Bootstrap Checkbox Field
Introduction
In some cases the simplest items might actually become pretty important-- most especially once you come to need them. As an example just how do your visitors interact with the pages you set up specifying a basic Boolean act-- simply just yes or no relating to a number of the issues you should ask, how they do confirm the conditions and terms or else line up a few of the possible preferences they might possess. We often surpass this without paying enough of an attention to the feature accountable for these sorts of activities but the Bootstrap Checkbox Button is really a quite significant element-- one our forms just can't actually complete without.
Within current fourth version of the Bootstrap system we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe way to use the Bootstrap checkbox:
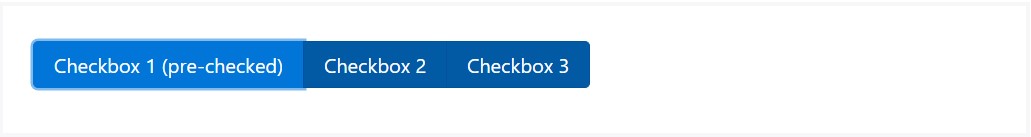
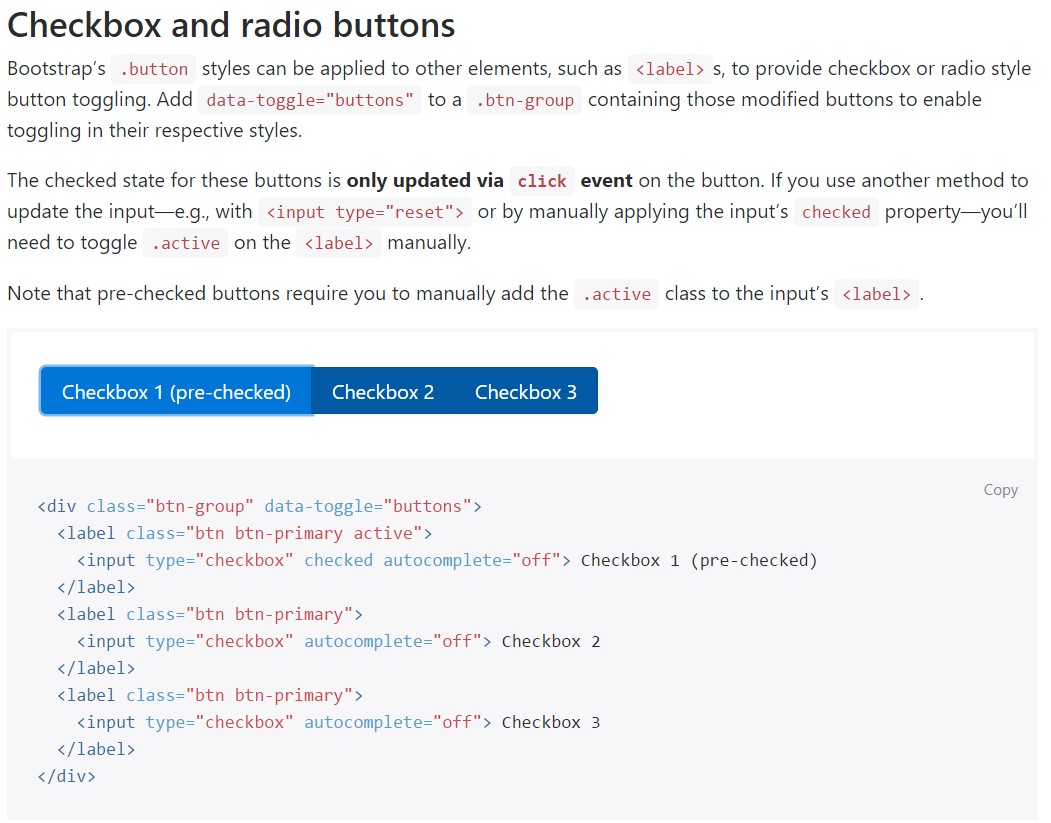
The checked status for such buttons is only improved by using click event on the button. If you put to use one more approach to upgrade the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need the checkboxes to arrive inside our forms without the user really having the ability to take any type of action clicking them-- that is generally where exactly the disabled option appears.
To disable effectively a checkbox in Bootstrap 4 employing the typical HTML attribute
disabledIn case that you find appealing the suggestion and really want to do this you should appoint the
.disabled.form-checkAnother good example
Anytime you are applying checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>Additionally use two
<span>.custom-control-indicator.custom-control-description
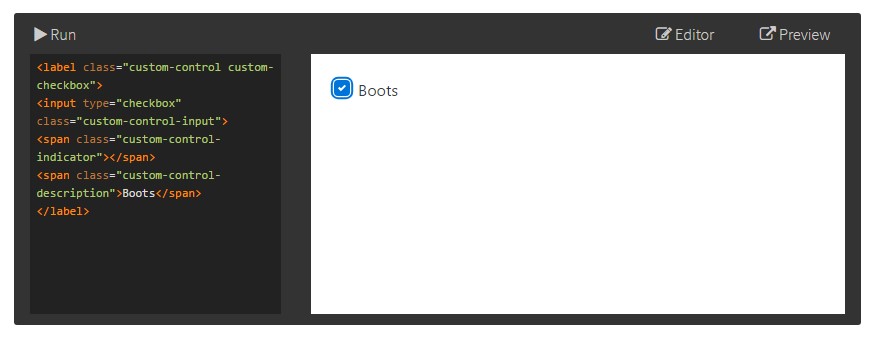
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Button forms
Default checkboxes and radios are enhanced upon with the support of
.form-checkThe disabled class will additionally light up the text coloration to help specify the input's state.
A brand new detail for the Bootstrap edition 4 framework is the creation of the so called custom-made form elements. These are actually the same elements we are knowing in performance although designated far more beautiful and also with the Bootstrap manner. Having them you can certainly add fascinating excitement and charm to your web content by simply simply just delegating a number of extra classes to the controls you feature in your forms.
For you to use customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's nearly all that you require to produce in order to insert a checkbox element for your Bootstrap 4 powered web pages and add in some customized flavor to it including it a fantastic appeals. Currently all you require to do is repeat the practice until you've checked all the checkboxes wanted are readily on the web page.
Inspect a number of on-line video short training relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox approved documents

Centering checkbox buttons in Bootstrap 4 row

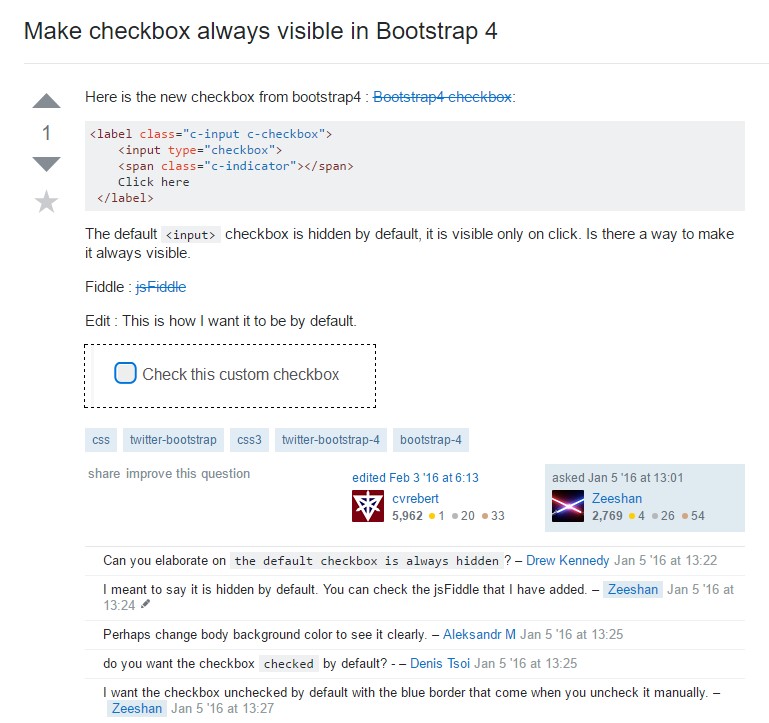
Make checkbox always visible in Bootstrap 4