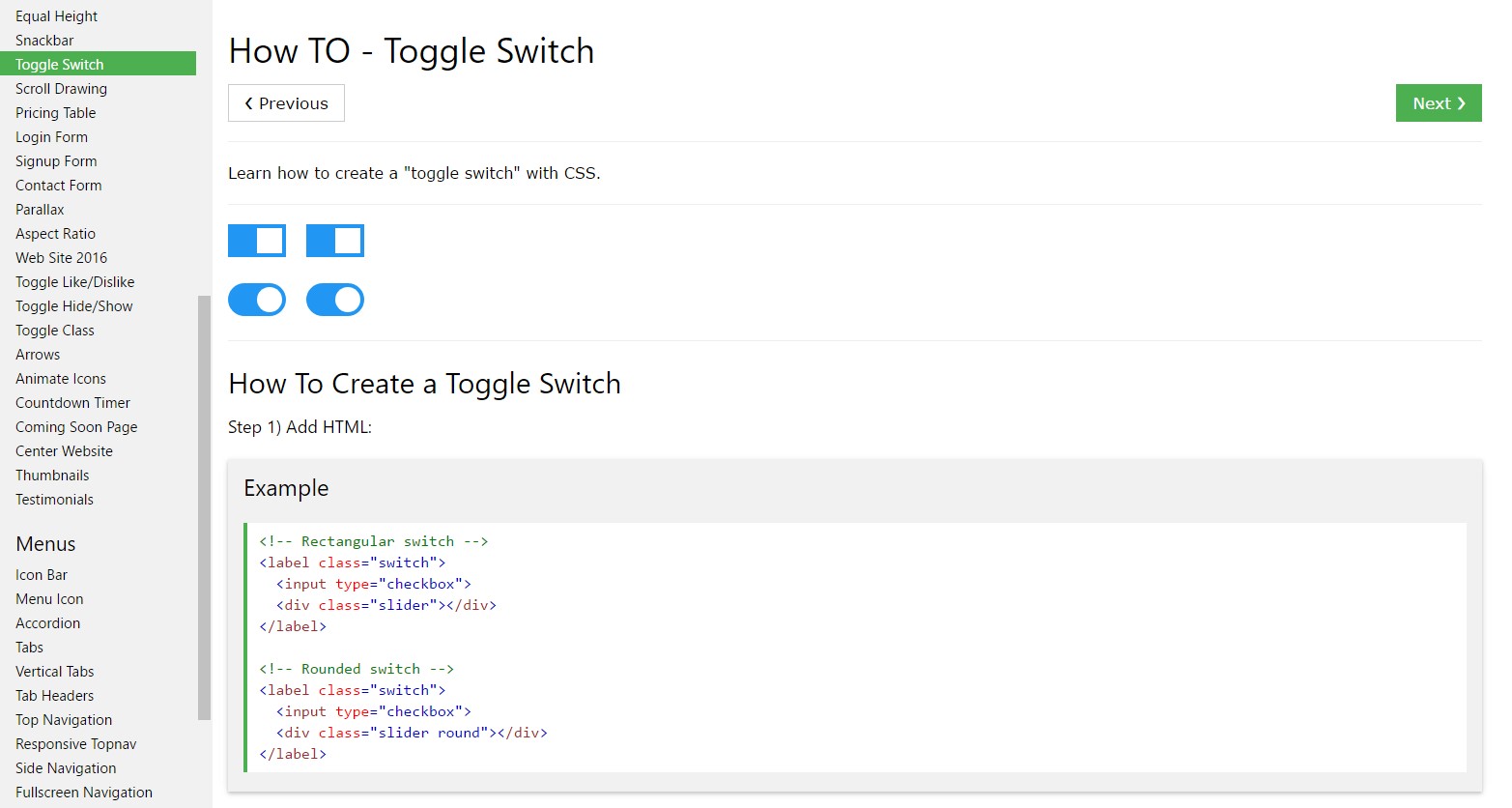
How to establish Toggle Switch

Adding CSS toggle switch inside Bootstrap 4