Menu Template:
Cascading Menu Blue Glossy - RoundedJavascript Right Click Popup Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Javascript Right Click Popup Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
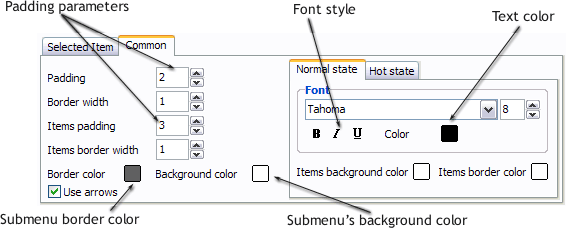
Normal/Hot state of button images

"Normal state" and "Hot state" tabs define how submenu items respond to the mouse events. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the item.
Button is in Hot state when the mouse cursor is over the item.
Button is in Pressed state when it is clicked or pressed.
Items border color - set border color around each submenu's item.
Items background color - set background color for each submenu's item.

You can set different Items border color and Items background color for hot state.
- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Maker Gif
Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Neon Font Maker
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Javascripts For Webpage Menus
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Cool Navigation Style
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? " Button Style Para Menus De Dvd
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. Is there a way to add images to the image collection of the button software?
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"