Menu Template:
Cascading Menu Blue Glossy - RoundedCss Submenus
This menu is generated by Javascript Menu Builder.
Create your own menu now!

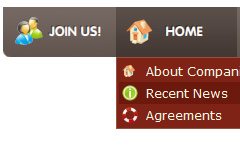
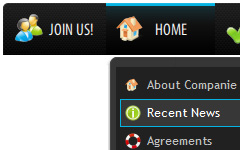
Css Submenus Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
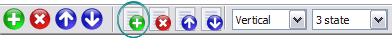
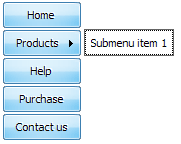
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
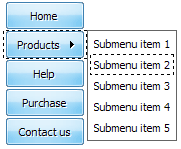
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
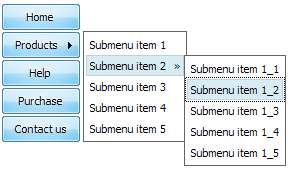
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Webpage Samples
Fonts, Borders and Background Colors
Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Vertical Rollover Drop Down Menu
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Make Your Own Home Buttons
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
HTML Form Buttons Help
Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)

FAQ
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?" Web Page Vista Look
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"