Bootstrap Button Toggle
Intro
The button features together with the urls wrapped inside them are perhaps among the most very important elements making it possible for the users to interact with the web pages and move and take various actions from one page to one other. Specifically these days in the mobile first community when at least half of the web pages are being observed from small-sized touch screen gadgets the large comfortable rectangle places on display screen easy to locate with your eyes and contact with your finger are even more important than ever before. That's exactly why the updated Bootstrap 4 framework evolved presenting extra convenient experience canceling the extra small button sizing and adding some more free space around the button's captions to get them much more legible and easy to use. A small touch adding a lot to the friendlier looks of the brand-new Bootstrap Button Group are at the same time just a little more rounded corners that together with the more free space around helping to make the buttons much more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
For this version that have the identical variety of simple and great to use semantic styles giving us the ability to relay interpretation to the buttons we use with simply incorporating a particular class.
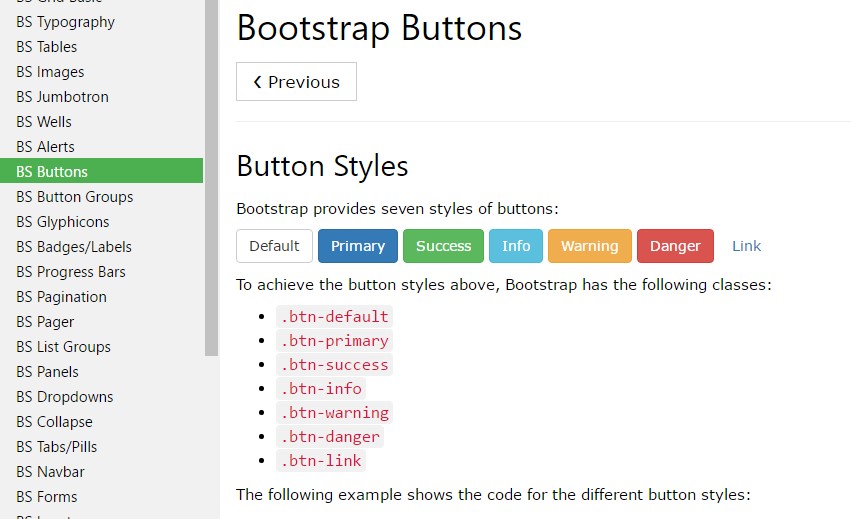
The semantic classes are the same in number as in the last version yet with some renovations-- the not often used default Bootstrap Button normally coming with no meaning has been dropped in order to get substituted by the far more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
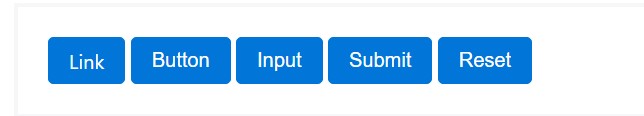
When making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible forms you are able to put on your buttons in Bootstrap 4 due to the fact that the brand new version of the framework additionally brings us a brand new slight and pleasing approach to design our buttons always keeping the semantic we just have-- the outline mechanism ( recommended reading).
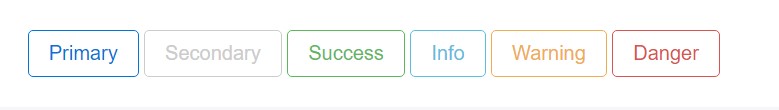
The outline process
The pure background with no border gets removed and replaced by an outline having some text message with the related coloration. Refining the classes is actually easy-- simply add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryImportant fact to note here is there really is no such thing as outlined hyperlink button in such manner the outlined buttons are in fact six, not seven .
Change the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
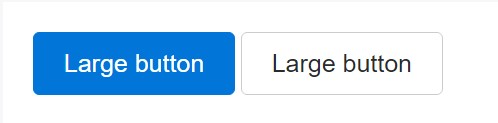
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to appear pressed ( by having a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons looking out of action through adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- A number of future-friendly styles are included to disable all pointer-events on anchor buttons. In internet browsers that support that property, you will not see the disabled cursor whatsoever.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness warning
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons require you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
So probably in the brand-new version of the best and most favored mobile first framework the buttons developed directing to get more sharp, more friendly and easy to work with on smaller sized screen and a lot more effective in expressive ways with the brand-new outlined form. Now all they need is to be placed in your next great page.
Check some youtube video training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button