Bootstrap Glyphicons Class
Intro
In the prior handful of years the icons got a big section of the web pages we got used to both reviewing and producing. Having the symbolic and clean user-friendly explanations they pretty much immediately deliver it came to be much more simple to specify a target spot, showcase, build up as well as describe a full point without needing loading losing lots of time searching or designing proper images and including all of them to the load the web browser must carry every time the page gets presented on site visitor's display. That is generally the reason that in time the so popular and handily incorporated in one of the most famous mobile friendly framework Bootstrap Glyphicons Class got a long-term place in our system of thinking when even sketching up the really next web page we shall make.
More possibilities
However the things do proceed and not actually return and alongside newest Bootstrap 4 the Glyphicons got left behind considering that up until now there are several proper replacements for them offering a much better number in shapes and looks and the similar ease of utilization. And so why narrow down your imagination to just 250 signs when you can have thousands? In this way the founder stepped back to enjoy the developing of a huge numbers of free iconic font styles it has roused.
So to get use of some excellent looking icons along with Bootstrap 4 all you need is taking up the selection applicable best for you and feature it in your pages either simply by its CDN link alternatively via installing and holding it locally. The latest Bootstrap version has being thought beautifully perform with them.
Tips on how to apply
For functionality purposes, all of the icons call for a base class and separate icon class. To utilize, set the following code nearly any place. Ensure to make a gap between the icon and text for correct padding.
Don't ever mix alongside other components
Icon classes can not really be directly added together along with other components. They really should not actually be worked with together with some other classes on the exact same feature. In its place, include a nested
<span><span>Primarily just for utilization on void components
Icon classes should only be operated on the elements that have no text content and have no child components. ( click here)
Improving the icon font location
Bootstrap supposes icon font data will be located within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Utilize the connected Links possibility provided by the Less compiler.
- Shift the
url()Work with any opportunity best matches your specific development arrangement.
Usable icons
Present day versions of assistive systems will definitely release CSS generated content, along with particular Unicode personalities. To stay clear of complicated and unintended end result in screen readers ( specially anytime icons are utilized purely for decoration ), we disguise them by using the
aria-hidden="true"In case you're applying an icon to share explanation ( instead simply as a aesthetic element), make sure that this specific definition is as well revealed to assistive technologies-- for instance, involve additional information, visually hidden using the
. sr-onlyIn the event that you're creating controls with no additional text ( like a
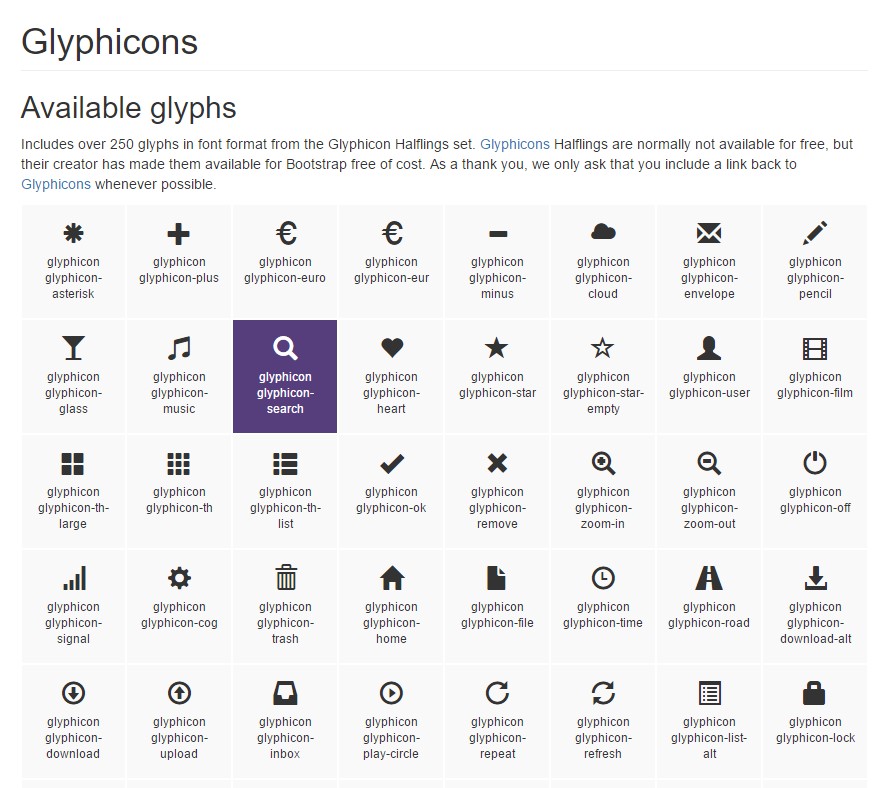
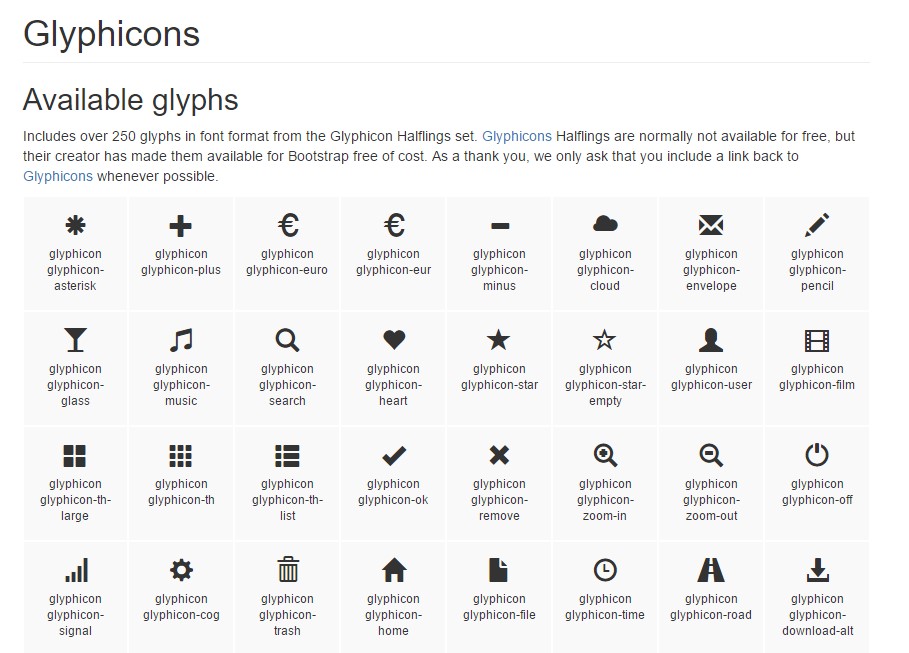
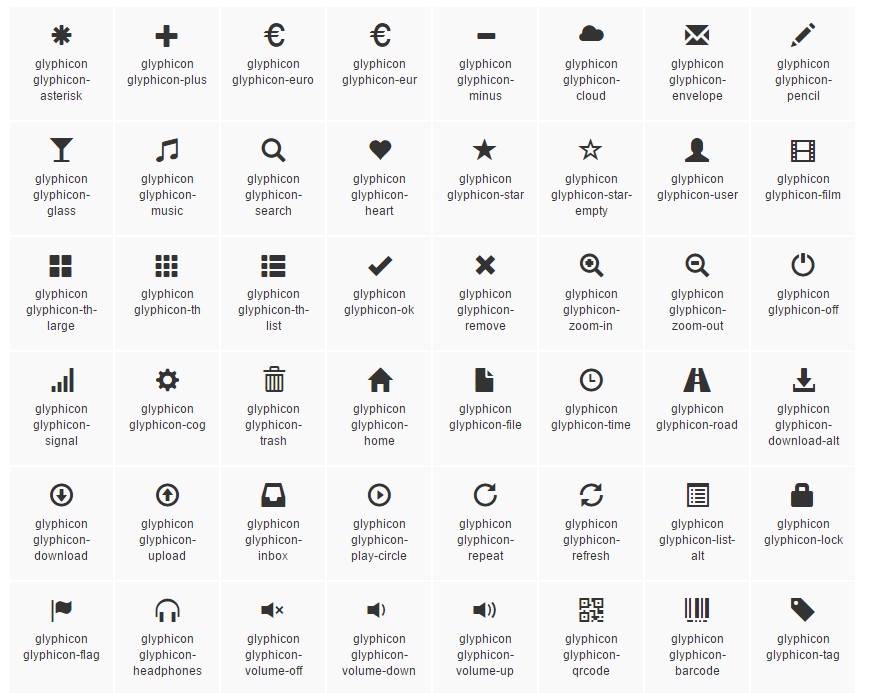
<button>aria-labelMost favored icons
Here is a selection of the very well-known free and magnificent iconic font styles which may possibly be conveniently operated as Glyphicons alternatives:
Font Awesome-- featuring even more than 675 icons and even more are up to arrive. All of these additionally come in 5 additional to the default sizing and the web site supplies you with the options of acquiring your own flexible embed url. The utilization is quite practical-- simply just insert an
<i><span>Some other catalogue
Material Design Icons-- a selection including over 900 icons incorporating the Google Fonts CDN. To utilize it you'll need simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact collection
Typicons-- a little smaller sized library by having almost 336 objects which main webpage is likewise the Cheet Sheet http://www.typicons.com/ the place you can easily get the singular icons classes from. The utilization is pretty much the very same-- a
<span>Final thoughts:
And so these are just some of the choices to the Bootstrap Glyphicons List from the old Bootstrap 3 version that may possibly be utilized with Bootstrap 4. Employing them is simple, the information-- commonly large and near the bottom line only these three solutions supply just about 2k well-kept beautiful iconic images that compared with the 250 Glyphicons is nearly 10 times more. And so now all that is actually left for us is having a peek at each of them and gathering the suitable ones-- thankfully the internet collections do have a helpful search function too.

The ways to apply the Bootstrap Glyphicons Button:
Connected topics:
Bootstrap Icons main documentation