Menu Template:
HTML Hover Buttons Grey Toolbars |  |  |  |  |
Html Cascading Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Html Cascading Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

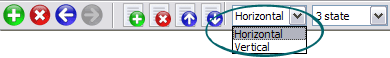
- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

After doing so the menu orientation will change to vertical.

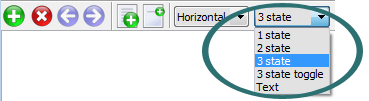
- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Drop Down Creator For Mac
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Web Buttons For Mac
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Mac Os Menus
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..How can I set up Vista Buttons dreamweaver extension?" Pop Up Templates
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. However now I'm just wanting to edit the webpage menu itself."