Menu Template:
Mouseover Menu Green Glossy - RoundedJavascript Hover Drop Down Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Javascript Hover Drop Down Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Create buttons in theme editor
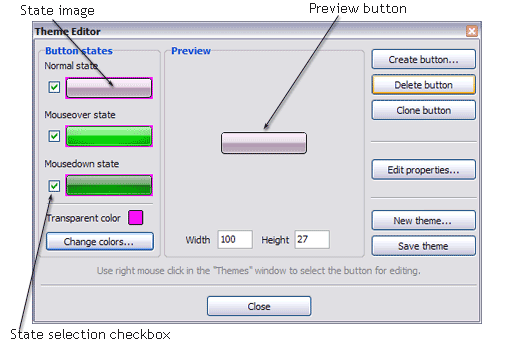
To open Theme editor right-click "Tools/Theme editor" in the Main menu. Theme editor helps you create your own themes or modify existing ones. To select a button you would like to edit, just lick it in the Themes toolbox.

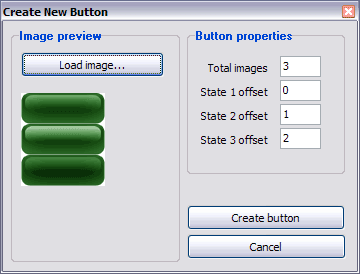
Create button... - to add new button to the current theme. After you click the "Create button" button, the "Create New Button" dialog will appear.

Load image - to open button states image file (*.bmp)
Total images - to define how many button state images are in the opened file. The button states image will then be divided into this number of state images.
State … offset fields - to set the state image for each Normal/Hot state of the button. If you set state offset to 0 then the topmost state image will be used for the state. If you set state offset to 1 then the second state image will be used etc. State 1 corresponds to the Normal state, state 2 - to the Hot state, state 3 - to the Pressed state.
Create button - to add the button to the current theme.
Delete button - to delete the button from the current theme.
Clone button - to create a copy of the button in the current theme.
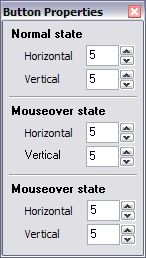
Edit properties... - to edit the button state images' edge width. After you click the "Edit properties..." button, the "Button properties" toolbox will appear.

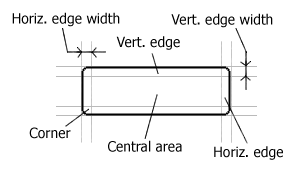
Horizontal and Vertical - to define edge width for each state. Edges are not scaled when you change the button size. Using edges is useful when you would like the button to have border. Then, if the border is within the edges, it won't be scaled.

Central area is scaled in both directions. Corners are not scaled. Vertical edges are not scaled in vertical direction. That is, when you change the button height, vertical edges will not be scaled. And vice versa, horizontal edges are not scaled in horizontal direction.
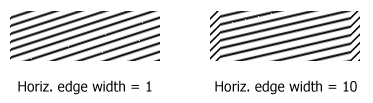
Example: Let's say, we have the following button (size: 50x50):

Let's change it's width to 150:

As you can see, in the left image (Horiz. edge width = 1) whole button image was scaled to fit its new size. In the second case (Horiz. edge width = 10) left and right edges of the button were not scaled. Same with the vertical edge width.
Transparent Color - to set the transparent color. When you add new button, transparent color is automatically set to match the color of the top-left corner of the button states image.
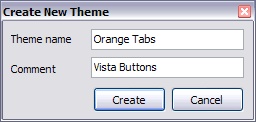
New theme... - to create a new theme. "Create New Theme" dialog will appear, where you should enter theme name and special notices (for example your copyright info, email, etc.).

Save theme - to save theme changes.
Close - to close Theme editor.
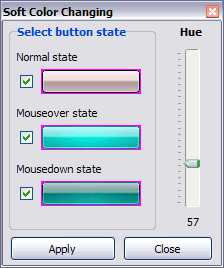
Change colors... - to exchange web button images colors. After clicking the "Color exchange" button, the "Color exchange" dialog will appear. Select the state(s) you want to be affected by clicking the checkbox next to the state image.

Move slider to find the color you like.
Wight and Height fields - to set the preview button size.- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Size
You can set the size of the menu in pixels.
Multiple Submit Images
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
HTML Create Image Button
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Buttoms For Web
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Creation De Web Button
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. " Mouse Over Button Gifs
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"