Bootstrap List Example
Introduction
List group is a impressive and versatile element that is located in Bootstrap 4. The component is taken for showing a variety or 'list' material. The list group items can be transformed and increased to uphold basically any type of content inside by using a number of options readily available for customization in the list in itself. These types of list groups can in addition be used for navigation with the use of the right modifier class.
In Bootstrap 4, the Bootstrap List Style is a segment which forms the unordered lists in a specific procedure given that it paves the way for producing custom made material within complex lists without having to worry about the performance issue ( considering that the language deals with that on its own). ( learn more)
Options of Bootstrap List Group:
Presented in this article are the features which are available inside the list group element within Bootstrap 4:
• Unordered list: The most standard sort of list group that you can easily generate in Bootstrap 4 is an unordered list that has a number of items with the correct classes. You are able to built upon it along with the various solutions which are attainable in the component.
• Active pieces: You can easily focus on the current active choice via just adding the
.active.list-group-item• Disabled materials: You have the ability to even de-highlight a list piece to get it appear as despite the fact that it has been certainly disabled. You simply have to provide the
.disabled.list-group-item• Urls and Buttons: With the buttons tag, you have the ability to quite easily develop an actionable object within the Bootstrap List Style which in turn means that you will have the ability to include hover, active, and disabled states to these kinds of things with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other cool component that belongs to the list group element which helps you to design each list item along with a definitive color and background. These are specifically practical for emphasize specific items or grouping them according to color-'s code.
• Badges: You are able to even bring in badges to a list material to show the unread counts, activity on the thing, and enable some other involved features through using additional services. ( get more information)
Let us check out several cases
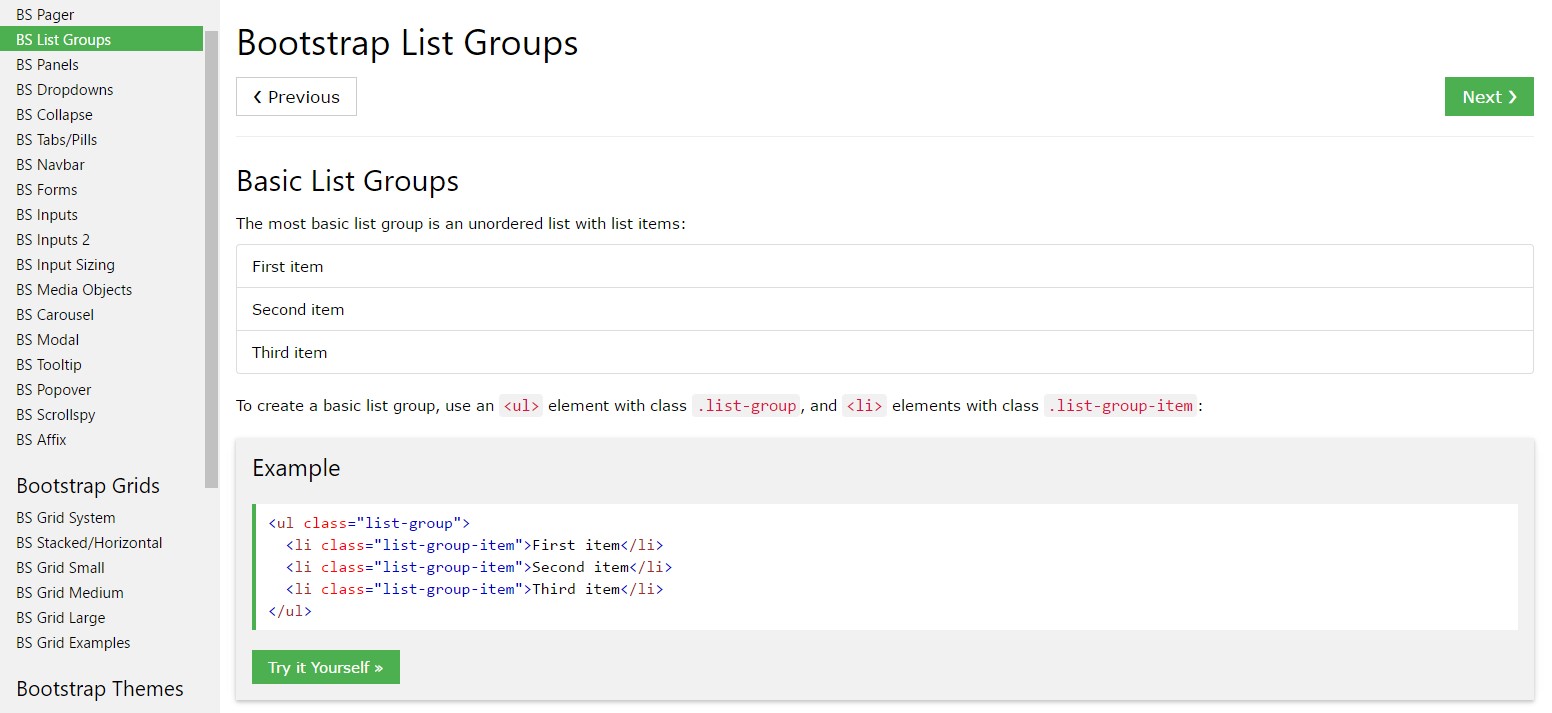
General type
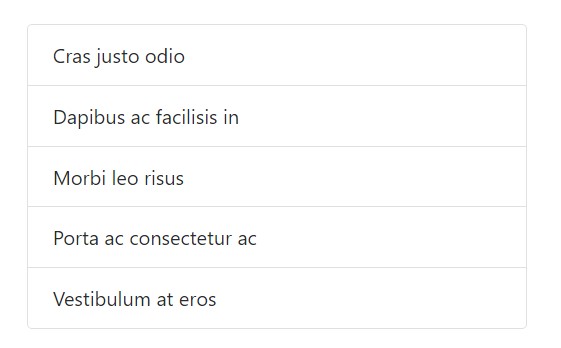
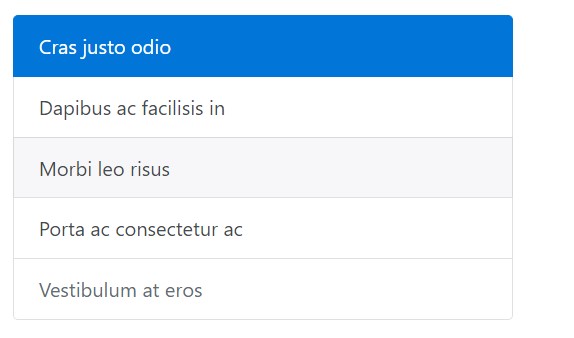
One of the most fundamental list group is an unordered list with list elements and the correct classes. Build upon it by using the selections that come next, alternatively utilizing your particular CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
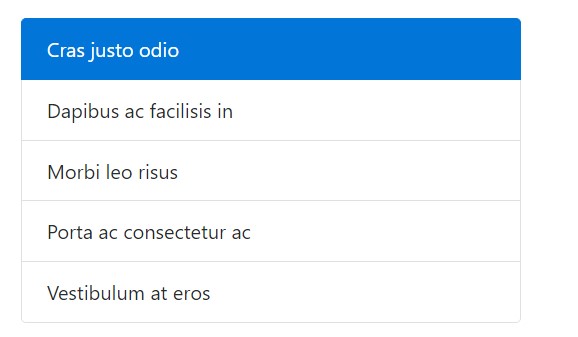
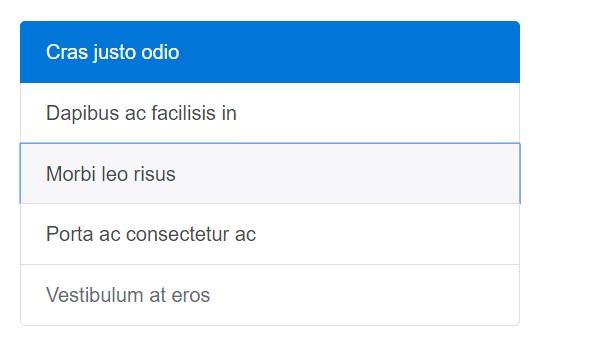
</ul>Active elements
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
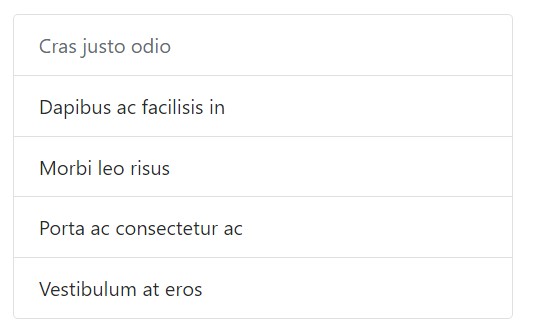
</ul>Disabled items
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Use
<a><button>.list-group-item-action<li><div>Don't forget to not employ the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
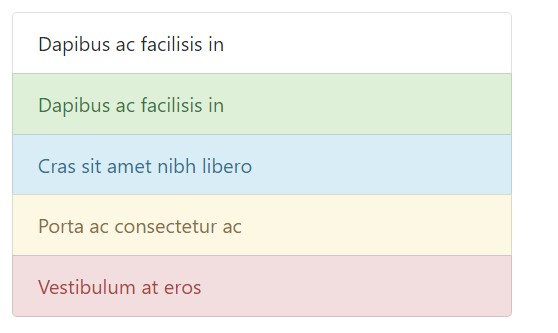
</div>Contextual classes
Use contextual classes to form list items by having a stateful background and color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
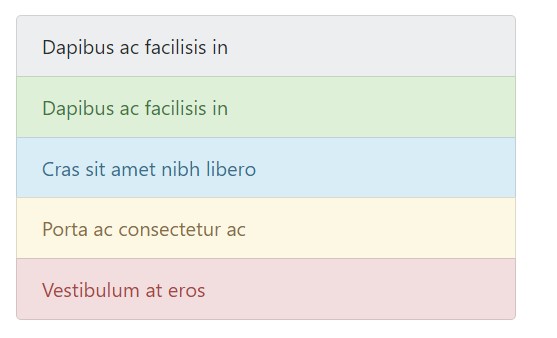
</ul>Contextual classes in addition perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive systems.
Using color to add indicating just presents a visual indication, which in turn will definitely not be revealed to operators of assistive technological innovations -- just like screen readers. Make certain that info indicated through the color option is either evident from the web content in itself (e.g. the exposed words), or else is featured with alternative ways, for example, additional text concealed using the
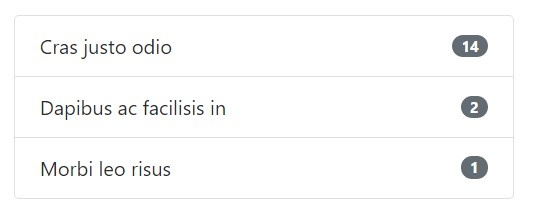
.sr-onlyHaving badges
Add badges to any type of list group piece to show unread matters, activity, and much more using various utilities. Note the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
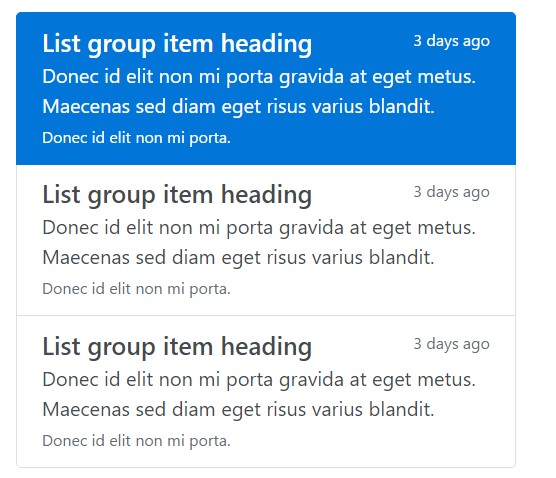
</ul>Custom-made web content
Provide almost any type of HTML within, even for linked list groups similar to the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful component in Bootstrap 4 which allows you to set up an unordered list a lot more coordinated, interactive, and responsive without giving in on the appearance or else layout of the list items themselves.
Examine several youtube video guide regarding Bootstrap list:
Connected topics:
Bootstrap list approved documents

Bootstrap list training

Bootstrap list trouble