Menu Template:
Cascading Menu Blue Glossy - RoundedCss Scroll Position
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Css Scroll Position Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
- To create website buttons you should choose the number of buttons in menu. Let's take 5 for example. There is one default button already in the menu. So let's add four more buttons. To do it you should click "Add" button situated on the button builder Toolbar four times.

You'll see that there are 5 buttons now in the work area.

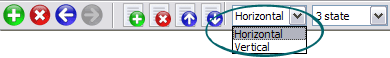
- Now it's time to define the menu's orientation. Let's say you want the menu to be vertical. To do it choose "Vertical" in Menu Orientation list on the button builder Toolbar.

After doing so the menu orientation will change to vertical.

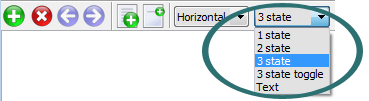
- Choose the menu type. To change the menu type just select new type from the Menu Type list.

- Create both horizontal and vertical menus and submenus with any amount of menus on one page. Design menus absolutely based on CSS (Cascading Style Sheets). It is possible to apply the personal CSS styles for every elements of the menu. When the submenu is bigger than the visible page area, the size of submenu will be automatically decreased. To view all the submenu you should use scrollbars.

Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Vista Button Style
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Java Mouse Over Menu
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Buy Already Made Flash Buttons
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Windows Xp-Style
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. " Web Sites Pictures Not Appearing
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."