Bootstrap Columns Group
Introduction
In the past several years and certainly the upcoming ones to come the universe of internet spreading more and more extensively across all kind of machines and so currently almost fifty percent of the views of the sites out there are made not on personal computer and laptop screens but directly from different mobile gadgets along with all types of small-scale screen sizes. And so if a webpage will not show properly-- indicating to resize and systematically find its finest match on the gadget utilized its most likely will get explored away to become removed and replaced by a mobile phone friendly web page offering quite similar product and services.
What's more-- the indexing engines like Google make the so called mobile-friendly test and present far down your web pages throughout the search results. This lowering is even farther supposing that the search is done by a mobile phone-- the search engines look upon this particular subject quite seriously. Hence not providing a mobile phone friendly page practically points to not possessing a webpage anyway.
Tips on how to make use of the Bootstrap Columns HTML:
However what certainly a web page getting responsive indicates-- basically-- fitting all width of the display screen which beings featured on providing the features with legible and useful manner at any size. To handle this the Bootstrap framework uses so called columns and breakpoints . In a couple of words the breakpoints are predefined screen widths at which a alteration happens and the Bootstrap Columns Tutorial become transposed to simply suit much better. The former edition utilized 4 breakpoints and the most latest Bootstrap 4 system introduces one more so they get actually five. Here they are having the maximum value they extend to. The correct boundary number in itself refers to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra suggestions
The horizontal sector in Bootstrap 4 system becomes distributed into 12 parts identical in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each and every breakpoint you need and each Bootstrap Columns Grid will certainly be the same width.
Identical width
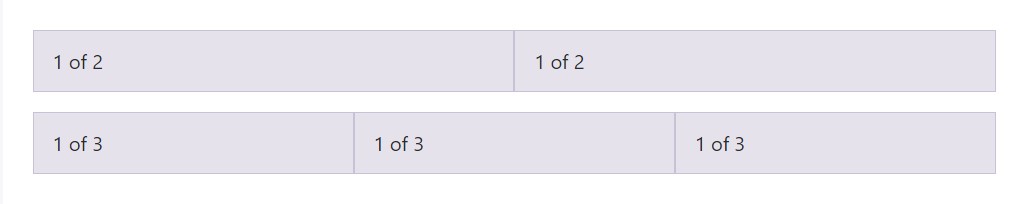
As an example, right here are two grid formats that put on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
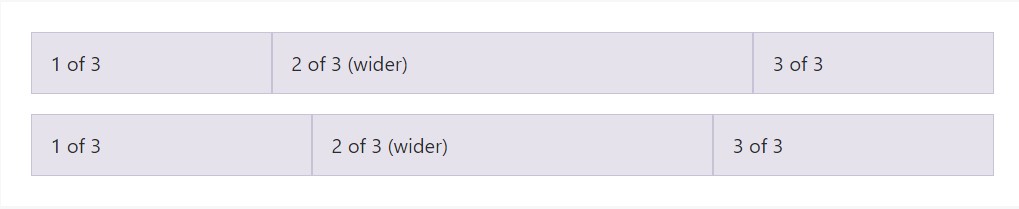
Auto-layout for flexbox grid columns also shows you can certainly set the width of one column and the others will immediately resize all around it. You may possibly work with predefined grid classes ( just as indicated below), grid mixins, as well as inline widths. Notice that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
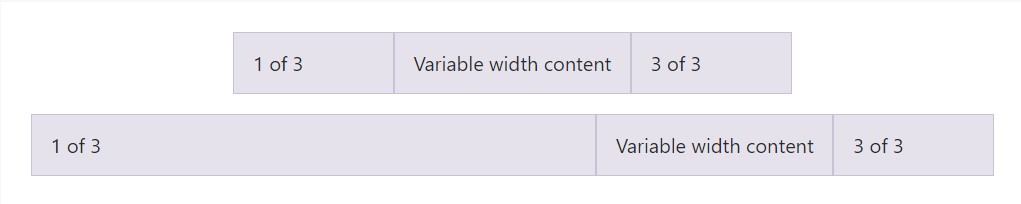
</div>Variable size material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
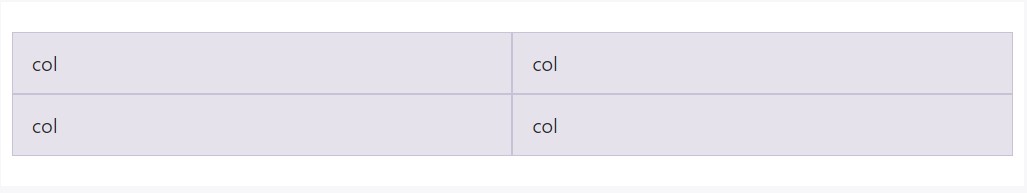
</div>Equal size multi-row
Generate equal-width columns that go across multiple rows by simply including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new thing
Another new thing by the new Alpha 6 build of Bootstrap 4 is in the event that you put in simply just a several
.col-~ some number here ~Final thoughts
And so presently you find out precisely how the column features build the structure as well as responsive behaviour of the Bootstrap framework and everything that is definitely left for you is designing something truly wonderful by using them.
Review a number of online video tutorials about Bootstrap columns
Connected topics:
Bootstrap columns approved records

Responsive columns in Bootstrap

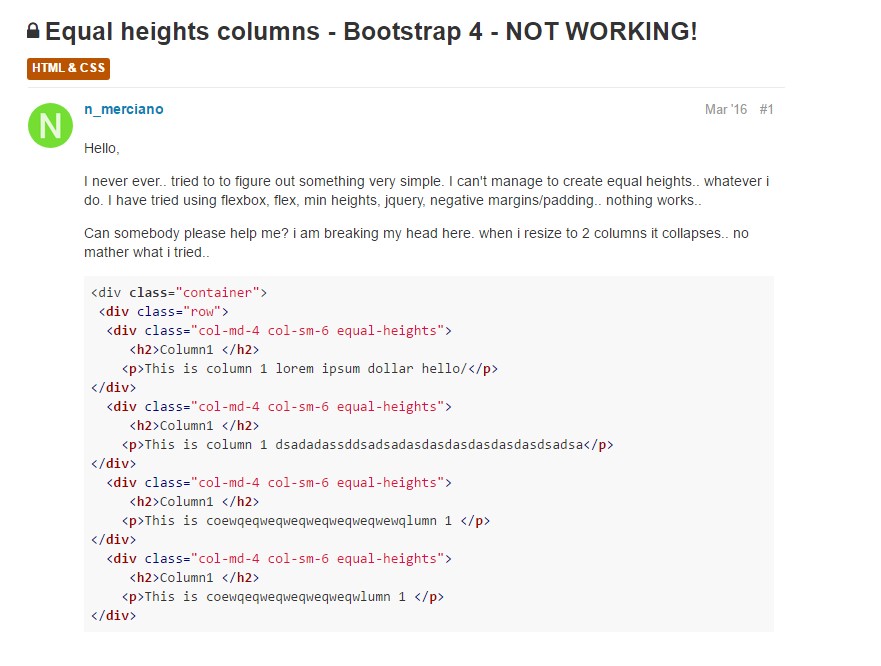
Trouble with a heights of the Bootstrap columns