Menu Template:
Large Buttons Blue - Rounded Corner |  |  |
Menu Scroll
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Menu Scroll Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
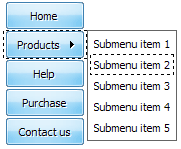
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
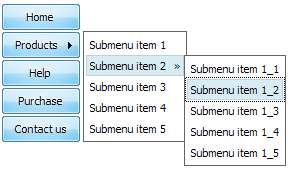
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Small Icon Button Gif Animated XP
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Create Glass Font
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Web Menu Bar Shadow
Save project. Save your image buttons as html
You can save current project in the project file (*.xwb) or into the HTML file (*.html).
Menu Graphic Bars
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?" Button Styles Examples
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. How SEO friendly is the button maker software? "
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. However now I'm just wanting to edit the webpage menu itself."