Bootstrap Grid Example
Introduction
Bootstrap involves a helpful mobile-first flexbox grid system for designing layouts of all shapes and proportions . It is simply built on a 12 column configuration and has many different tiers, one for each media query variety. You are able to employ it with Sass mixins or else of the predefined classes.
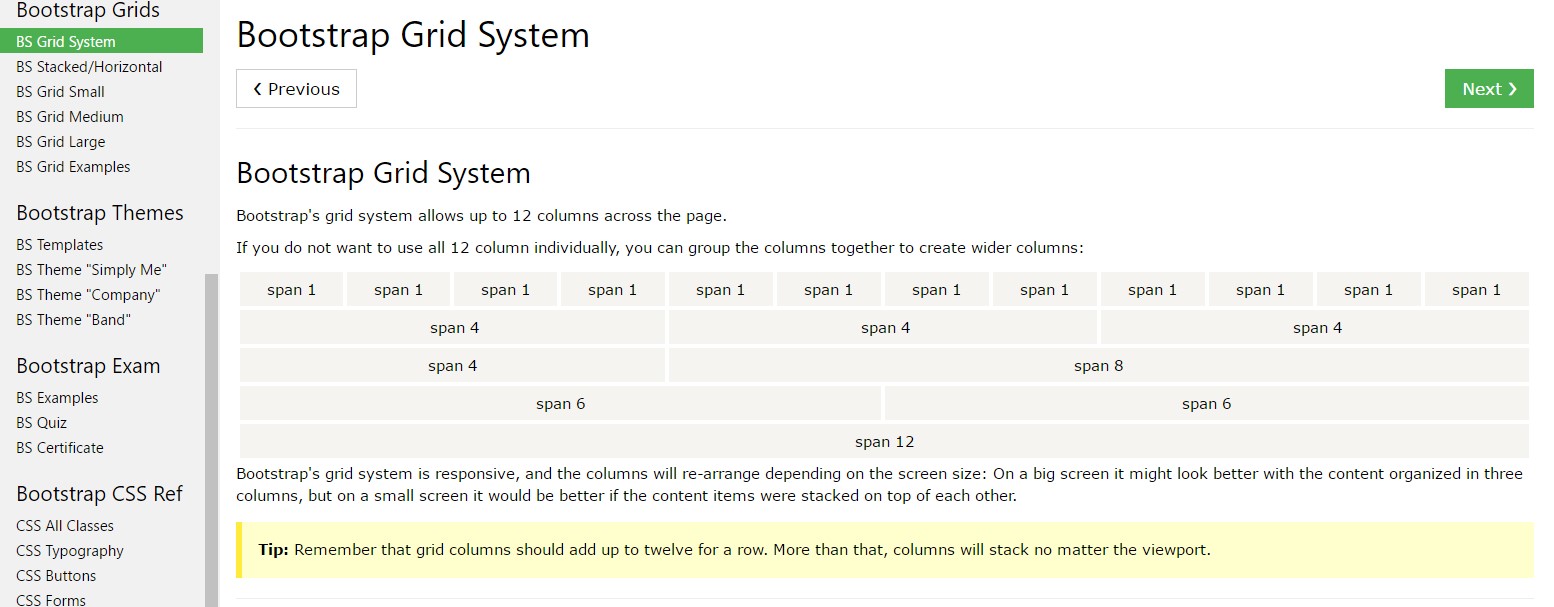
One of the most fundamental element of the Bootstrap system empowering us to make responsive website page interactively transforming if you want to constantly provide the size of the display they become featured on yet looking amazingly is the so called grid structure. The things it basically does is providing us the capability of producing tricky styles integrating row as well as a specific amount of column features kept within it. Think that the visible width of the display is parted in twelve identical parts vertically.
Ways to make use of the Bootstrap grid:
Bootstrap Grid HTML applies a variety of rows, containers, and columns to style and also fix content. It's constructed with flexbox and is entirely responsive. Shown below is an example and an in-depth examine just how the grid interacts.
The aforementioned scenario builds three equal-width columns on small-sized, normal, large, and extra sizable gadgets utilizing our predefined grid classes. All those columns are centered in the page along with the parent
.containerHere's in what way it operates:
- Containers present a way to focus your website's components. Use
.container.container-fluid- Rows are horizontal bunches of columns that provide your columns are certainly arranged effectively. We employ the negative margin method upon
.row- Material should be installed inside of columns, and only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns with no a specified width is going to by default format with same widths. As an example, four instances of
.col-sm- Column classes signify the several columns you wish to utilize from the possible 12 per row. { In such manner, in the case that you need three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, standard, huge, and extra huge.
- Grid tiers are built on minimal widths, indicating they relate to that tier plus all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes as well as Sass mixins for more semantic markup.
Be aware of the restrictions and also defects around flexbox, like the inability to work with a number of HTML elements such as flex containers.
Looks very good? Wonderful, let's carry on to noticing everything with an instance. ( useful source)
Bootstrap Grid Table solutions
Basically the column classes are simply something like that
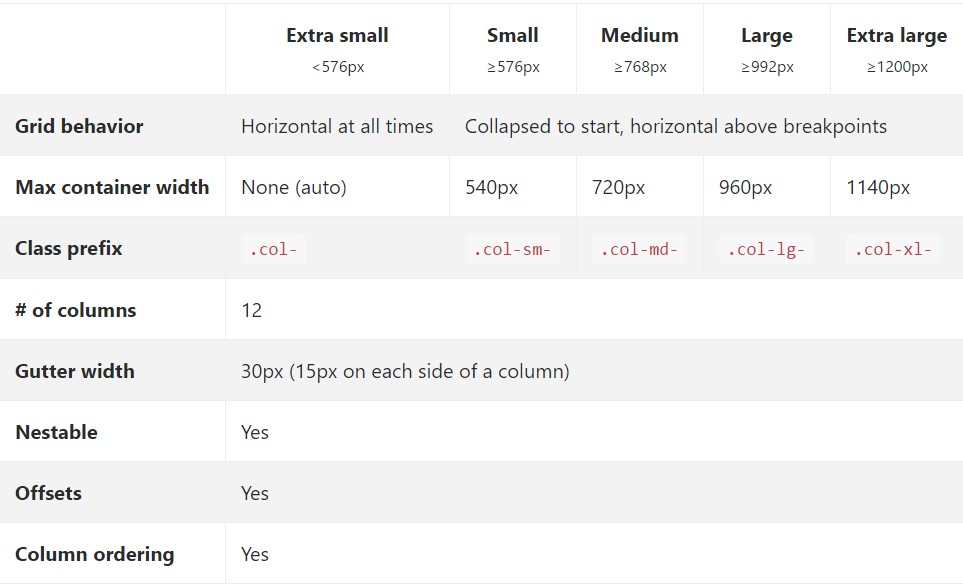
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid Template sizes-- all of the attainable sizes of the viewport (or the viewable area on the display screen) have been simply separated to five selections just as follows:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap applies
emrempxView exactly how features of the Bootstrap grid system perform across various tools with a functional table.

The brand-new and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually specified to the
xsAll the elements designated having a specific viewport width and columns maintain its overall size in width for this viewport plus all above it. When the width of the screen goes less than the represented viewport size the features pile above each other filling the whole width of the view .
You have the ability to likewise appoint an offset to an element by a pointed out number of columns in a certain display screen size and on top of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of factors to think about whenever putting up the markup-- the grids consisting of rows and columns really should be inserted inside a
.container.container.container-fluidDirect kins of the containers are the
.rowAuto configuration columns
Use breakpoint-specific column classes for equal-width columns. Bring in any variety of unit-less classes for every breakpoint you need and every single column is going to be the identical width.
Equivalent size
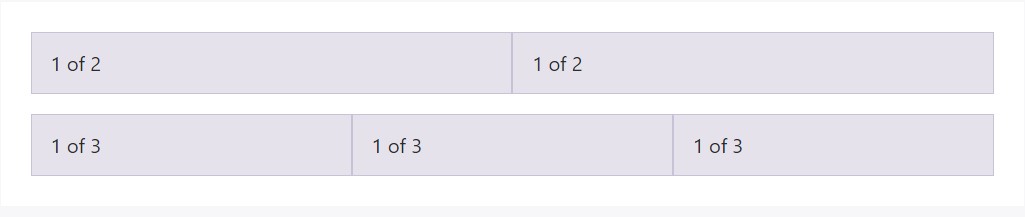
For example, listed below are two grid formats that put on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
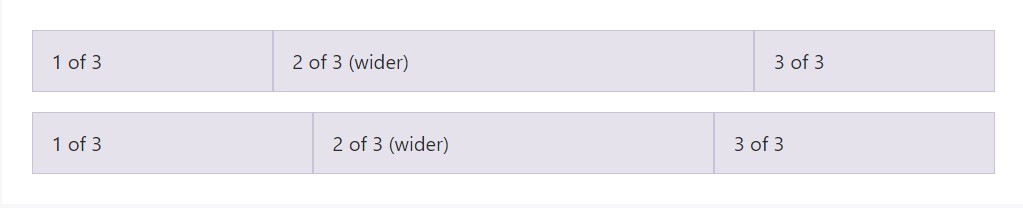
Auto-layout for the flexbox grid columns also signifies you can surely establish the width of one column and the others are going to promptly resize around it. You can utilize predefined grid classes (as revealed below), grid mixins, or possibly inline widths. Bear in mind that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
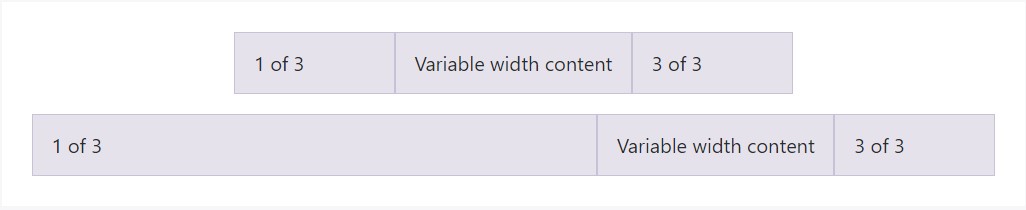
</div>Variable width web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
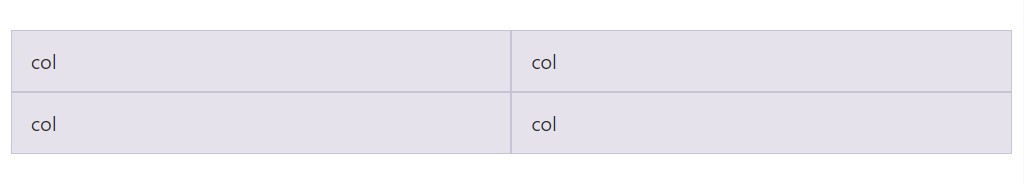
</div>Equivalent width multi-row
Establish equal-width columns which go across multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive formats. Customise the proportions of your columns upon extra small, small, medium, large, or possibly extra large devices however you please.
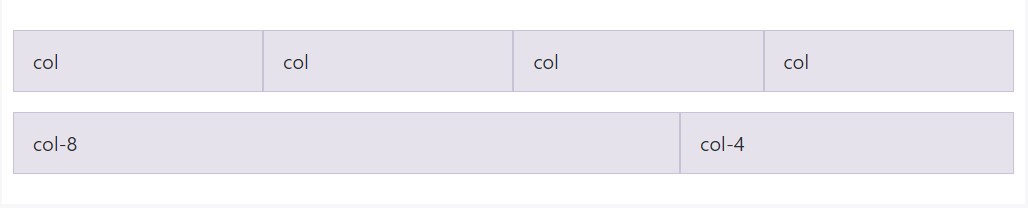
All breakpoints
To grids that are the exact same from the tiniest of gadgets to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
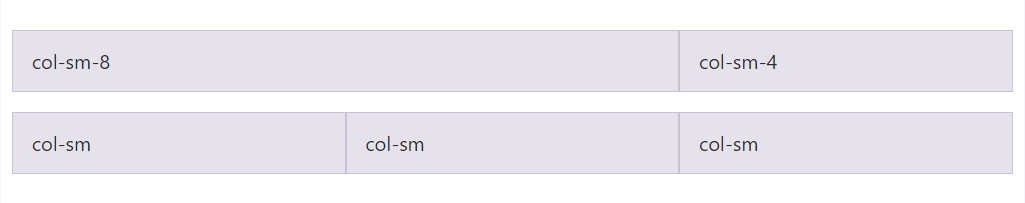
</div>Stacked to horizontal
Applying a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
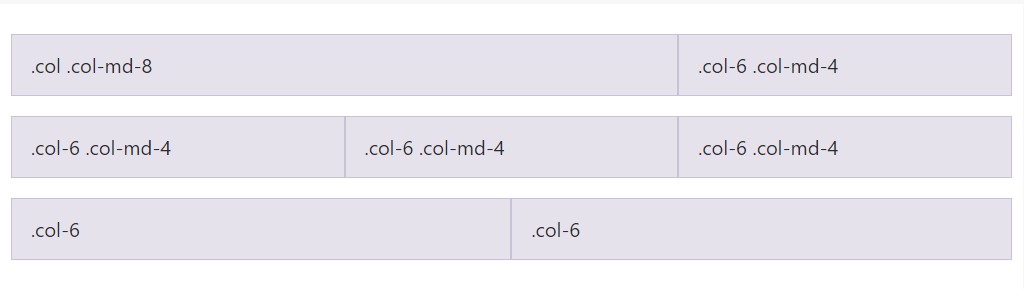
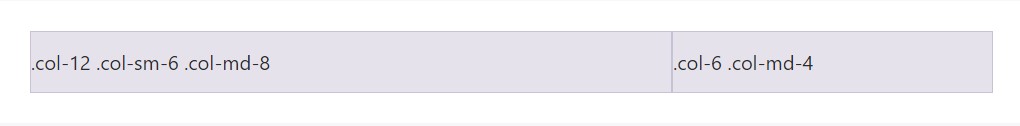
</div>Mix and fit
Don't wish your columns to just pile in a number of grid tiers? Apply a mixture of various classes for each tier as wanted. Discover the example here for a better tip of just how everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Use flexbox placement utilities to vertically and horizontally fix columns. ( read more here)
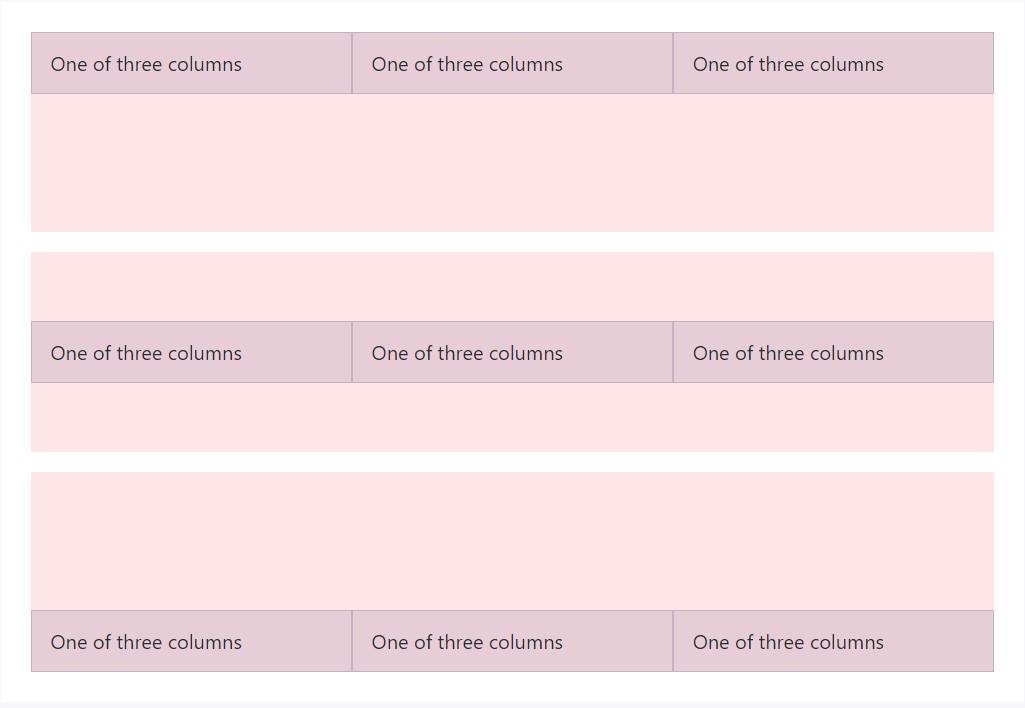
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
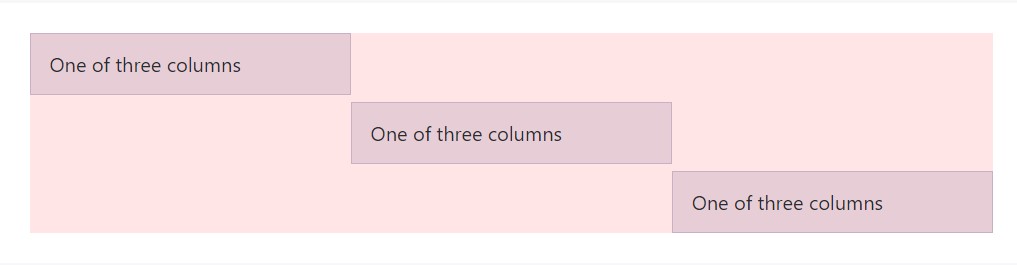
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
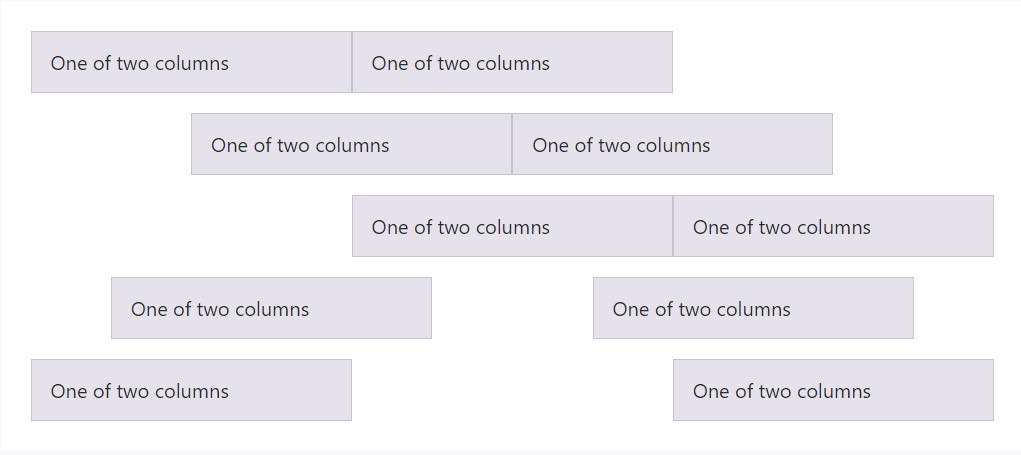
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters in between columns within our predefined grid classes may possibly be eliminated with
.no-guttersmargin.rowpaddingHere is simply the source code for composing these formats. Keep in mind that column overrides are scoped to just the primary children columns and are focused via attribute selector. Although this generates a more specific selector, column padding are able to still be more customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks like. Bear in mind you have the ability to constantly work with this along with all other predefined grid classes ( providing column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
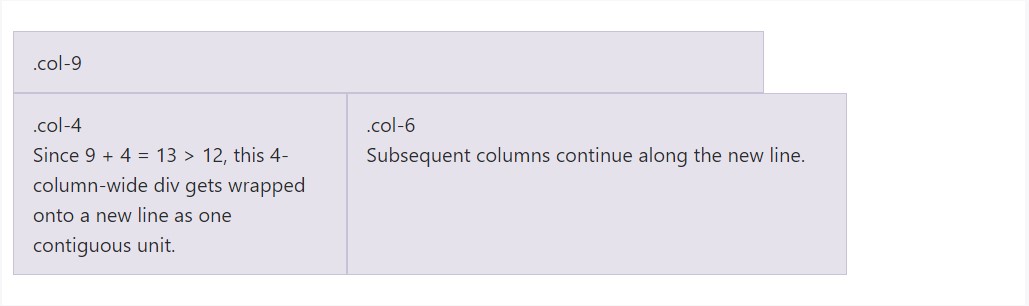
</div>Column wrapping
Supposing that greater than 12 columns are settled within a single row, every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
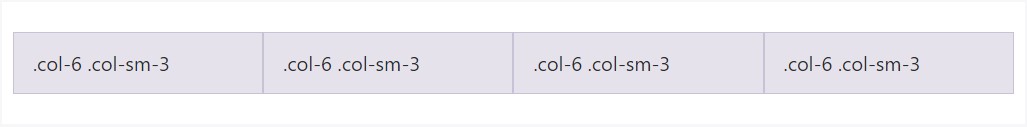
</div>Reseting of the columns
Along with the number of grid tiers easily available, you are certainly tied to bump into concerns where, at particular breakpoints, your columns really don't clear pretty correct being one is taller in comparison to the various other. To fix that, work with a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
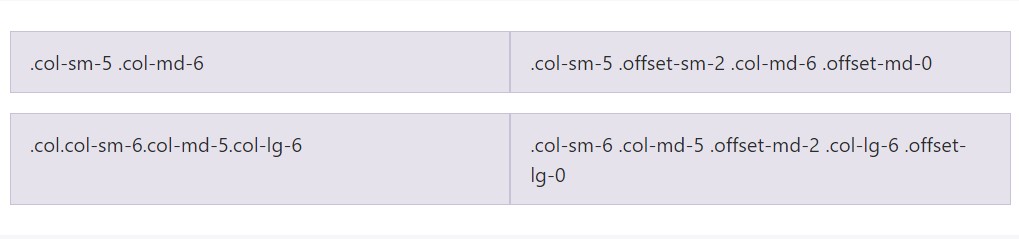
</div>In addition to column clearing up at responsive breakpoints, you may possibly will want to reset offsets, pushes, or pulls. Notice this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
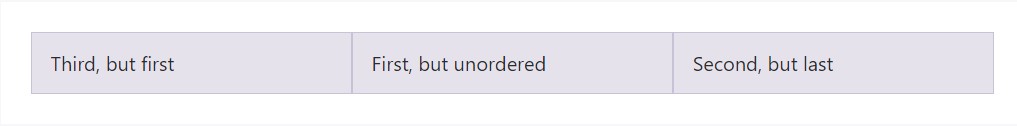
</div>Re-ordering
Flex purchase
Work with flexbox utilities for managing the visual setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
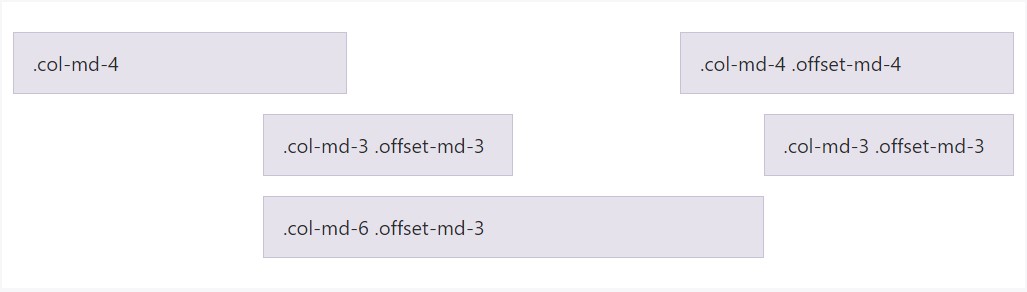
</div>Offsetting columns
Transfer columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
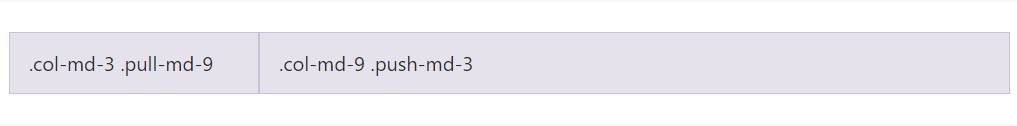
</div>Push and pull
Effectively improve the setup of our embedded grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
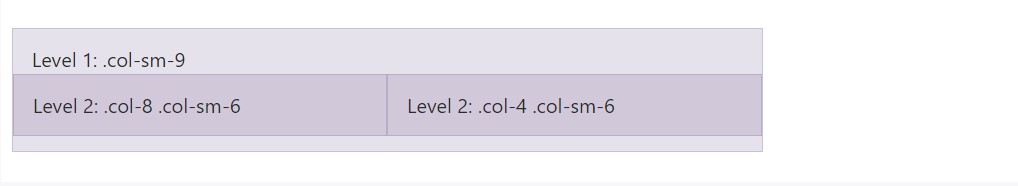
</div>Material placing
To den your content with the default grid, bring in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's origin Sass files
If working with Bootstrap's source Sass files, you have the option of utilizing Sass mixins and variables to develop customized, semantic, and responsive page configurations. Our predefined grid classes work with these similar variables and mixins to supply a whole package of ready-to-use classes for quick responsive arrangements .
Opportunities
Variables and maps control the variety of columns, the gutter width, and the media query aspect. We use these to bring in the predefined grid classes detailed above, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized along with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can easily modify the variables to your personal custom made values, or else just utilize the mixins having their default values. Here is simply an instance of applying the default configurations to develop a two-column design along with a space between.
See it practical within this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Applying our integrated grid Sass maps and variables , it is definitely possible to fully modify the predefined grid classes. Switch the quantity of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The amount of grid columns and also their horizontal padding (aka, gutters) can possibly be modified through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving further the columns themselves, you may also customize the amount of grid tiers. Supposing that you preferred just three grid tiers, you would certainly up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating any kind of changes to the Sass variables or maps , you'll require to save your improvements and recompile. Accomplishing this will definitely out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will additionally be improved to utilize the custom made breakpoints.
Final thoughts
These are actually the simple column grids in the framework. Working with special classes we can certainly direct the particular elements to span a determined amount of columns baseding upon the actual width in pixels of the visible area in which the page gets demonstrated. And given that there are a a number of classes specifying the column width of the features as opposed to checking out everyone it is really more useful to try to realise exactly how they in fact get developed-- it's really simple to remember having just a handful of things in mind.
Take a look at a couple of video clip tutorials about Bootstrap grid
Linked topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid short training

Bootstrap Grid column