Menu Template:
HTML Hover Buttons Grey Toolbars |  |  |  |  |
Horizontal Menu Dhtml
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Horizontal Menu Dhtml Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
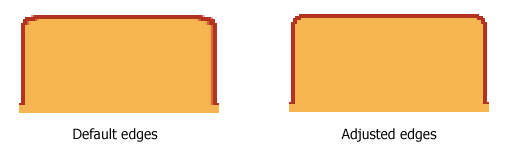
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Apply any font of any color, size and font decoration you need. Use any available type, color and thickness of a menu's frame. Choose any color for submenus and items backgrounds. Specify various values for spacing and padding for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Flyout Vertical
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Css Samples
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Start Button
Image Navigation
Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.
Javascript Hovering Menu
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- ".. Is there a way to add images to the image collection of the button software? Menu Horizontal En Cascade
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."