Best Web Generator Software
Lately I had the chance spending some time exploring a Third party Best Web Builder theme which bragged about having lots of blocks-- I counted nearly one hundred really-- and today returning to the excellent gold native Best Web Builder atmosphere I obtained advised of something which took place to me a couple of years back. Well that's exactly the way I felt returning to the native Best Web Builder 2 theme after discovering Unicore and also I'll inform you why.
Best Web Builder is regular and trustworthy - if a component acts in a manner in one block-- it acts similarly everywhere whenever. There is no such everything as unexpected actions distracting and also confusing you in the chase of the best look.
Best Web Builder is functional-- one block could be established in various methods coming to be something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities come to be almost endless. The only limits obtain to be your vision as well as creativity.
Best Web Builder develops-- with every substantial update announced through the turn up window of the application we, the individuals obtain more as well as more invaluable and also well assumed devices fitting the growing user requirements. Merely a couple of months earlier you had to compose your own multilevel menus and also the idea of developing an on-line store with Best Web Builder was merely unimaginable as well as currently merely a few variations later on we currently have the opportunity not merely to sell everythings via our Best Web Builder sites yet additionally to totally customize the appearance and also feeling of the procedure without writing a simple line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is stable-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program requires to close" message or lost the results of my work. It might be all in my imagination, however it appears the program reaches run a little bit faster with every following update.
So basically these with the exception of one are the reasons in the recent months the stunning Best Web Builder became my in fact main and also preferred website design device.
The last but maybe crucial reason is the exceptional and also subtle HTML as well as CSS learning curve the software gives. I'm not sure it was purposefully developed by doing this but it in fact works every time:
Hearing or googling from a good friend you start with Best Web Builder and also with almost no time invested discovering exactly how to utilize it you've already obtained something up and running. Soon after you require to change the look simply a little bit additional as well as dare to break a block parameter uncovering the custom-made HTML area to transform a personality or two ... This is just how it starts. As well as soon after one day you accidentally take a look at a bit of code and also obtain surprised you understand what it indicates-- wow when did this take place?! Maybe that's the component concerning Best Web Builder I enjoy most-- the flexibility to develop with no stress at all.
In this article we're visiting take a further take a look at the new attributes introduced in variation 2 as well as discover the a number of methods they could benefit you in the production of your next terrific looking completely receptive site. I'll likewise discuss some brand-new tips and tricks I lately discovered to aid you expand the Best Web Builder capacities also further and also perhaps even take the initial step on the understanding curve we talked around.
Hi Remarkable Icons!
For the previous few years famous font styles took a fantastic location in the internet content. They are straightforward expressive, range well on all display sizes considering that they are entirely vector components and also take nearly no data transfer and also time for filling. These basic yet meaningful pictograms can effectively assist you convey the message you require in a elegant and also laconic way-- still an image is worth a thousand words. I presume for Best Web Builder Development team developing a module allowing you to easily insert web font icons into really felt kind of natural everything to do. So web symbols component has been around for some time as well as offered us well.
Currently with Best Web Builder 2 we currently have 2 added symbol font to take complete advantage of in our designs-- Linecons and also Font Awesome. Linecons provides us the subtle and expressive look of detailed graphics with a number of line sizes and carefully crafted curves and also Font Awesome supplies substantial (as well as I suggest large) library of symbols and because it gets packed all around our Best Web Builder jobs offers us the freedom attaining some great designing results.
Where you could use the icons from the Best Web Builder Icons expansion-- virtually all over in your job depending of the strategy you take.
What you could utilize it for-- practically everything from adding extra quality and expression to your material and embellishing your switches as well as food selection items to styling your bulleted lists, consisting of expressive images inline as well as in the hover state of the thumbnails of the updated gallery block. You could even add some motion leveraging an additional constructed in Best Web Builder capability-- we'll speak about this later.
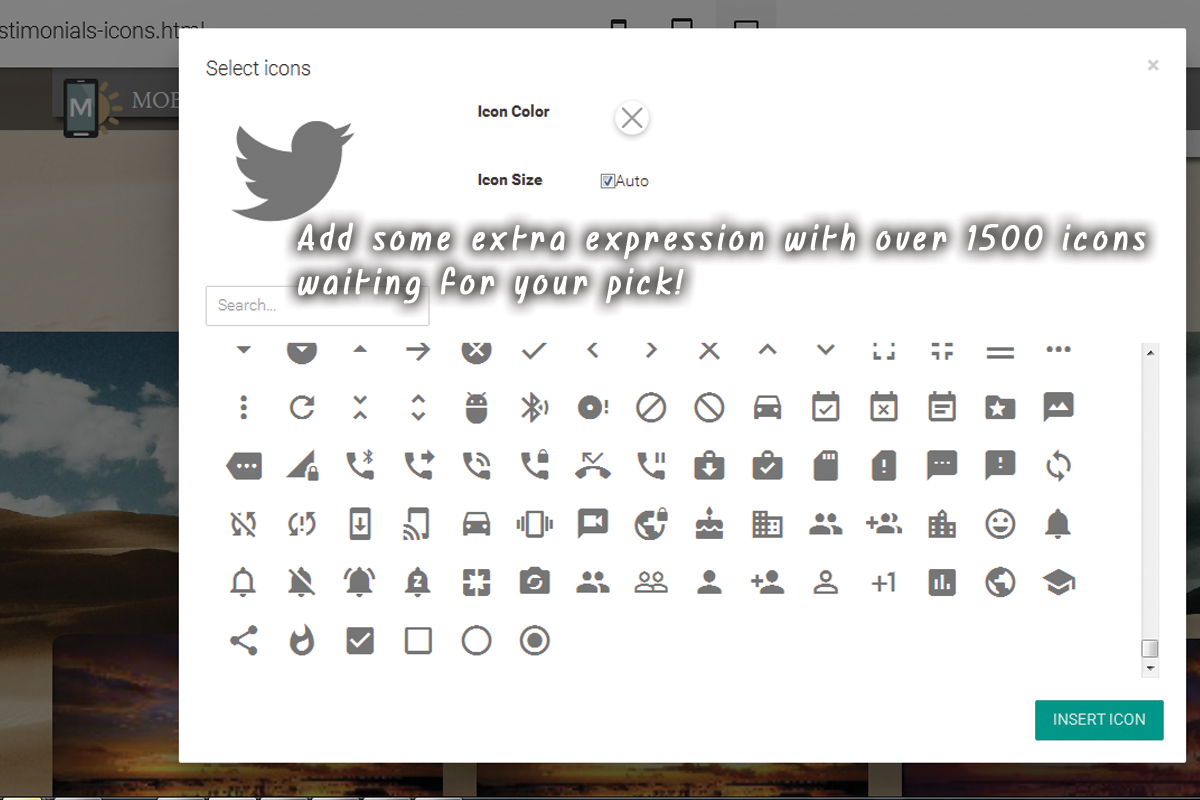
Including icons through the constructed in graphic user interface-- easy and clean.
This is undoubtedly the easiest as well as fastest means and also that is among the factors we love Best Web Builder-- we constantly obtain a very easy means.
With the symbols plugin you obtain the freedom placing icons in the brand block, all the switches as well as a few of the media placeholders. Keep in mind that alongside with maintaining the default size and also different colors setups the Select Icons Panel lets you pick your values for these residential properties. It additionally has a valuable search control assisting you to locate faster the aesthetic content you require rather than endlessly scrolling down as well as in some cases missing out on the best pick.
One more advantage of the freshly added Font Awesome is it includes the brand name marks of almost 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you require them.
Basically every essential interactive aspect in the websites you are developing with Best Web Builder is capable of being broadened additionally with adding some stunning, light weight and totally scalable symbol graphics. In this manner you are lining out your idea as well as since signs as well as shapes are much quicker well-known and understood-- making the content more legible and also intuitive.
This is simply a component of all you could attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us a great benefit-- it globally consists of the Icon typefaces in our Best Web Builder jobs. This actions incorporated with the method Font Awesome courses are being designed offers us the liberty accomplishing some quite fantastic things with merely a few lines of personalized CSS code placed in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist and also offering it some life.
Have you ever before been a bit annoyed by the minimal alternatives of bullets for your lists? With the newly contributed to Best Web Builder Font Awesome nowadays end. It is actually takes merely a few simple steps:
- initially we clearly require to choose the symbol for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is located right here:
it consists of all the icons consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when coping the worth you do not select them-- it's a bit difficult the very first couple of times.
Scroll down as well as take your time getting accustomed to your new toolbox of icons as well as at the exact same time picking up the one you would locate most suitable for a bullet for the listing we're regarding to design. When you locate the one-- merely replicate the & Unicode value without the braces.
Now we have to transform this worth to in a method the CSS will recognize. We'll do this with the assistance of an additional online tool located right here:
paste the value you've simply replicated and struck Convert. Scroll down until you discover the CSS area-- that's the worth we'll be needing in a minute.
If you happen to locate problems specifying the different colors you need for your bullets simply close the Code editor, inspect the message different colors HEX code through the Best Web Builder's constructed in color picker select/ define the color you need, replicate the worth and also exit decreasing adjustments. Currently all you should do is putting this worth in the Custom CSS code you've produced soon. That's it!
Let's walk around some more!
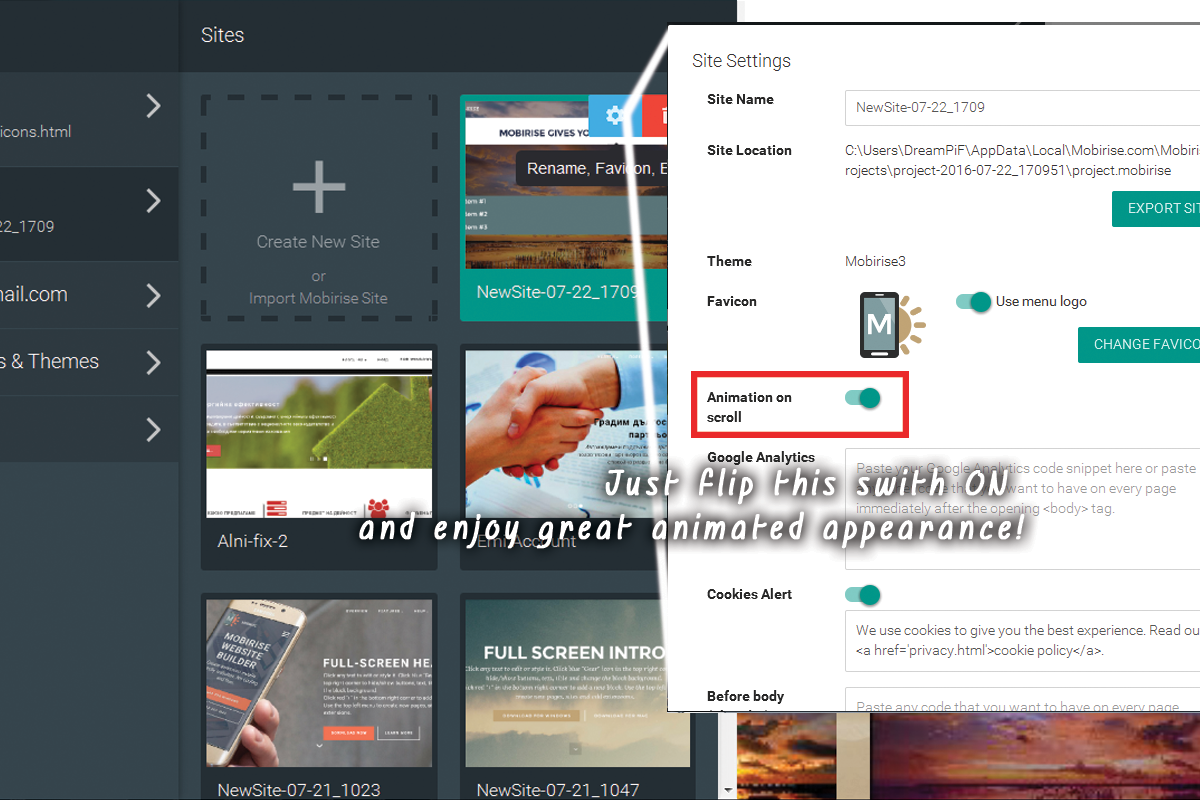
One more amazing point you could complete with just a couple of lines of custom-made CSS and without yet unlocking the custom HTML and shedding all the block Properties visual adjustments is adding some movement to all the icons you can placing with the Icons Plugin. Utilize this electrical power with caution-- it's so simple you might soon get addicted and a flooded with results site sometimes gets tough to check out-- so utilize this with action a having the general look and feel I mind.
When the tip obtains over this button, allow's claim you want to include an icon to a switch which should only be visible. And considering that it's motion we're speaking about, allow's make it relocate when it's noticeable. The custom-made code you would certainly intend to utilize is:
If you need some added tweaks in the appearance merely fallow the comments pointers to change the numbers. And certainly-- change the animation kind if needed. If you need this impact regularly-- delete the ": hover" part and also uncomment "limitless" to make computer animation loop permanently not simply as soon as when the site tons ant the control you've merely styled may be out of view
This strategy could conveniently be broadened to function with all the placed Font Awesome icons in your Best Web Builder task. In order to use to all the symbols placed in a block, just replace
.
If needed, keep in mind to establish animation loop permanently.
Add some individuality to the gallery.
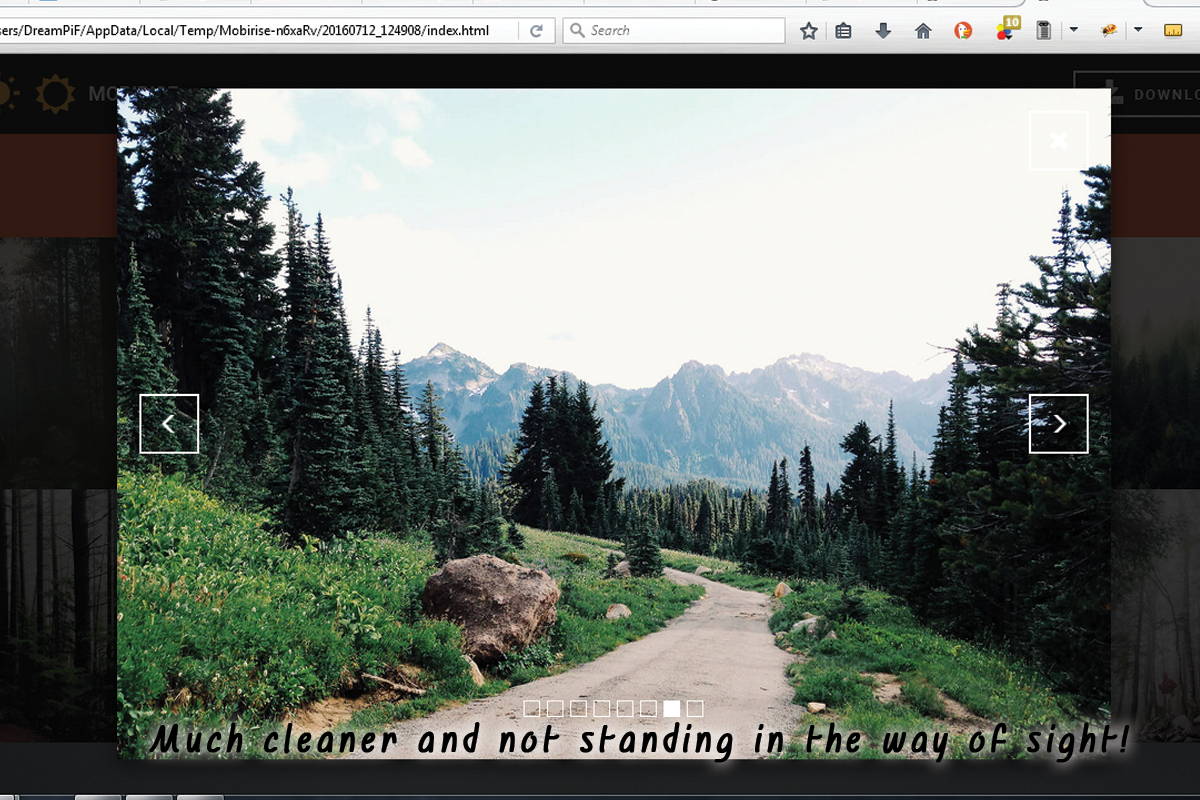
One more very easy and also trendy styling intervention you get efficient in achieving after the Best Web Builder 2 upgrade as well as the inclusion of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any Font Awesome symbol you locate appropriate. The treatment is quite comparable to the one setup of the custom-made icon bullets. First you should choose the proper icon as well as convert its & Unicode number then paste the fallowing code in the Custom CSS area of your gallery block and also replace the worth-- similar to in the previous example.
The class defining which symbol is being positioned is the red one and also could be gotten for all the FA symbols from the Cheat sheet we spoke about. Heaven courses are purely optional.fa-fw solutions the width of the icon and fa-spin makes it (clearly) spin. There is another indigenous activity course-- fa-pulse, also obvious.
All the icons put by doing this into your material can be easily stiled by the means of the previous two instances, so all that's left for you is consider the most effective use for this outstanding newly introduced in Best Web Builder function and also have some fun exploring with it!