Bootstrap Clearfix Form
Intro
Potential in our look suggests and more ideal flexibleness-- that's what's certainly never sufficient whenever we are actually sketching the very next design for our brand new project since there regularly is a stunning visual appeal plan and even two of them we leave to give a try to incorporating next time. And yet the feeling like something isn't rather complete still stays as far as we try to find a strategy really incorporating this excellent idea we had while the project was however being certainly represented on a piece of note pad.That is simply the way several clever workarounds just like the Bootstrap Clearfix Working get to life to generate probably not the most ideal at all times yet still working solutions and assist us perform just what we in the beginning were had in mind. ( get more info)
The way to apply the Bootstrap Clearfix Class:
Ordinarily what Clearfix performs is preventing the zero height container issue when it comes to containing floated elements-- for instance-- supposing that you have only two elements within a container one floated left and the other one - right and you would like to format the element containing them with a specific background colour free from the help of the clearfix plugin the whole workaround will end up with a slim line in the needed background color happening over the floated components nonetheless the background colored element is really the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin incorporated therefore to achieve the desired end result from the mentioned earlier scenario everything you need to have is simply just putting the class
.clearfixExamples
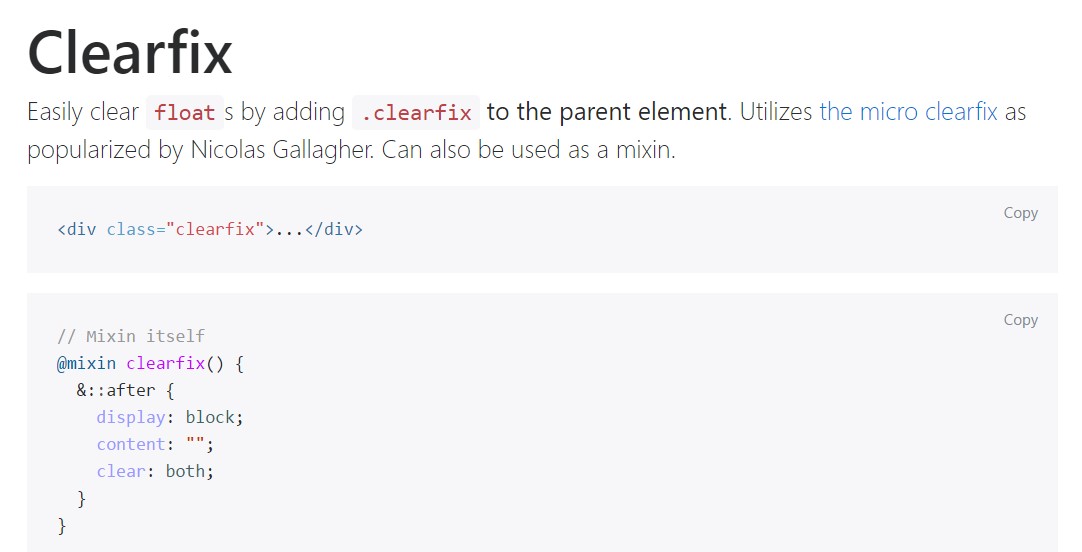
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
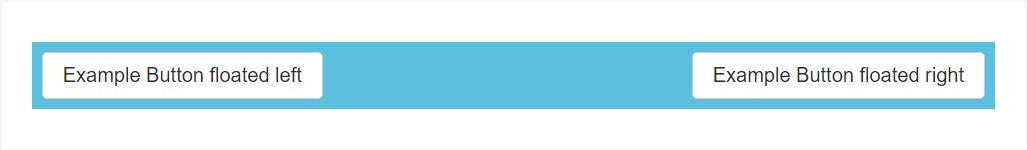
@include clearfix;The following good example proves the way the clearfix can possibly be utilized. Without having the clearfix the wrapping div would not actually span around the switches which in turn would trigger a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Features
In current edition of one of the most well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully supported however eventually will probably get less and less employed and quite likely -- even abandoned considering that the dev team has made a choice embodying the flexbox design for many of the common webpage parts-- it is actually a a lot more effective and modern strategy for sizing, installing and distributing a particular element's children without having the need of floats and therefore-- the
.clearfixThis concept is bright new for the current alpha 6 of Bootstrap 4 and might just be considered relatively a bold procedure since it likewise implies releasing the IE9 service for and greatest presentation of the web pages developed on modern internet browsers only yet as the technology development goes on this does not seem like a hidden problem anyway. Of course there still be some scenarios when we will definitely still need to have the good classic float approaches therefore when we do that-- we additionally have the
.clearfixConclusions
So right now you realize just what the # in Bootstrap 4 mean-- do have it in head when ever you encounter unpredicted visual appeal of some wrappers providing floated elements however the very best thing to do is truly using com time having a look at the way the new star in town-- flexbox helps make the things done because it supplies a number of easy and pretty neat layout sollutions to make our web pages to the very next level.
Take a look at a couple of youtube video tutorials regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix formal information

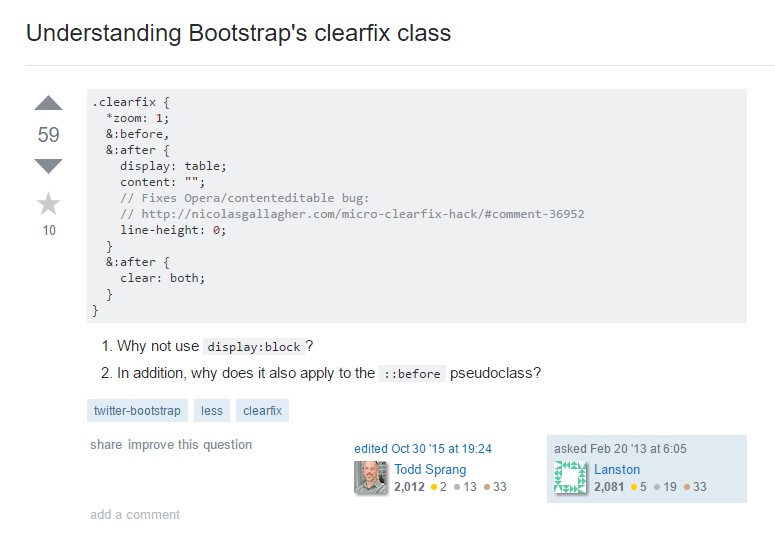
Having knowledge of Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes