Bootstrap Popover Example
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Using Bootstrap 4 you may create your website now a lot faster than ever. It is comparatively very easier to apply Bootstrap to build your site than some other systems. Together with the integration of HTML, CSS, and JS framework it is one of the most popular platforms for web improvement.
Some elements and techniques in Bootstrap 4
Just some of the most recommended elements of the Bootstrap 4 incorporate:
• An improvised grid structure which enables the user to make mobile device friendly using a fair amount of easiness.
• Various utility instruction sets have been involved in the Bootstrap 4 to help with uncomplicated learning for novices in the business of website creation.
Things to take note
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been totally cut off. The creators have made certain that the Bootstrap 3 does get periodic upgrade and fault repair in addition to renovations. It will be carried out even after the end produce of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The help for many internet browsers as well as managing systems has been included in the Bootstrap 4
• The overall size of the font is boosted for pleasant viewing and web generation practical experience
• The renaming of several components has been done to ensure a much faster and even more trusted web-site development system
• By having brand new modifications, it is possible to establish a more interactive website with minimal efforts
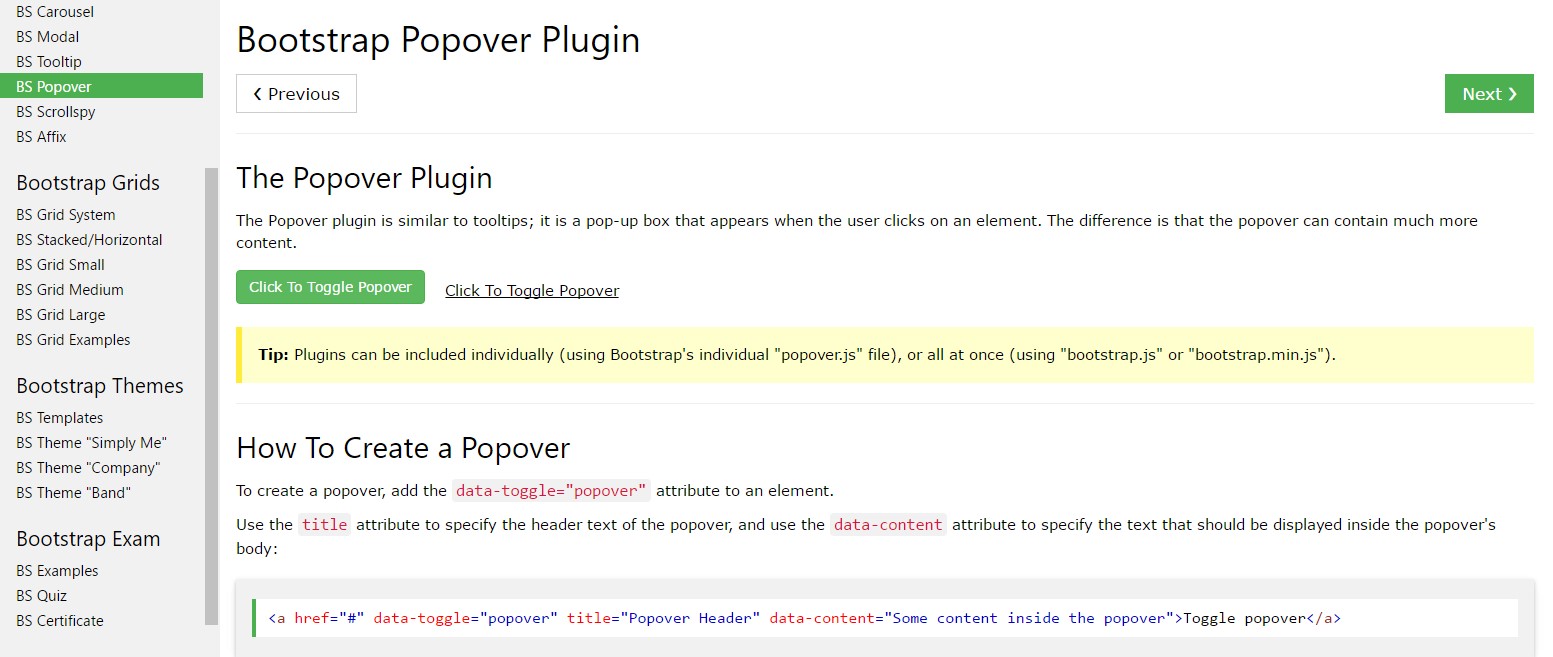
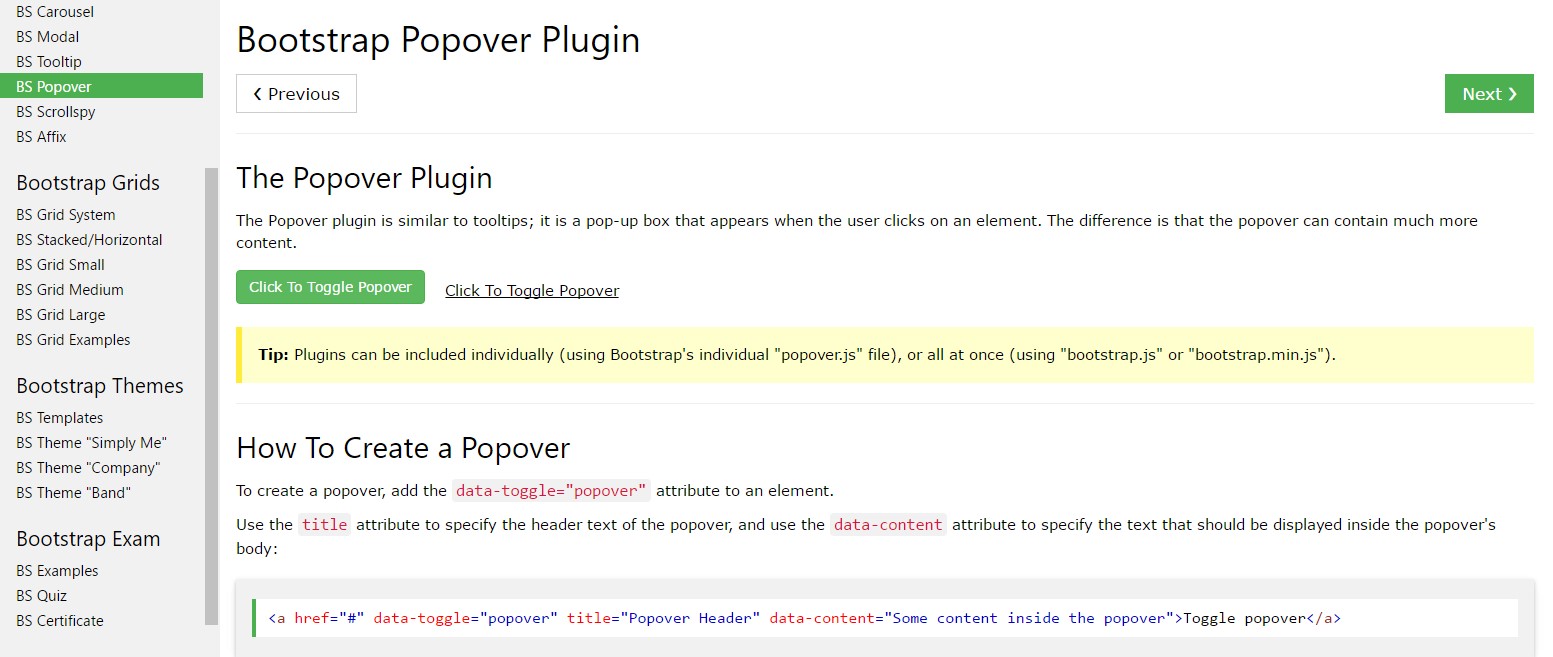
Bootstrap Popover Content
And promptly let us come to the essential subject.
If you really want to bring in some additional information on your website you can surely utilize popovers - simply include small-sized overlay content.
The best ways to use the popover plugin:
- Bootstrap Popover Form lean at the 3rd side library Tether for installing. You need to include tether.min.js just before bootstrap.js needed for popovers to operate!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for functioning reasons, so you will need to activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Triggering popovers on hidden features will just not work.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Fantastic, why don't we view ways in which they operate along with some illustrations. ( read this)
You must incorporate tether.min.js just before bootstrap.js in turn for popovers to work!
Some example: Implement popovers anywhere
One solution to initialize whole popovers in a webpage would definitely be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Making use of the container opportunity
Every time you possess certain designs on a parent feature that intrude with a popover, you'll wish to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
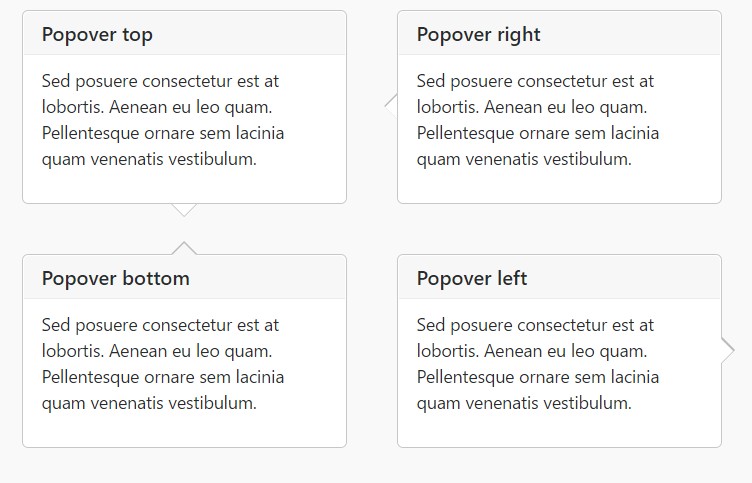
)Static popover
Four alternatives are offered: high point, right, bottom, and left aligned.
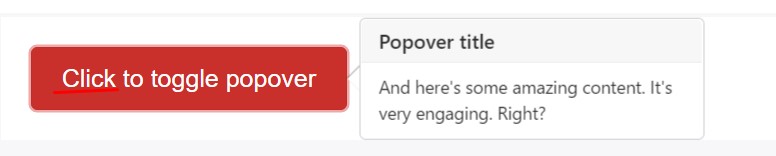
Live demonstration

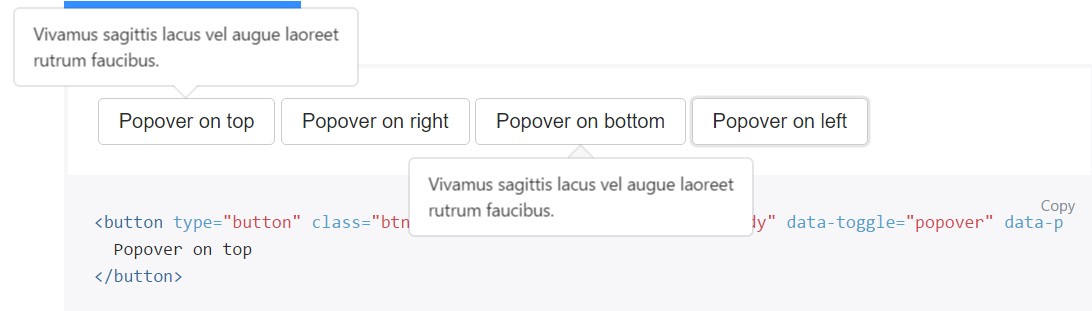
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
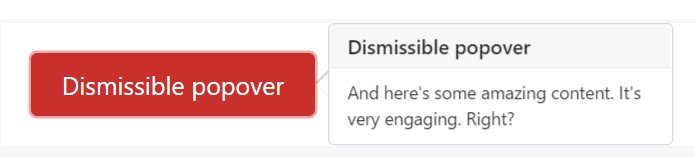
</button>Dismiss upon next mouse click
Apply the
focusCertain markup demanded for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behavior, you must apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Empower popovers by JavaScript
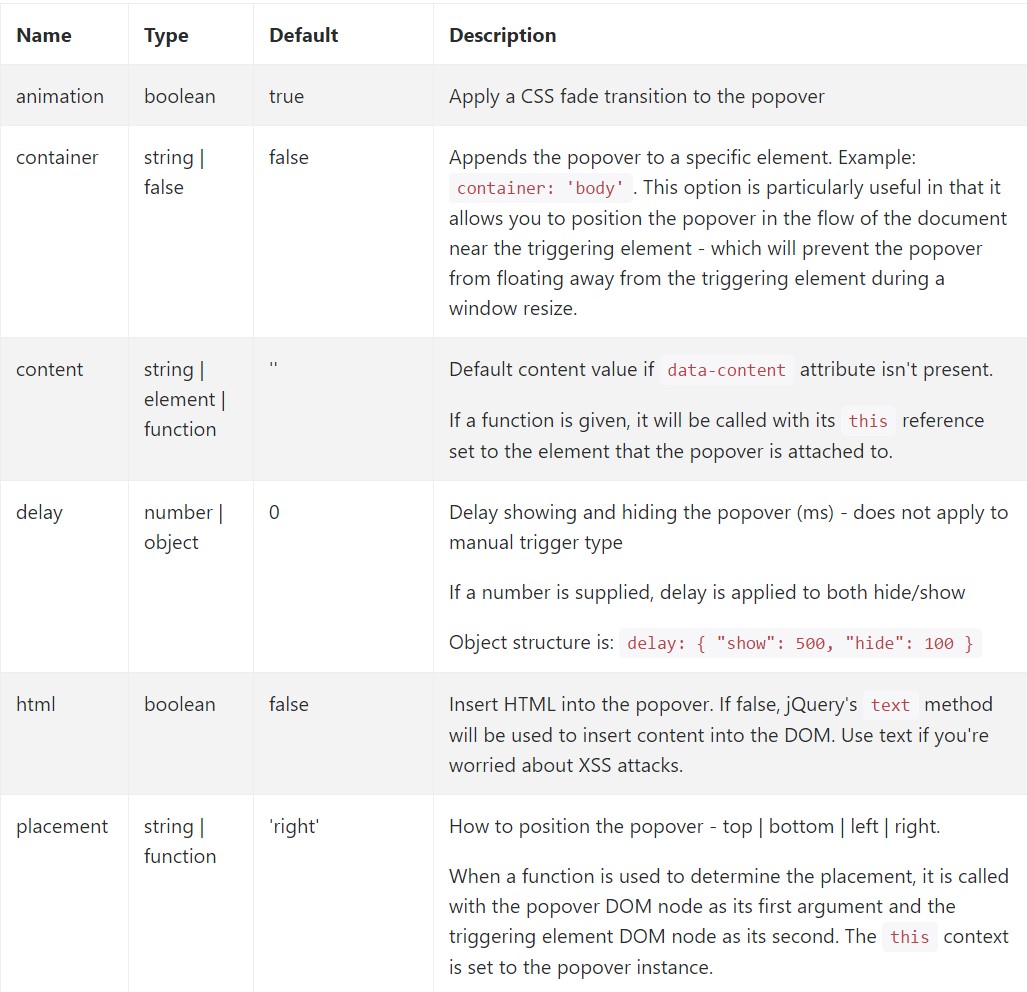
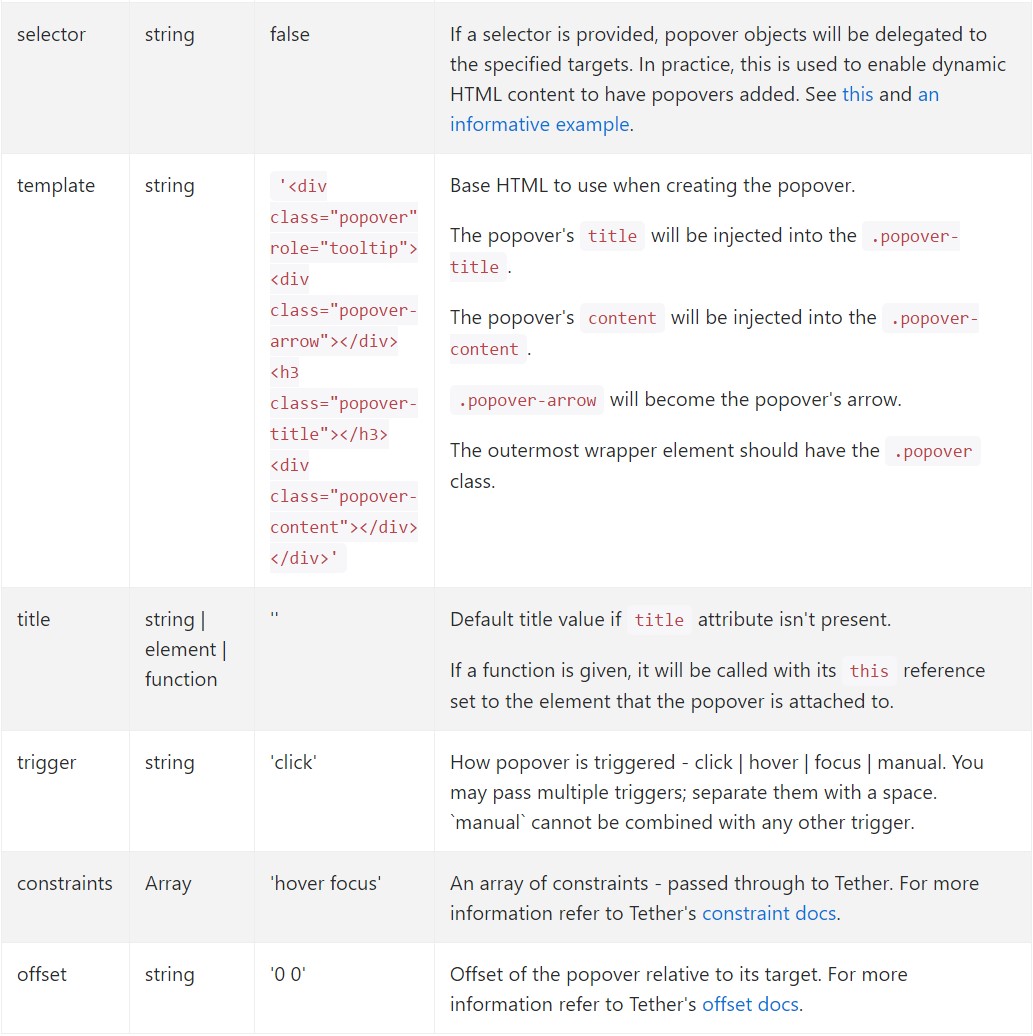
$('#example').popover(options)Possibilities
Options can be completed with information attributes or JavaScript. For information attributes, add the option name to
data-data-animation=""

Details attributes for specific popovers
Options for individual popovers have the ability to additionally be defined via the application of data attributes, being described above.
Approaches
$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Exposes an element's popover. Returns to the caller right before the popover has actually been revealed (i.e. before the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has really been covered (i.e. before the hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the caller right before the popover has really been displayed or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
event happens). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers that employ delegation ( that are established making use of the selector feature) can not really be personally gotten rid of on descendant trigger components.
$('#element').popover('dispose')
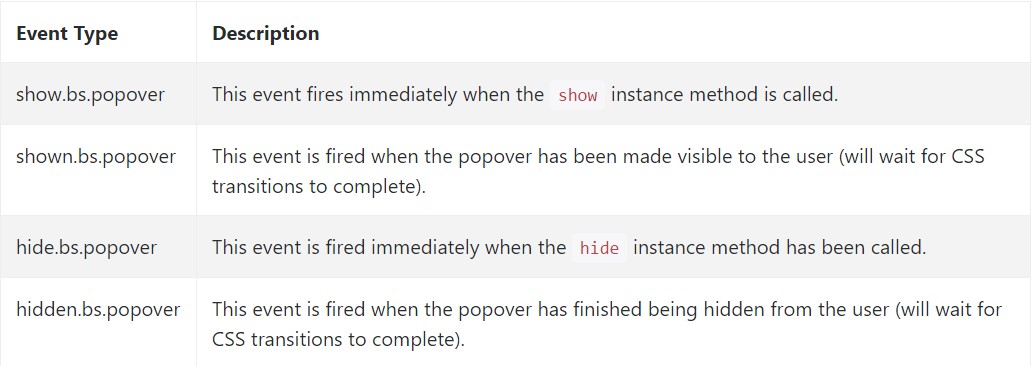
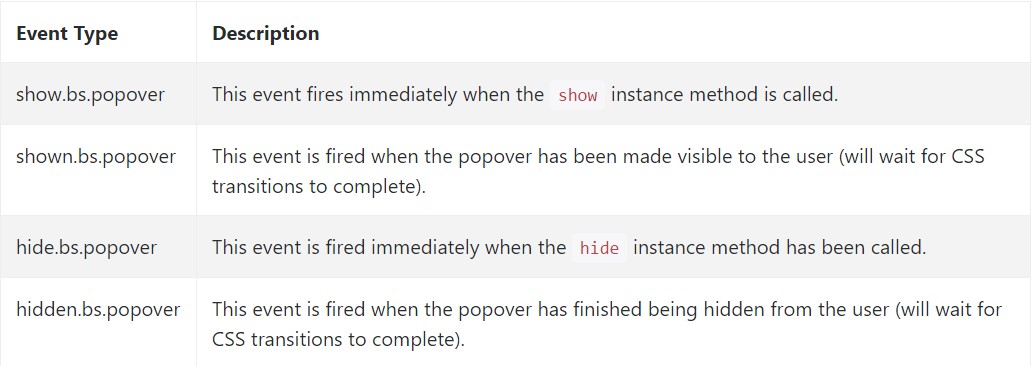
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at a couple of youtube video information regarding Bootstrap popovers
Connected topics:
Bootstrap popovers main documents

Bootstrap popovers guide

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the component collection.
$().popover(options).popover('show')
Exposes an element's popover. Returns to the caller right before the popover has actually been revealed (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has really been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the caller right before the popover has really been displayed or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers that employ delegation ( that are established making use of the selector feature) can not really be personally gotten rid of on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a couple of youtube video information regarding Bootstrap popovers
Connected topics:
Bootstrap popovers main documents

Bootstrap popovers guide

Bootstrap Popover complication