Bootstrap Breakpoints Using
Intro
Taking in things to consider all of the possible display widths where our website pages could ultimately display it is vital to form them in a way giving undisputed understandable and powerful appearance-- usually working with the help of a powerful responsive framework such as the most prominent one-- the Bootstrap framework which latest edition is now 4 alpha 6. However what it truly executes in order to help the webpages appear great on any type of display screen-- let us check out and notice.
The basic standard in Bootstrap in general is placing some structure in the limitless feasible device display widths ( or else viewports) placing them in a number of variations and styling/rearranging the information properly. These particular are additionally named grid tiers or else display dimensions and have advanced quite a little bit through the several variations of the absolute most favored lately responsive framework around-- Bootstrap 4. ( helpful hints)
The best way to employ the Bootstrap Breakpoints Css:
Generally the media queries get specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVariations of Bootstrap editions
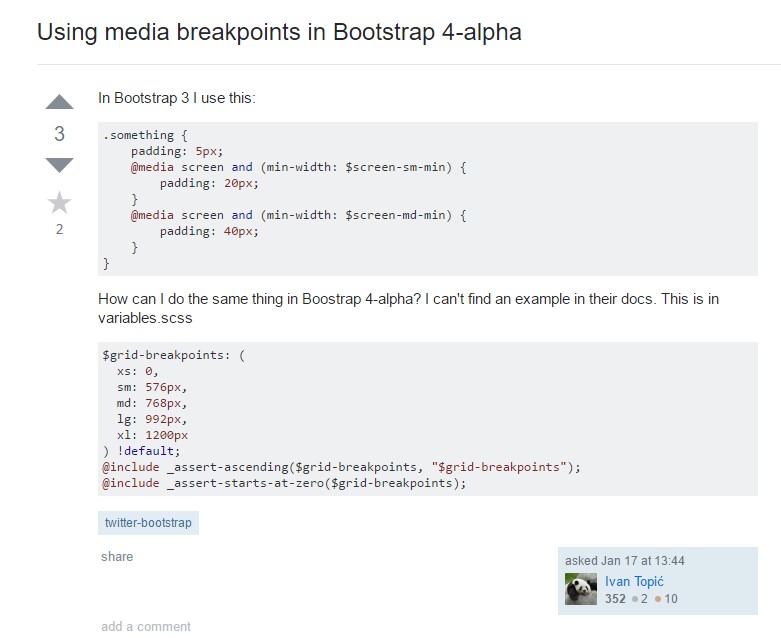
Within Bootstrap 4 compared to its predecessor there are 5 display widths yet because the current alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Given that you most likely realize a
.row.col -Display dimensions
The screen dimensions in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display in fact doesn't feature a media query still the designing for it instead gets employed just as a common regulations being overwritten due to the queries for the widths just above. What is certainly likewise fresh within Bootstrap 4 alpha 6 is it simply does not work with any scale infix-- so the column style classes for this specific display screen dimension get defined just like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is actually designed to become mobile first, we apply a number of media queries to design sensible breakpoints for interfaces and designs . These kinds of Bootstrap Breakpoints Css are mainly depended on minimal viewport sizes and help us to size up factors while the viewport changes. ( see post)
Bootstrap mostly applies the following media query varies-- or breakpoints-- in source Sass files for layout, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write source CSS in Sass, every media queries are accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries that proceed in the additional route (the offered screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are also provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a particular segment of screen dimensions utilizing the lowest and maximum Bootstrap Breakpoints Using widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display screen size variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with identifying the size of the webpage's components the media queries come about throughout the Bootstrap framework basically getting determined by it
- ~screen size ~Inspect several online video guide about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints formal information

Bootstrap Breakpoints trouble

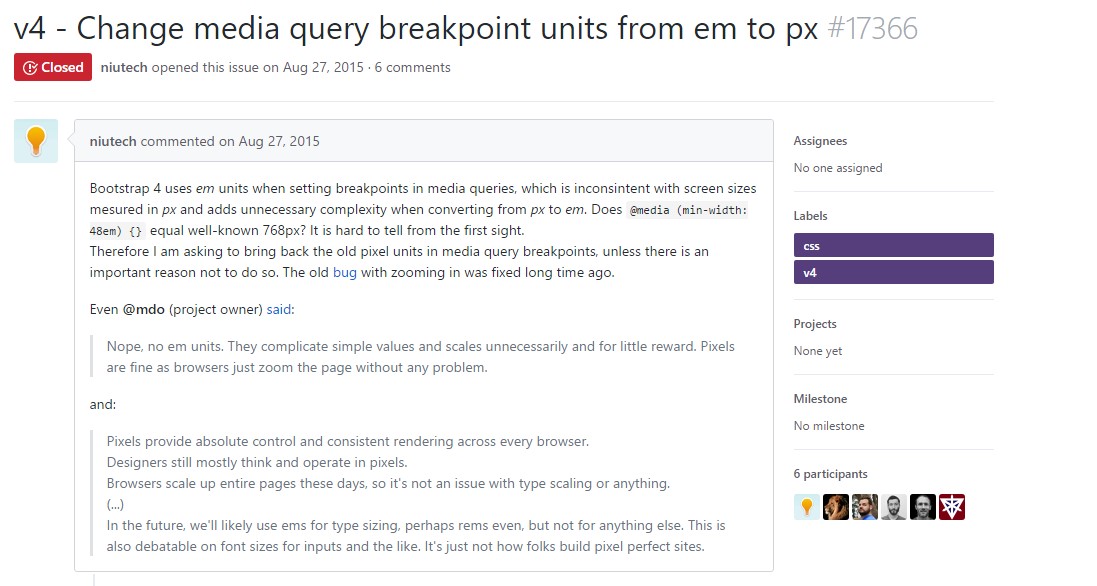
Modify media query breakpoint units from 'em' to 'px'