Bootstrap Alert Message
Intro
The alerts are created by all of these components you even usually do not think of until you totally get to need them. They are taken for offering fast in time responses for the user having interaction with the web site hopefully directing his or hers focus to a specific direction or evoking specific actions.
The alerts are most commonly used together with forms to give the user a tip if a area has been filled out wrong, which is the correct format expected or which is the status of the submission as soon as the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes that can be used according the particular condition in which the Bootstrap Alert has been displayed on display. Due to the fact that it's an alert text message it is necessary to grab user's attention but still keep him in the zone of comfort nevertheless it might even be an error text message. ( click here)
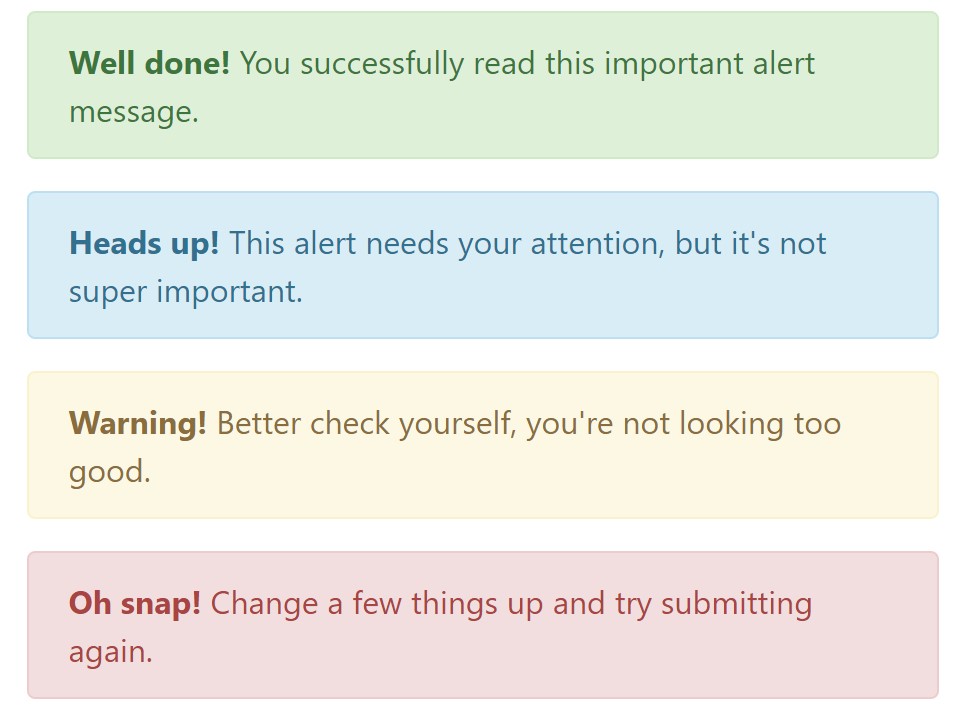
This gets fulfilled by the use of delicate pastel colours each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for general info, Light yellow desiring for user's attention and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
This might actually not be discovered at a glance but the font colour also is actually following this colour scheme too-- just the color options are much much darker so get intuitively taken dark nevertheless it's not exactly so.
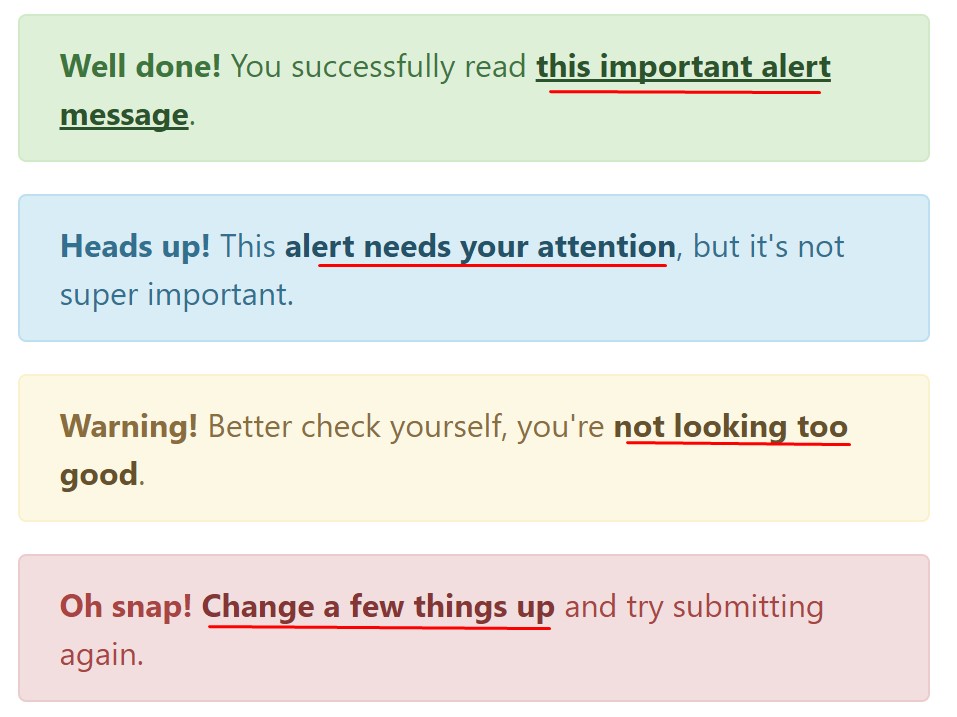
Exact same works not only for the alert message itself but also for the web links incorporated in it-- there are link classes taking out the outline and colouring the anchor elements in the correct color tone so they match the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other facts for alerts
A thing to take note-- the color tones take their clear interpretation only for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
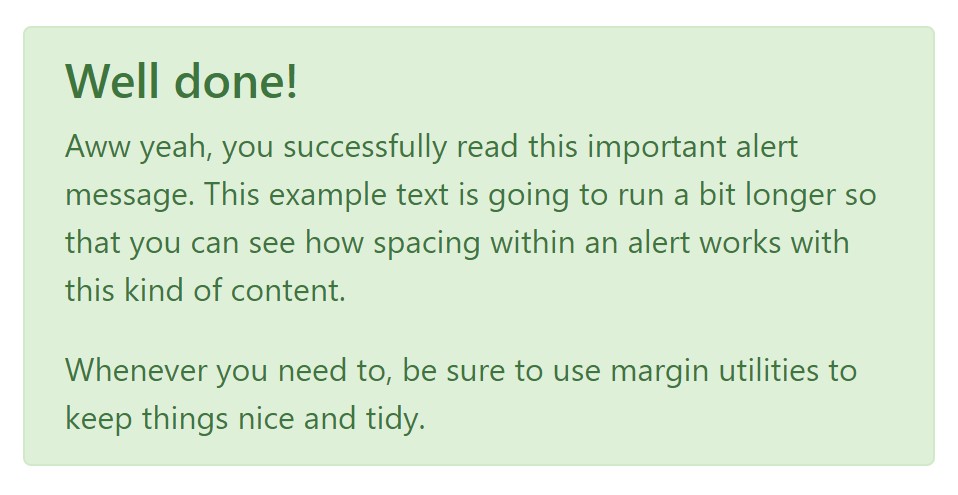
Along with links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you want to showcase a bit longer content ( learn more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their names to narrow down the way you're working with them-- all of these are just some color schemes and the way they will be really performed in your website is absolutely up to you and fully depends on the individual circumstance.
As an example-- if the color design of your page uses the red as primary color tone it might be quite suitable to present the alert for successful form submission in red as well making use of the predefined alert danger look in order to much better mix with the page and save time specifying your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Styles
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or else with data features on a button located in the alert, as illustrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for fastening right into alert functions.
close.bs.alertclosed.bs.alertReview several video tutorials relating to Bootstrap alerts
Connected topics:
Bootstrap alerts approved documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue