Offline Web Making Software Download
Just recently I had the opportunity investing a long time discovering a Third celebration Web Building Software theme which boasted regarding having lots of blocks-- I counted almost one hundred in fact-- and also today returning to the great golden indigenous Web Building Software atmosphere I got advised of something which happened to me a few years ago. For a reason I had to go to and also drive around in a city I hardly knew with an additional individual's vehicle much newer and liked compared to mine at the time which went and also choked off every time I lifted my foot off the gas. Returning from this remarkable journey and seeing my old automobile parked in front of the block I practically sobbed embraced and kissed the everything as a dearest buddy. Well that's precisely the method I really felt returning to the indigenous Web Building Software 2 theme after exploring Unicore and I'll tell you why.
Web Building Software is reputable and consistent - if a component acts in such a way in one block-- it acts similarly all over the area every single time. There is no such point as unforeseen behavior distracting and perplexing you in the chase of the very best appearance.
Web Building Software is versatile-- one block could be arrangemented in countless means becoming something totally different at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be virtually endless. The only restrictions get to be your vision as well as creativity.
Web Building Software evolves-- with every considerable upgrade revealed with the appear window of the application we, the individuals obtain more and also more invaluable and also well believed devices suitable the growing customer needs. Simply a couple of months previously you had to create your own multilevel menus as well as the idea of developing an online shop with Web Building Software was just unimaginable as well as now just a few variations later on we already have the possibility not just to market things via our Web Building Software sites but additionally to totally customize the appearance as well as feeling of the procedure without writing a simple line of code-- completely from the Web Building Software visuals interface.
Web Building Software is steady-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop I've never got the "Program has to shut" message or shed the results of my job. It could be done in my creativity, yet it appears the program gets to run a little bit quicker with every next upgrade.
Basically these other than for one are the factors in the current months the spectacular Web Building Software became my in fact primary and also preferred internet style tool.
The last yet possibly essential reason is the subtle as well as excellent HTML and CSS finding out curve the software gives. I'm not fairly certain it was deliberately established through this but it really works every time:
Let's claim you start with a suggestion and require a website to offer it to the globe but do not have any understanding in HTML. Googling or listening to from a pal you begin with Web Building Software and also with nearly no time spent finding out ways to utilize it you've currently obtained something working. You are surprised it was so simple but in the human nature is to constantly want some more. Just what if the font was different from the developed in font styles or maybe the logo a little bit larger? This is how the little CSS tweaks begin entering your life. Right after you require to alter the look simply a little bit more as well as dare to damage a block specification opening the custom HTML area to change a personality or 2 ... This is just how it starts. Nobody's requiring you except for your inquisitiveness and also the pleasant environment makes it look almost like a game. And not long after eventually you unintentionally have a look at a snippet of code and obtain stunned you know just what it means-- wow when did this take place?! Maybe that's the part regarding Web Building Software I love most-- the freedom to advance without pressure whatsoever.
In this short article we're visiting take a further check out the brand-new functions presented in version 2 and also check out the numerous methods they can help you in the production of your following fantastic looking completely responsive internet site. I'll likewise discuss some new tips and methods I recently discovered to aid you expand the Web Building Software capacities even additionally and also perhaps even take the primary step on the understanding curve we spoke about.
Hello Amazing Icons!
I presume for Web Building Software Development team developing a component enabling you to openly insert internet typeface icons right into really felt kind of all-natural everything to do. Internet icons component has actually been around for a while and served us well.
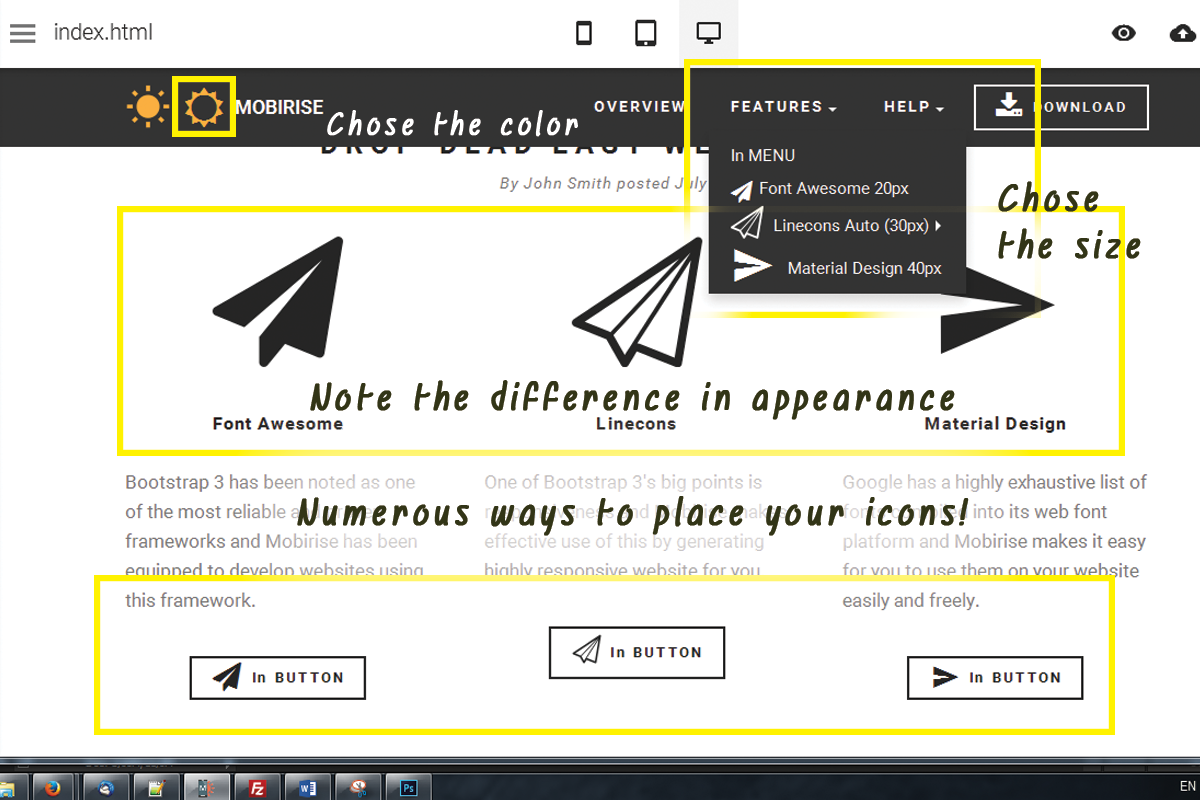
Fortunately are from this variation on it will certainly offer us even much better! Now with Web Building Software 2 we currently have two added icon font style to make the most of in our designs-- Linecons as well as Font Awesome. Each or hem brings us a small ton of money of goodies. Linecons gives us the meaningful and also subtle appearance of in-depth graphics with multiple line widths as well as meticulously crafted contours as well as Font Awesome offers vast (and I indicate huge) library of signs and also considering that it gets loaded all over our Web Building Software tasks provides us the freedom attaining some great designing results. Allow's take an in-depth look.
Where you could make use of the icons from the Web Building Software Icons expansion-- virtually all over in your project depending of the strategy you take.
Exactly what you can use it for-- nearly everything from adding additional clarity and also expression to your content as well as decorating your buttons and also menu things to styling your bulleted checklists, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could also include some movement leveraging an additional developed in Web Building Software functionality-- we'll discuss this in the future.
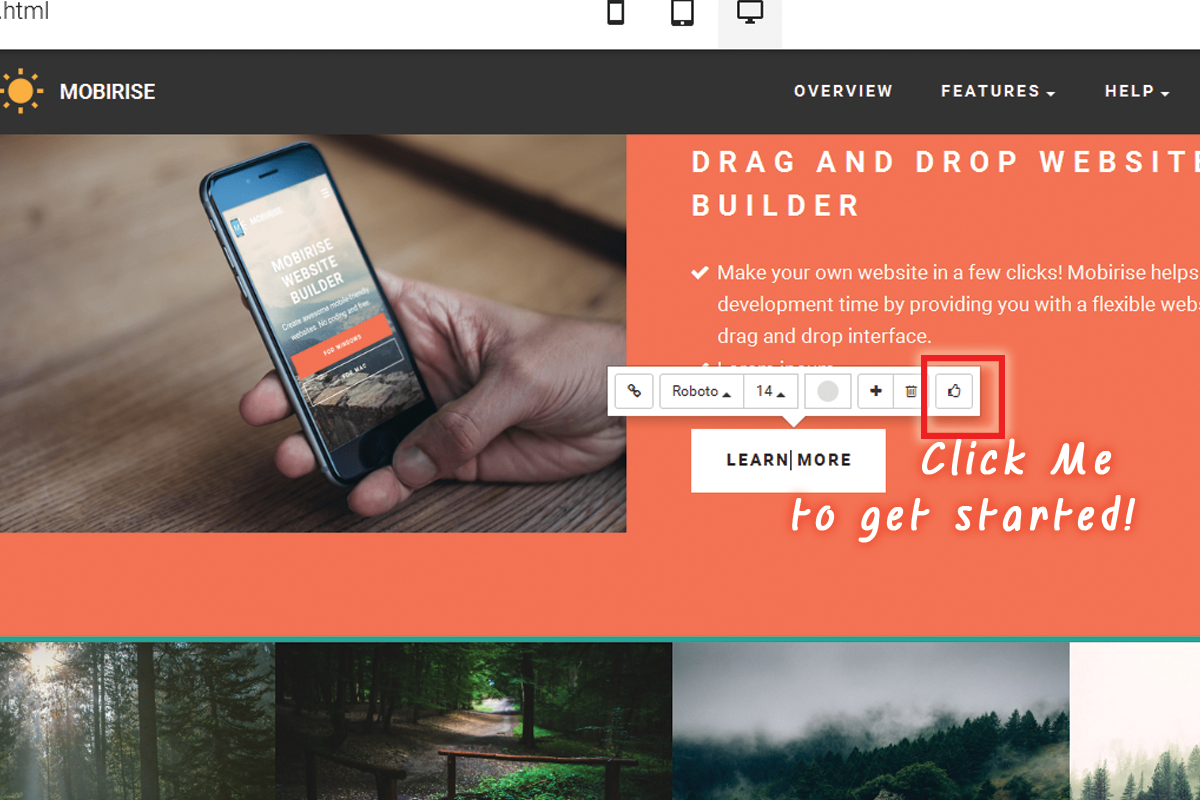
Including symbols through the constructed in graphic user interface-- clean and easy.
This is undoubtedly the most convenient and fastest means as well as that is one of the factors we love Web Building Software-- we constantly get a simple means.
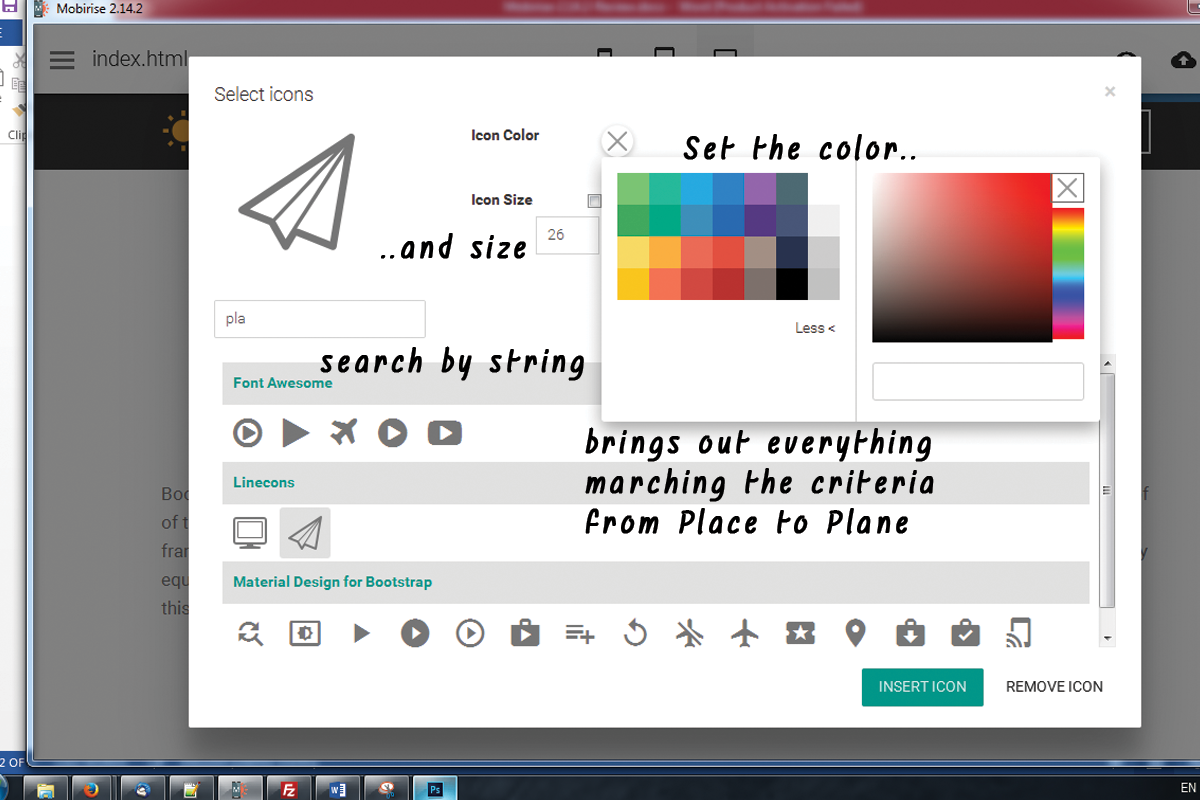
With the symbols plugin you get the liberty placing symbols in the brand name block, all the buttons and also some of the media placeholders. Note that alongside with maintaining the default dimension and color setups the Select Icons Panel allows you pick your worths for these homes. It additionally has a helpful search control helping you to discover faster the aesthetic material you need as opposed to endlessly scrolling down and also sometimes missing the ideal choice.
Another advantage of the recently added Font Awesome is it contains the brand name marks of practically 200 popular brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and waiting if you require them.
Basically every important interactive element in the sites you are developing with Web Building Software is qualified of being broadened even more with including some attractive, light weight as well as completely scalable symbol graphics. By doing this you are lining out your concept and considering that signs as well as forms are much quicker well-known and understood-- making the content a lot more intuitive as well as clear.
This is merely a component of all you can achieve with the newly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin gives us a terrific advantage-- it around the world includes the Icon font styles in our Web Building Software projects. This behavior combined with the way Font Awesome classes are being developed gives us the liberty completing some very impressive things with merely a few lines of custom-made CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a listing as well as providing it some life.
Have you ever been a little bit distressed by the restricted alternatives of bullets for your checklists? With the newly contributed to Web Building Software Font Awesome these days are over. It is in fact takes simply a couple of straightforward steps:
- first we undoubtedly should select the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is situated here:
http://fontawesome.io/cheatsheet/
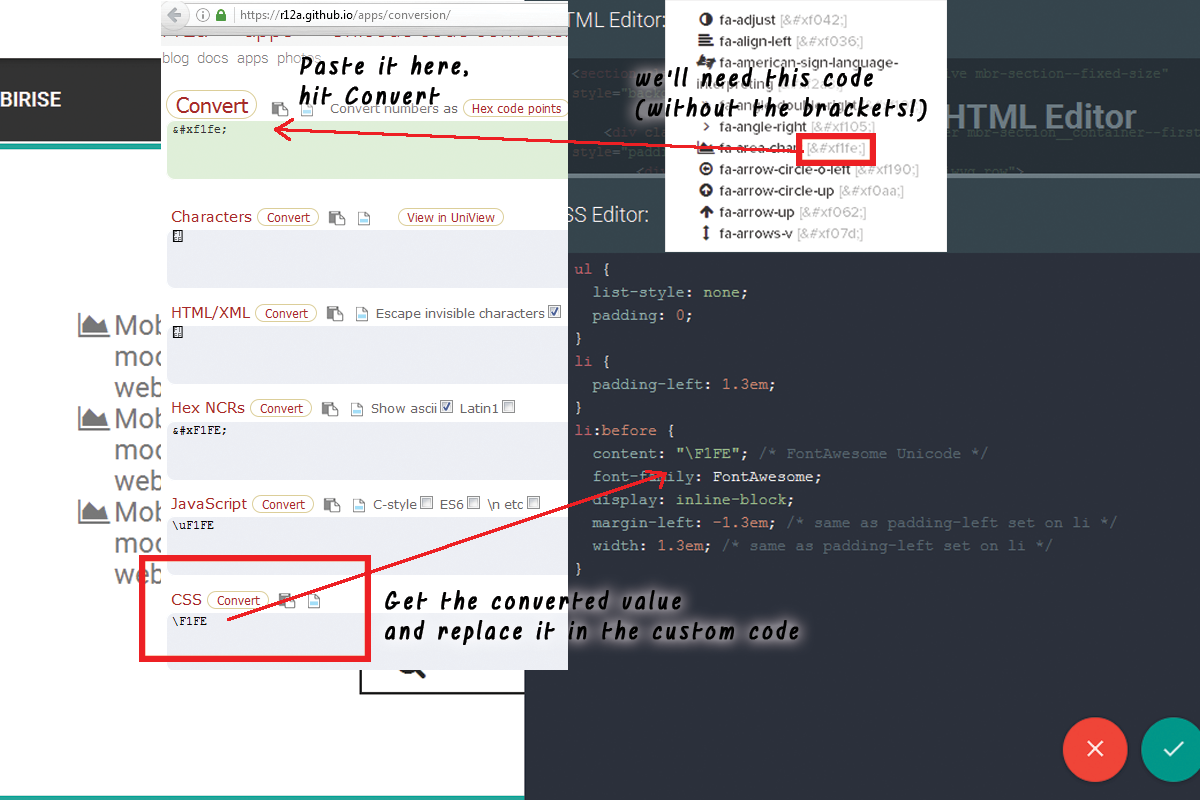
it contains all the icons consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the value you do not select them-- it's a little bit tricky the first couple of times.
Scroll down and take your time obtaining acquainted with your brand-new arsenal of icons and at the exact same time getting the one you would discover most appropriate for a bullet for the checklist we're about to style. When you find the one-- just duplicate the & Unicode worth without the brackets.
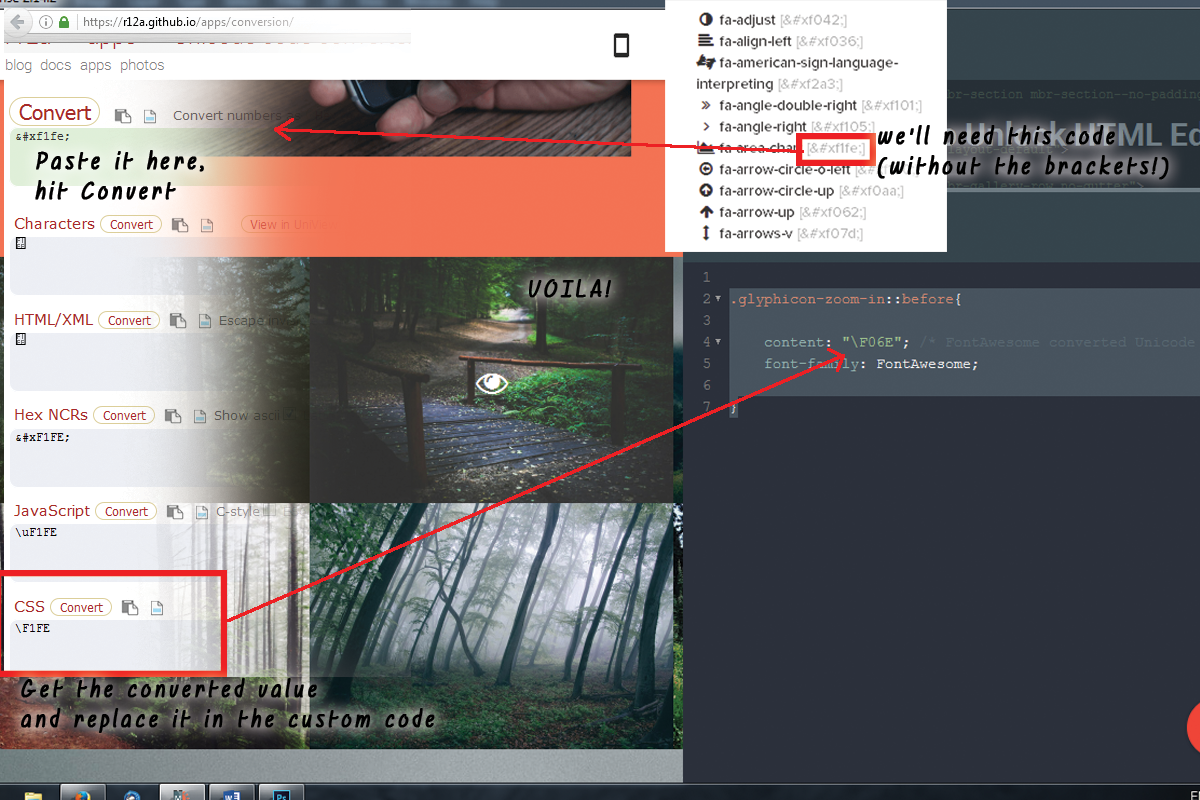
Now we should convert this value to in such a way the CSS will comprehend. We'll do this with the aid of one more online device located right here:
https://r12a.github.io/apps/conversion/
paste the value you've simply duplicated and struck Convert. Scroll down up until you locate the CSS area-- that's the worth we'll be needing in a minute.
If you take place to find problems specifying the shade you need for your bullets simply shut the Code editor, inspect the text different colors HEX code via the Web Building Software's constructed in color picker select/ define the shade you require, duplicate the value and also departure declining changes. Currently all you have to do is positioning this worth in the Custom CSS code you've developed soon. That's it!
Let's walk around some more!
One more awesome point you could accomplish with just a couple of lines of custom-made CSS and also without yet unlocking the custom HTML as well as losing all the block Properties visual adjustments is adding some activity to all the icons you are capable of placing with the Icons Plugin. Use this power with caution-- it's so very easy you might quickly get addicted as well as a swamped with results website sometimes gets difficult to review-- so utilize this with measure a having the total appearance and also feel I mind.
Let's say you wish to include an icon to a switch which need to only show up when the tip overcomes this switch. And also considering that it's movement we're discussing, allow's make it relocate when it's noticeable. The custom-made code you would certainly intend to make use of is:
, if you need some added tweaks in the look just fallow the comments ideas to readjust the numbers.. And also certainly-- transform the computer animation type if required. If you require this effect all the time-- delete the ": hover" part and uncomment "infinite" making computer animation loophole for life not just once when the website loads ant the control you've merely styled could be hidden
This technique could effortlessly be increased to function with all the inserted Font Awesome symbols in your Web Building Software job. In order to use to all the symbols inserted in a block, merely change
.
If required, bear in mind to establish animation loop permanently.
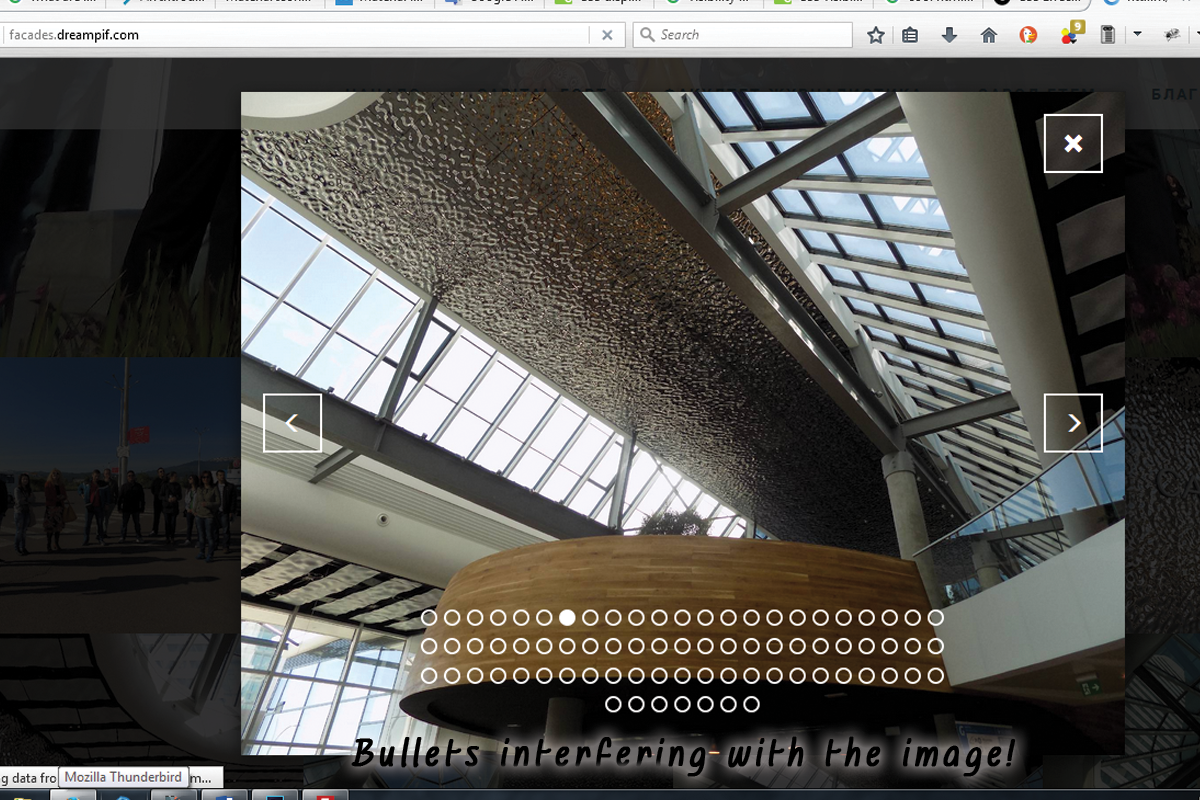
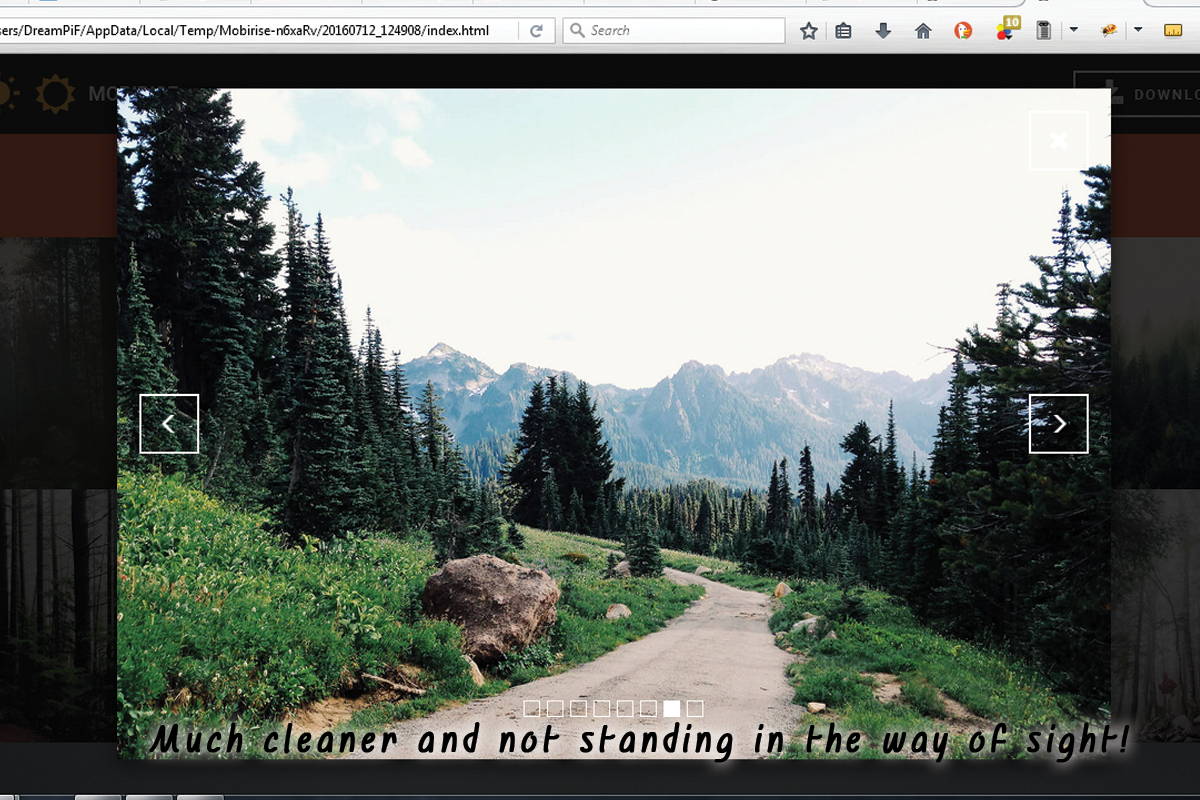
Include some personality to the gallery.
Another trendy as well as easy styling treatment you get with the ability of attaining after the Web Building Software 2 upgrade and the addition of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any Font Awesome icon you discover proper. The treatment is quite much like the one setting of the custom-made symbol bullets. First you need to pick the ideal icon and convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block and change the value-- similar to in the previous instance.
Being Awesome everywhere.
And also now it's time to obtain a little a lot more extreme and also discuss positioning your symbol at any type of position in the text content of your website. And given that it's as always a exchange game in order to accomplish this you require access to the custom-made HTML area of your blocks, meaning that you will shed the Block Properties panel afterwards. Not a big fear though since you could constantly set the desired look originally and as a quite final action insert the symbols at the preferred restaurants in the code. If you take place to still be a little bit insecure messing up with the code-- simply publish your Web Building Software task in a regional folder as well as if something fail-- import it back from there-- just like if you save a routine workplace record.
The course specifying which symbol is being put is the red one and also could be gotten for all the FA icons from the Cheat sheet we spoke about. Heaven courses are totally optional.fa-fw solutions the size of the icon as well as fa-spin makes it (obviously) spin. There is another indigenous activity course-- fa-pulse, likewise obvious.
All the symbols put this method right into your material could be freely stiled by the methods of the previous two instances, so all that's left for you is think about the finest usage for this incredible freshly introduced in Web Building Software function as well as have some fun experimenting with it!