Menu Template:
Orange Rollover Buttons - Rounded Corner |  |  |
Tree Menu Html
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Tree Menu Html Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
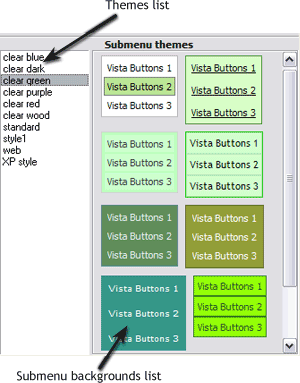
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Size
You can set the size of the menu in pixels.
Image For Edit Button
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Button With Arrow
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Website Button Design
Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
HTML File Type Image Button
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images" Javascript Folding Tree Menu
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"