Bootstrap Image Resize
Intro
Opt your illustrations in responsive behavior ( therefore they never turn into larger in size than their parent features) and incorporate light-weight designs to them-- all by means of classes.
It doesn't matter just how efficient is the message display inside of our pages certainly we need to have a couple of as effective images to back it up making the web content truly glow. And given that we are definitely in the mobile phones era we likewise need to have those illustrations acting correctly so as to showcase best with any display size due to the fact that nobody enjoys pinching and panning around to become able to actually view just what a Bootstrap Image Resize stands up to show.
The people behind the Bootstrap framework are completely aware of that and directly from its foundation probably the most famous responsive framework has been giving powerful and very easy devices for greatest visual appeal and also responsive behaviour of our picture elements. Here is precisely how it work out in the latest version. ( useful content)
Differences and changes
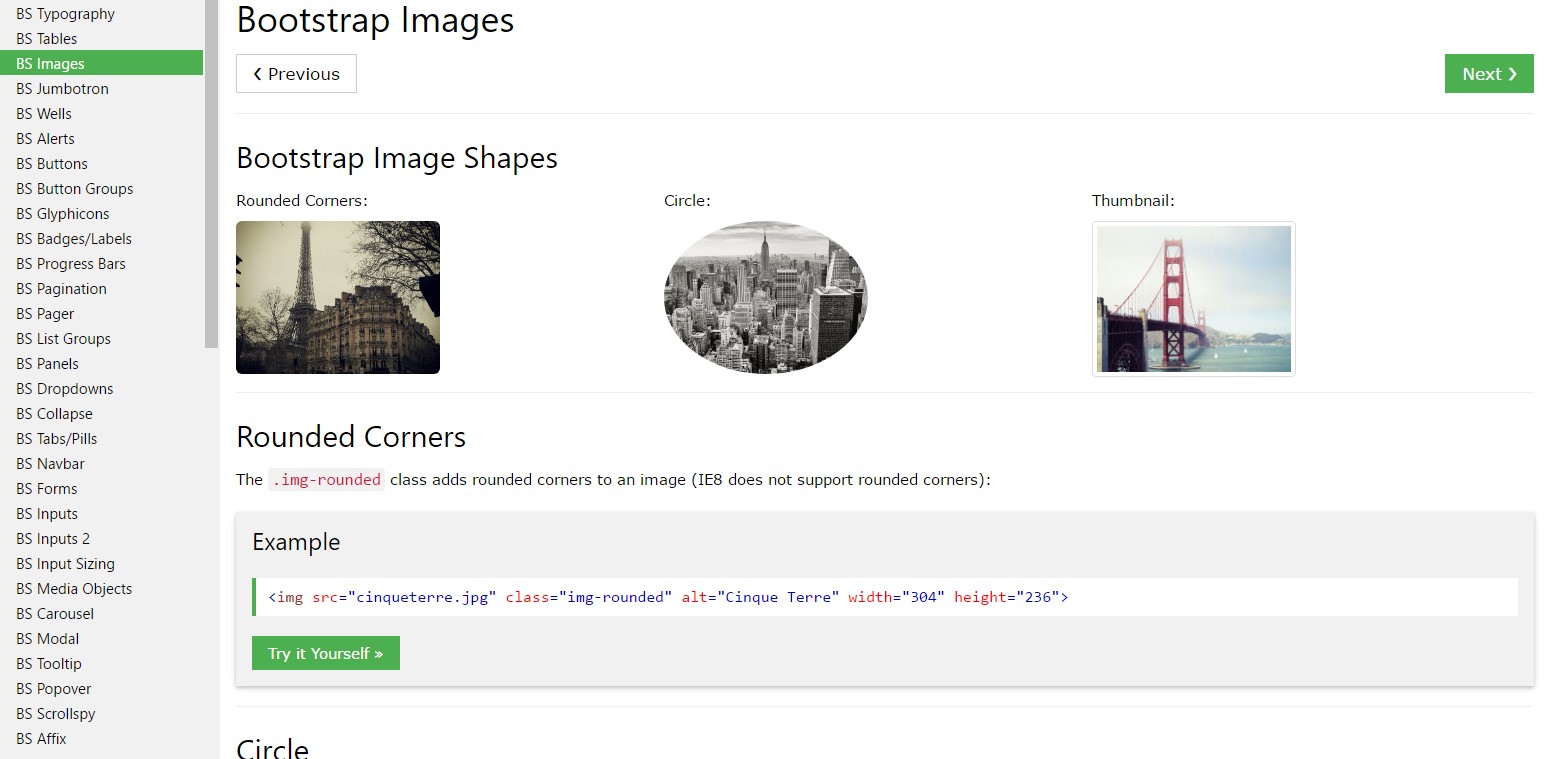
Unlike its predecessor Bootstrap 3 the fourth version utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may also use the predefined designing classes establishing a particular pic oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually created responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures using
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you may utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
The moment it relates to positioning you are able to take advantage of a couple of really highly effective tools like the responsive float assistants, text message positioning utilities and the
.m-x. autoThe responsive float devices could be applied to set an responsive illustration floating right or left and also alter this arrangement baseding upon the sizes of the present viewport.
This particular classes have taken a handful of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the images inside of Bootstrap 3 used to be employing the
.center-block.m-x. auto.d-blockCoordinate images by using the helper float classes or else text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message positioning utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the solution you have the ability to add just a few easy classes to get from regular images a responsive ones by using the most recent build of probably the most well-known framework for developing mobile friendly web pages. Now everything that is actually left for you is discovering the correct ones.
Check out several online video tutorials about Bootstrap Images:
Linked topics:
Bootstrap images formal records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.