Menu Template:
Orange Rollover Buttons - Rounded Corner |  |  |
Menu Vertical Dhtml
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Menu Vertical Dhtml Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
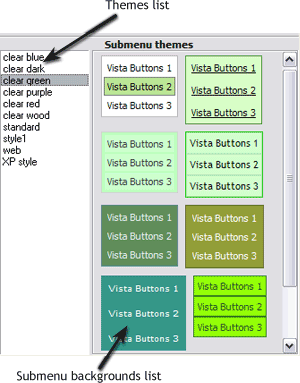
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Button Size Web Page
Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Form Radio Style Code
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Pulldown Menu Ajax
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Make Clipart Tombstone
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Buy Button
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?"
- ".. Is there a way to add images to the image collection of the button software?