Bootstrap Carousel Effect
Overview
Exactly who doesn't enjoy shifting pictures with some awesome captions and text message describing the things they represent, far better delivering the information or else why not actually much more desirable-- as well coming with a several switches around talking to the visitor to have some action at the very start of the webpage due to the fact that these types of are typically applied in the starting point. This has been really looked after in the Bootstrap framework with the integrated in carousel feature which is absolutely supported and pretty simple to receive together with a clean and plain design.
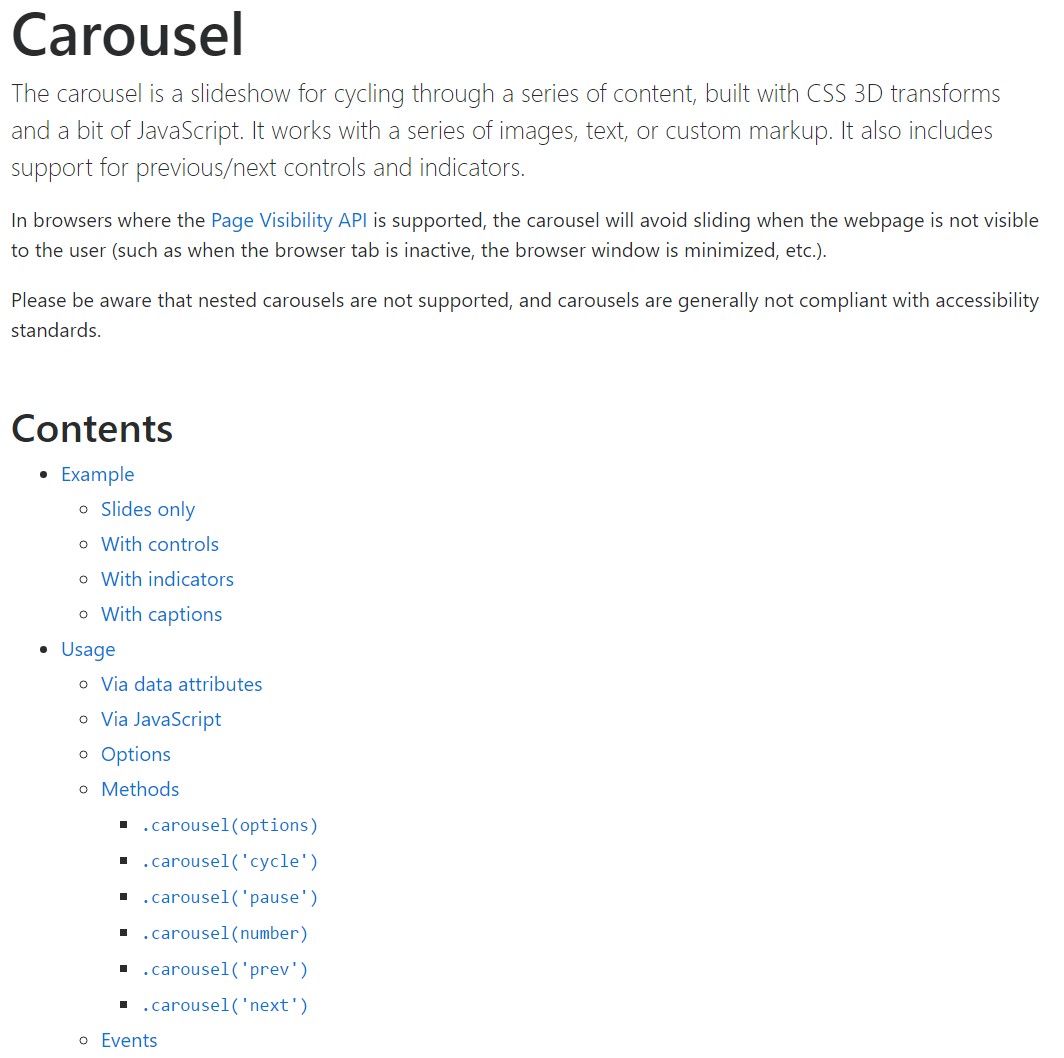
The Bootstrap Carousel Slide is a slide show for cycling over a set of content, created with CSS 3D transforms and a piece of JavaScript. It works with a number of illustrations, text, as well as custom markup. It additionally includes support for previous/next regulations and indications.
How you can use the Bootstrap Carousel Image:
All you need to have is a wrapper element with an ID to incorporate the entire carousel feature having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels do not automatically normalize slide proportions. Because of this, you may likely will need to work with added utilities or possibly custom-made varieties to accurately scale material. While carousels promote previous/next regulations and indicators, they are actually not explicitly needed. Add and modify considering that you see fit.
Be sure to put a original id on the
.carouselSolely slides
Here is a Bootstrap Carousel Slide using slides only . Bear in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can in addition set the time each slide becomes displayed on webpage through bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show including regulations
The site navigation within the slides becomes done simply by determining two link features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to assure the regulations will get the job done properly but to also ensure that the visitor understands these are currently there and knows what exactly they are performing. It also is a excellent idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- applying the concrete pics which ought to take place inside the slider. Each and every pic feature have to be wrapped within a
.carousel-item.item classProviding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of hints
You may also bring in the hints to the slide carousel, alongside the controls, too
Inside the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
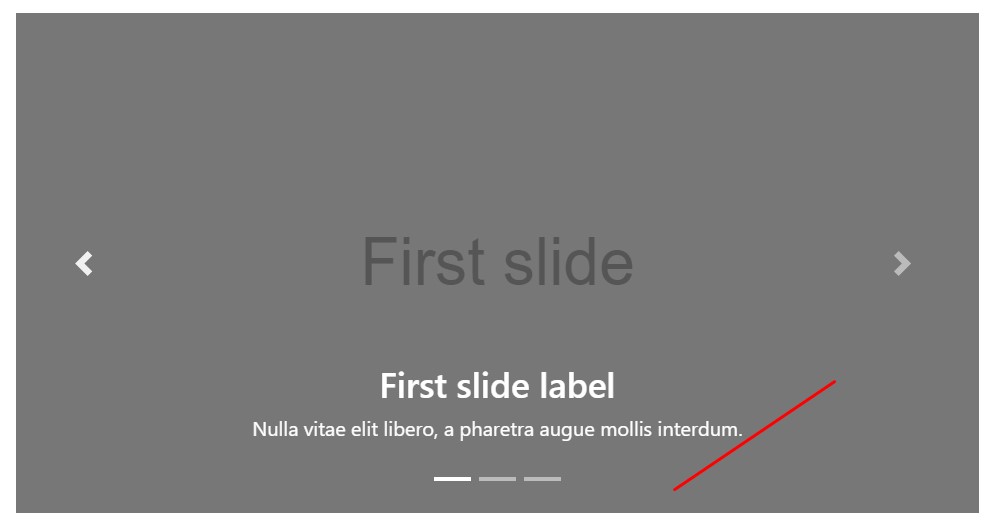
</div>Provide various titles too.
Add underlines to your slides easily through the .carousel-caption element inside of any .carousel-item.
To add certain subtitles, definition along with keys to the slide bring in an added
.carousel-captionThey can surely be efficiently concealed on small viewports, as presented below, utilizing extra display utilities. We conceal all of them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tricks
A beautiful technique is when you really want a link or else a tab upon your web page to guide to the carousel but additionally a special slide in it for being detectable at the time. You are able to definitely do this through delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Utilization
By data attributes
Apply data attributes in order to easily handle the placement of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call slide carousel by hand through:
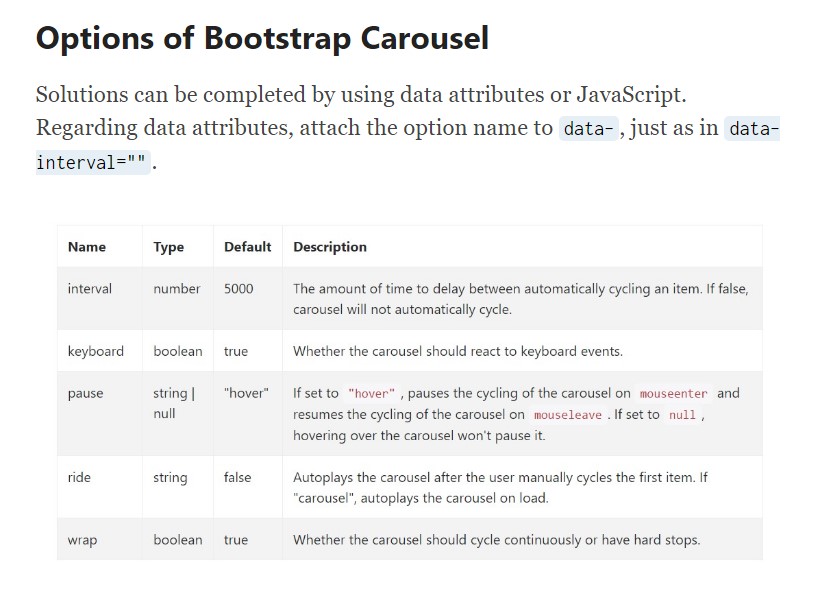
$('.carousel').carousel()Capabilities
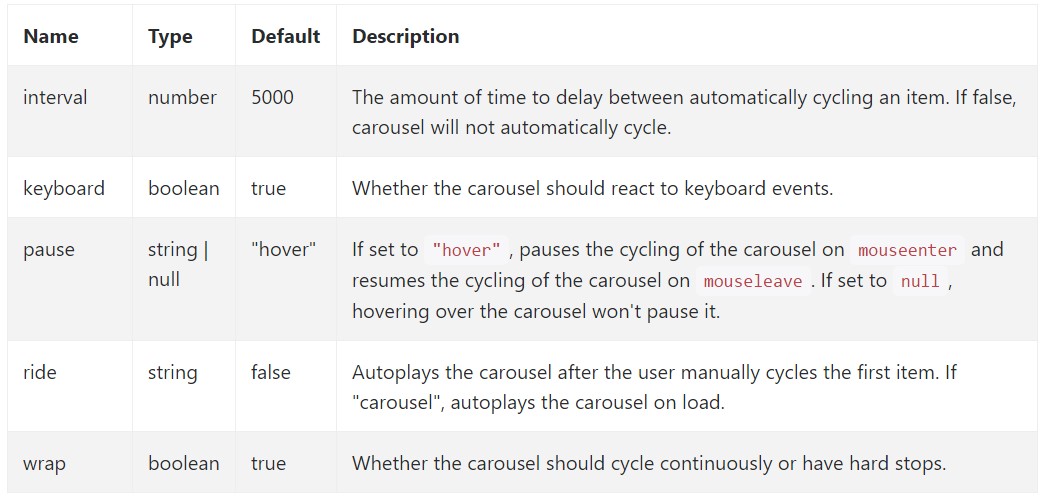
Opportunities can possibly be passed by using data attributes or JavaScript. With regard to data attributes, attach the option name to
data-data-interval=""
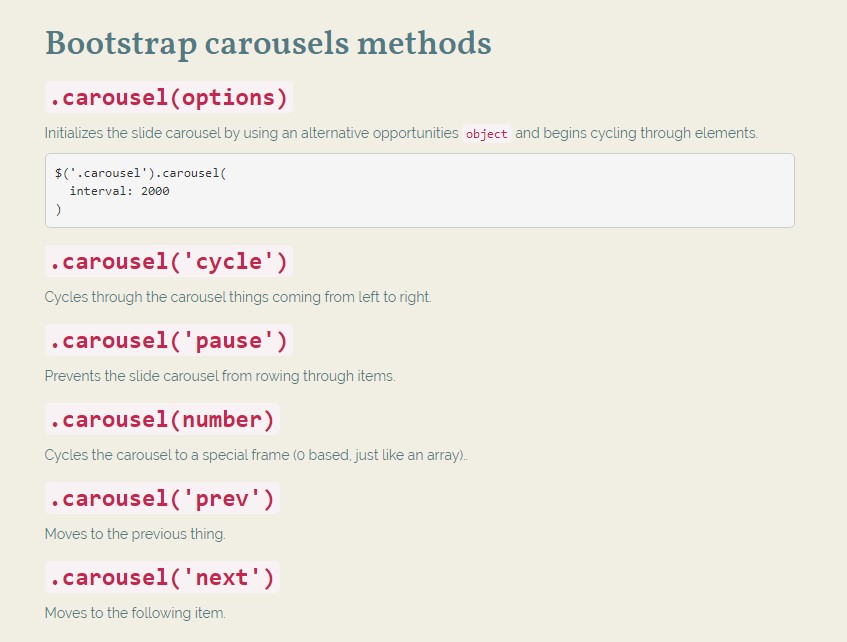
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel by using an optionally available possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through elements.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Cycles to the next object.
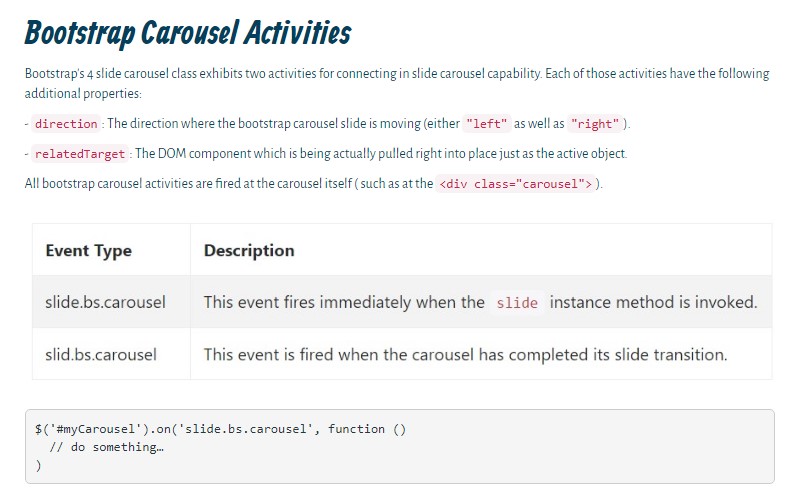
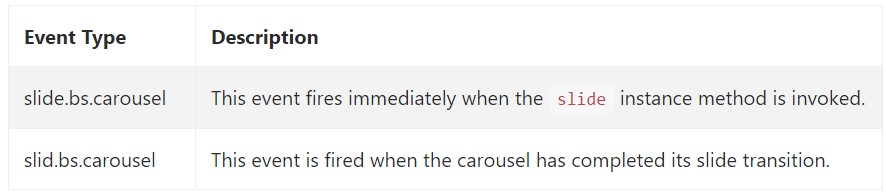
Events
Bootstrap's slide carousel class presents two events for hooking in to slide carousel functionality. Both activities have the following added properties:
direction"left""right"relatedTargetEach of the carousel occasions are launched at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so basically this is the solution the carousel feature is structured in the Bootstrap 4 framework. It is definitely really elementary and also straightforward . Still it is fairly an appealing and handy technique of presenting a plenty of information in less area the carousel feature really should however be applied very carefully considering the clarity of { the text message and the website visitor's satisfaction.
A lot of illustrations might be skipped to get observed by scrolling down the web page and when they move way too quick it might end up being very difficult actually seeing all of them or read the texts which might just eventually misinform or possibly irritate the webpage viewers or perhaps an important call to action could be missed-- we definitely really don't want this specific to materialize.
Look at a few online video tutorials relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

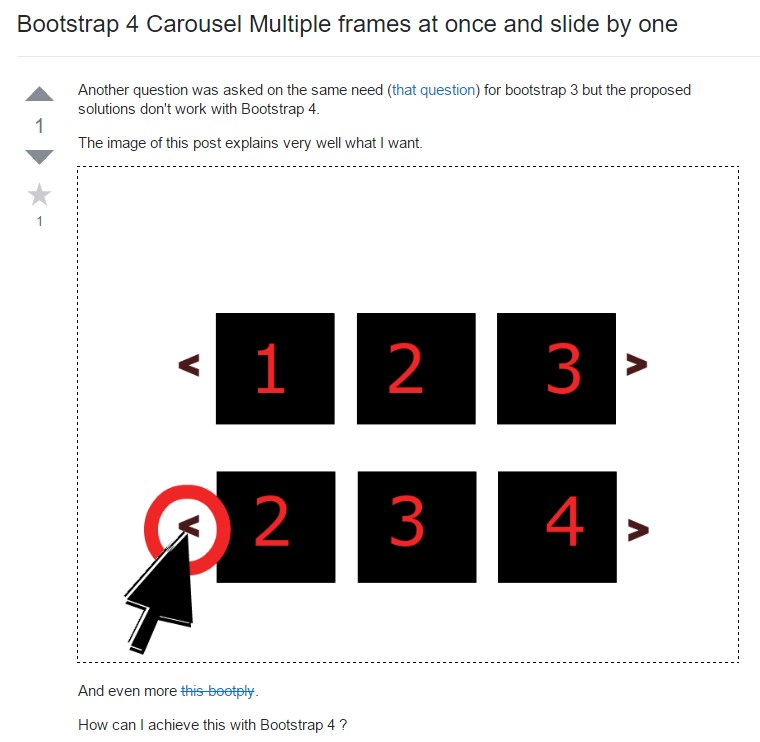
Bootstrap 4 Сarousel issue

CSS Bootstrap Image Carousel with Swipe
jQuery Bootstrap Carousel with Video
CSS Bootstrap Carousel Template
HTML Bootstrap 4 Carousel with Video